宇宙引力波刷屏,竟与这家公司搞的事情有关?
世界主流的天文机构竟然同时闹炸锅,人类有史以来第一次观测到了由两颗中子星合并产生的引力波,并“看到”了这一宇宙事件发出的强电磁信号。
(两颗中子星合并产生引力波)有人发问:引力波来了,外星人还远吗?
可是说真的,看完这么牛逼而壮观的宇宙引力波后,除了外星人,你就没想过,引力波现象到底是怎么被观测到的么?今天小编就拿出真本事带你来见识一下!
首先普及一下,这样的天文观测背后,其实是庞大的数据运算处理能力在支撑,是超级计算机干的活。
所以这就不难理解为什么中美这样的大国在拼命发展超级计算机了。
(无比强大的超级...

中国电影工业,走到了关键的十字路口!
在2023这个观众彻底回归电影院的第一年,可谓是电影行业巅峰一年,消费复苏的风也吹进了影视行业。根据灯塔专业版提供的数据,2023年暑期档(6月1日-8月31日)总票房已经突破130亿元。其中,《消失的她》票房已经超过35亿,《八角笼中》20.7亿;《长安三万里》15亿。

达芬奇DaVinci下载:经典调色软件DaVinci Resolve Studio下载安装教程
达芬奇调色软件是一款专业的视频后期处理工具,它可以帮助用户对视频进行色彩调整、特效添加、剪辑和输出等操作。这个软件非常适合那些从事影视后期制作、广告制作、影音制作、摄影等领域的专业人士,但也可以被普通用户用来编辑家庭录像、旅游视频等。

7b2美化-标签动态特效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

学习Particles.js 给网页来点粒子特效
Particles.js是一个开源的轻量级JavaScript库,它帮助你创建漂亮的交互式粒子效果。它基于HTML5 canvas元素,能够在背景中生成动态的粒子效果。它可以通过调整不同的选项来定制化粒子形状、数量、大小、颜色、运动速度等等。除此之外,particles.js 还支持响应式设计,可以让效果在不同的设备上呈现出不同的表现。这个库非常适合用于网站、应用程序和其他数字媒体项目中,以增加互动的效果并吸引用户的注意力

WordPress 主题添加鼠标跟随特效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

使用Js实现有趣的拖动黑白对比图片特效
Vue版本实现,与原生Js的实现,是非常相似的,在Vue里面获取元素的节点, 在DOM节点上添加ref,而在获取元素时,使用this.$refs, 方法写在methods里面,其他的与原生Js没有什么区别

7b2美化-鼠标悬停导航菜单翻转特效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
分享一个css全屏加载特效
忘记在哪个网站扒来的了
效果
📷
CSS
#loading {
position: fixed;
width: 100%;
height: 100vh;
z-index: 9999;
background-color: #eef1f5;
top: 0;
}
.loading {
display

给Emlog添加页面加载(加载中)特效
为了加强浏览者的体验,不在等待页面加载时感到枯燥,从而关闭网页,很多网站都会制作一个“网页正在加载中”的提示效果或显示加载进程,加载完成后提示消失,大部分都应用在网站的首页,今天我教大家把这一特效添加到Emlog主题中。要实现该特效同样要用到jquery,如果大家和我目前用的主题一样,为了实现其它特效已提前加载了jquery,那么正好充分利用jquery的强大功能,添加此特效何乐而不为呢?当然仅仅为了实现这个特效,而去加载50几K的jquery就有点得不偿失了。
7b2美化-用户名称添加跳动特效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

ZBLOG PHP双栏图文自媒体博客适用Gohan免费主题
我们站长朋友在选择个人网站主题的时候,还是比较喜欢选择双栏、图文主题比较多的。比如老蒋在上面有提供过ZBLOG Fly双栏主题有不少网友就比较喜欢。而且没有采用特别复杂的后台设置功能。老蒋认为没有太大的必要,因为我们大部分用户在乎的是前端的简洁,没有必要有太多的自主定义,反之会比较麻烦。

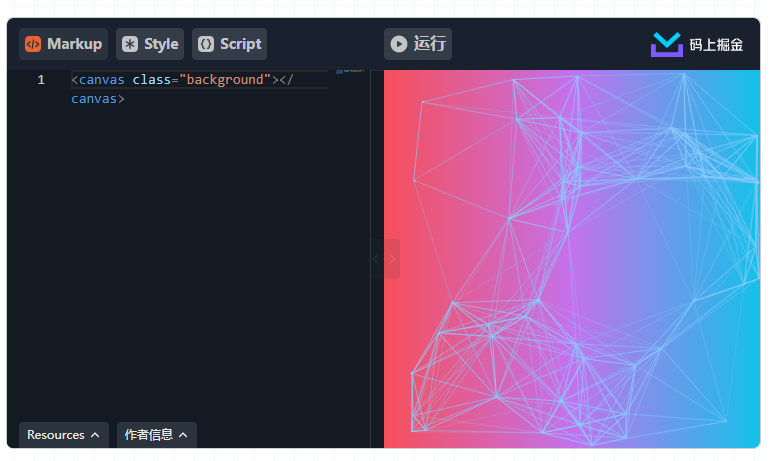
引力粒子特效 - 归为尘埃
然后,我实现了下面的效果并将其命名为归为尘埃 - 寓意人(或者说万物)在宇宙中的渺小存在:

emlog 做高级特效 - 导航栏翻滚效果
例子图在上方。找到<nav>标签,给下方的UL加 "demo-1" class属性
b2主题中添加网页标题崩溃欺骗搞怪特效标题崩溃特效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
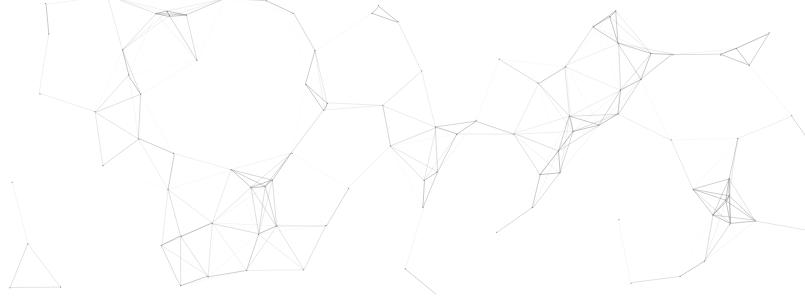
背景代码磁力小棍棍JS代码
好玩的JS特效,可以当做背景使用,代码在下面,也可以到示例网站复制源代码
示例网站:www.catcool.cn/gg
代码:
<body>
<script>
! function() {
//封装方法,压缩之后减少文件大小
function get_attribute(node, attr, default_value) {
return node.getAttribute(attr) || default_value;
}
//封装方法,压缩之后减少文件大小
function get_by_tagnam

7b2美化-网页背景添加粒子特效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

原生JS实现特效导航条
分享一个用原生JS实现的特效导航条,效果如下:
实现代码如下:
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>原生J

给网页添加鼠标点击特效。
这个特效、我开始想在自己的博客网页上弄一个玩玩,上百度搜的、开始没把关键字打对、导致找了大半天、心灰意冷之际把“富强、民主、和谐”等字样打上果断找到。其实网上是有许多教程,看到后也收集来了。其实就是一个JS、代码如下。把JS放在</body>标签前面就可以使用了。

7b2美化-添加文字彩色跳动特效
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
