「前端实验室」 专注分享 Github、Gitee 等开源社区优质的前端项目、前端技术、前端学习资源以及前端资讯等各种有趣实用的前端内容。
大家好,我是「前端实验室」爱分享的了不起~
好的三方库能够提升我们的工作效率,可以让我们做一个快乐的摸鱼小能手。
下面就来分享10个 React Native 优质的三方库。使用的同时也建议小伙伴们多阅读他们的源码,有利于我们写出更优秀的代码,不要只做代码的搬运工!
1.React Native Gesture Handler

React Native Gesture Handler 是一个声明式原生触摸和手势库,提供了包括缩放、旋转、屏蔽滑动等手势的处理系统;能够定义多个手势之间的关系。
Github: https://github.com/software-mansion/react-native-gesture-handler
2.react-native-svg

这个库兼容了 web 端 svg 的很多标签属性,用起来更舒服,不会有附加的学习负担。RN 的 SVG 支持是基于 react-native-svg 这个仓库,它更多的功能是作为底层库支持上层图表的使用。
Github: https://github.com/software-mansion/react-native-svg
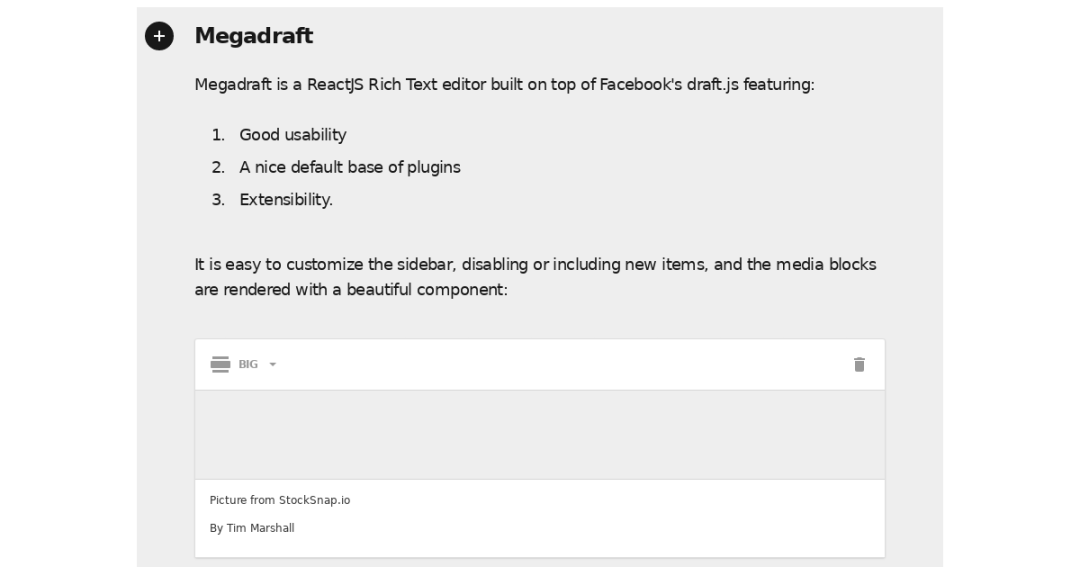
3.megadraft

基于 Facebook Draft.js 的富文本编辑器
Github: https://github.com/globocom/megadraft
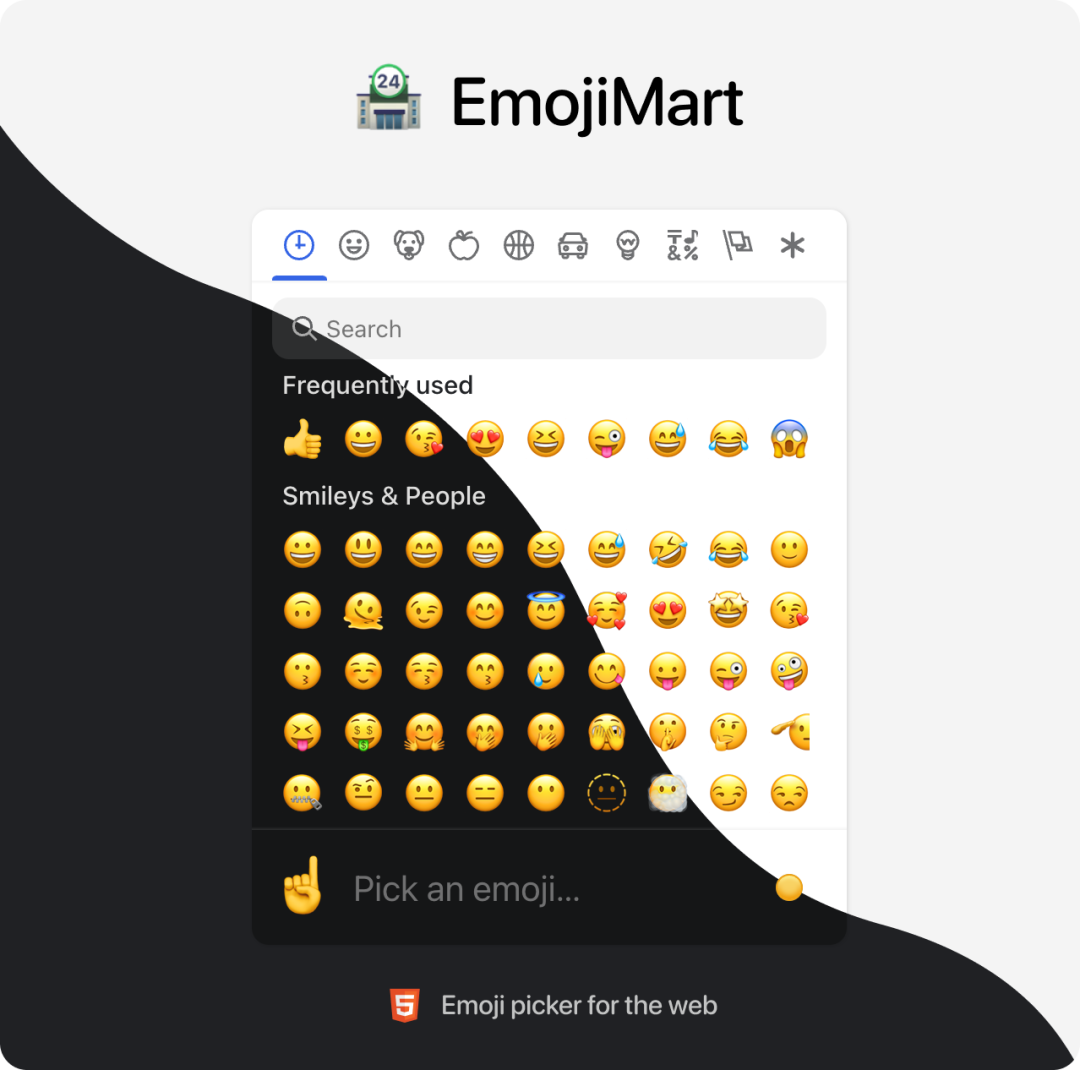
4. Emoji Mart

Emoji 表情的输入是我们经常被要求实现的功能,Emoji 选择器组件是一个不错的选择。
Github: https://github.com/missive/emoji-mart
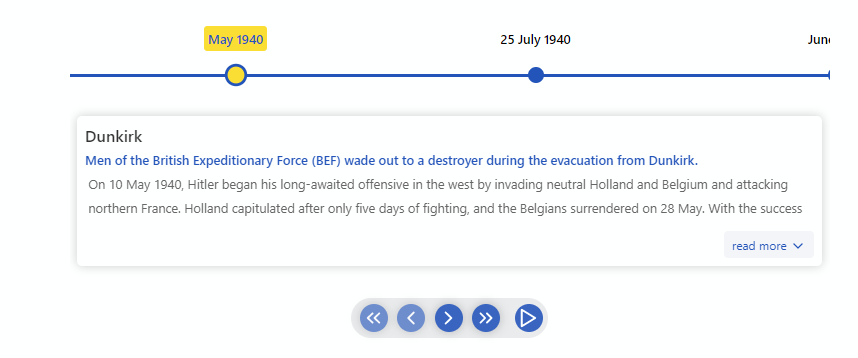
5.react-chrono

用于 React 的现代时间轴组件
Github: https://github.com/prabhuignoto/react-chrono
6.React-PDF

react-pdf 实现 pdf 预览,pdf翻页,放大,缩小,全屏展示,右键打印等功能。
Github: https://github.com/wojtekmaj/react-pdf
7.rodal

一款带动画的 React 模态框组件。比如旋转进入视图、滑动、淡入、缩放、翻转等。仅支持 React 17+。如果您使用的是 React 16,请继续使用 v1。
Github: https://github.com/chenjiahan/rodal
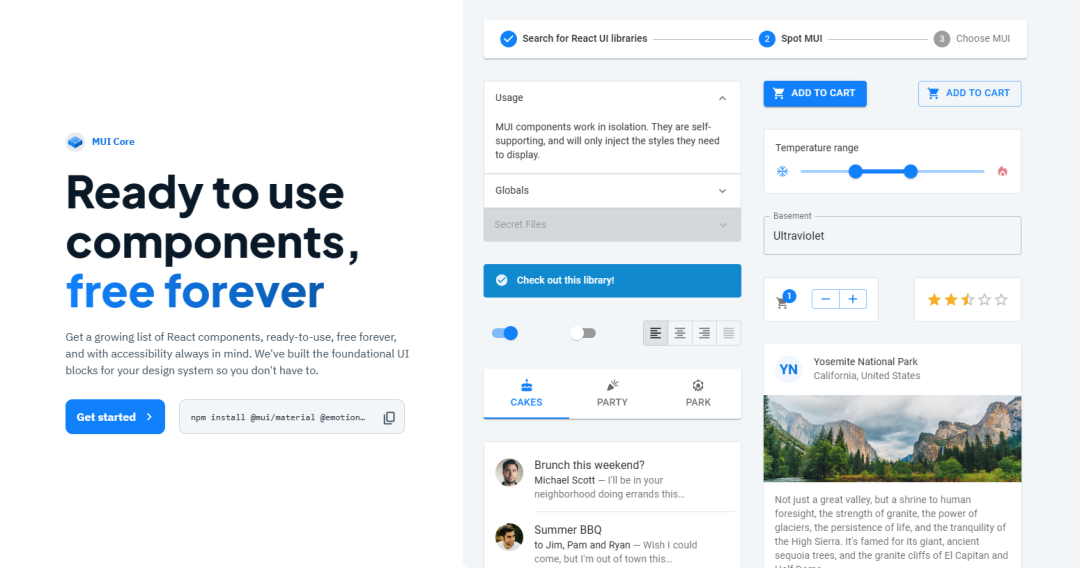
8.MUI Core

一款Material Design React 组件
Github: https://github.com/mui/material-ui
9.Theatre.js

Theatre.js 以编程和可视化的方式为使用 Three.js、React Three Fiber、HTML/SVG 等创建的 3D 对象设置动画,甚至用于“动画”变量值。v0.5 版本引入了 3D 场景编辑和复杂的关键帧。
Github: https://github.com/theatre-js/theatre
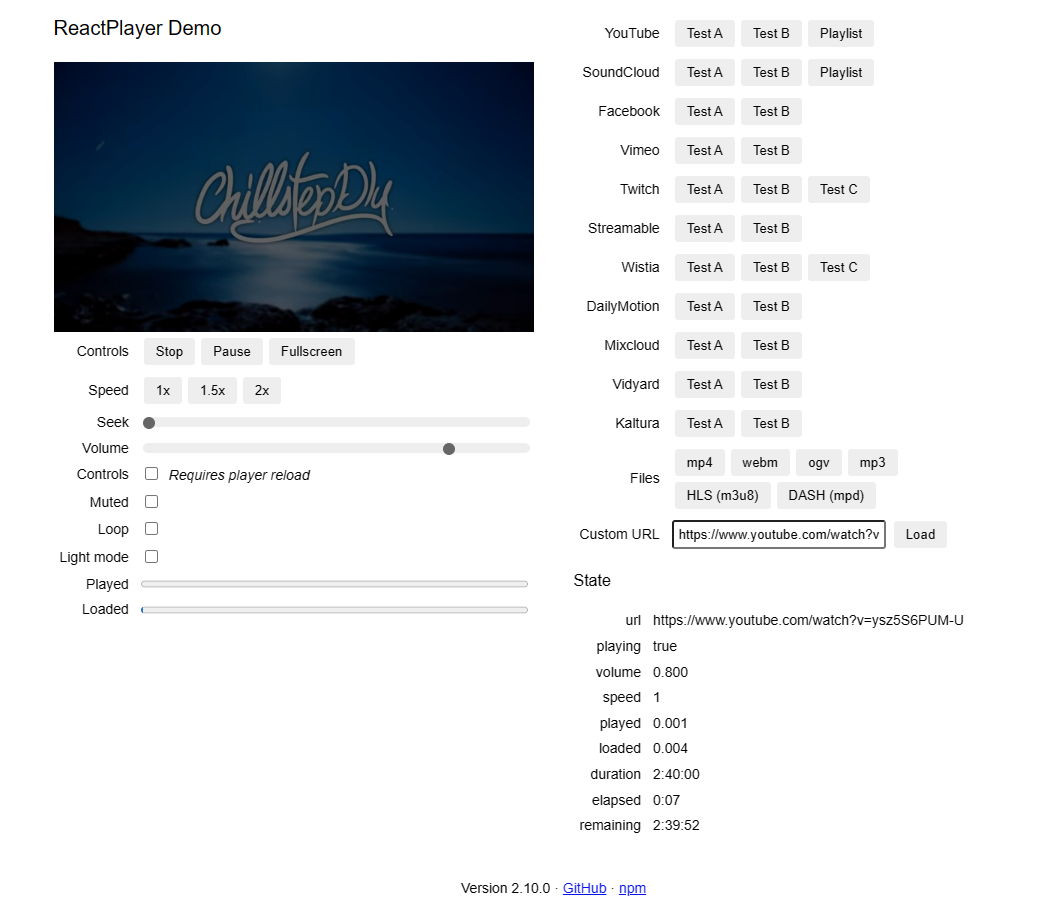
10.react-player

一个可播放各大网站内容的组件。
Github: https://github.com/cookpete/react-player