【每日一个云原生小技巧 #57】Runtime Class
Kubernetes 的 Runtime Class 是一种功能,允许您在同一个集群中为不同的 Pod 指定不同的容器运行时配置。这使得在同一个集群中可以同时使用多种不同的容器技术,例如 Docker、containerd、gVisor 或任何其他兼容的运行时。

ES6模块化开发计算器小案例续
前言大家好 我是歌谣 接着上节webpack进行数据得一个说明 index.html代码语言:javascript复制<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!DOCTY...

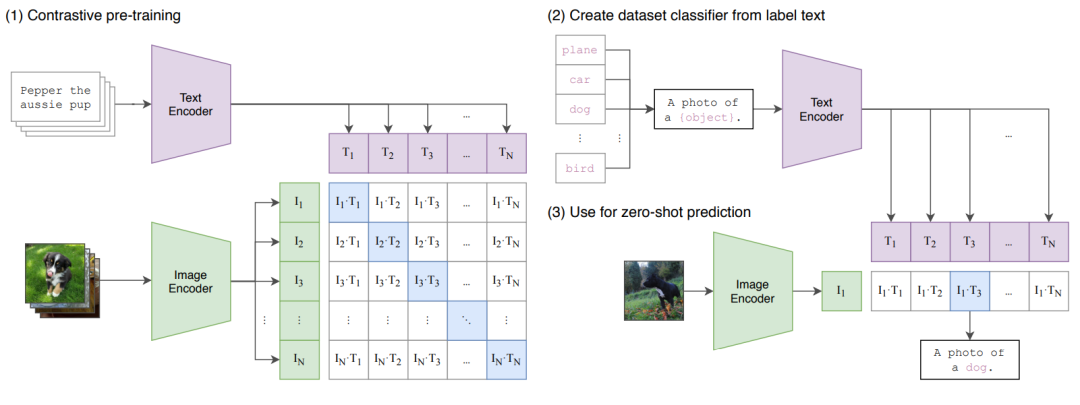
一文了解prompt learning在计算机视觉领域进展
本文是对prompt Learning在CV领域的文献总结,读者阅读完全文会对prompt learning在CV的各种用法有所了解,希望能对大家未来研究工作有所启发。

考点:星号的巧妙使用方式,包含计算、传参【Python习题08】
此题主要是熟知通过星号作为函数参数的功能,可以代表任意多个参数出入。传入后这个参数的类型其实是元素tuple。如下代码是“刘金玉编程”的案例。

手把手教你制作简易计算器
7ff75399e853db52cbc30fd1bf07a1f6_%E6%84%9F%E8%B0%A2%E8%AF%BB%E8%80%85.png 实现过程:
HTML+Css+JS
具体通过标签实现计算器整个的框架
通过Css样式实现计算器页面布局及框架优化
通过JavaScript+算法实现计算器计算过程
次实验过程:
背景图片+背景音乐(看个人意愿加!)
安排:代码语言:javascript复制<!--HTML源码页-->
<head>
<link rel="icon" href=...

网易云音乐歌曲下载
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
零代码编程:用ChatGPT批量下载Invest Like the Best的投资主题播客音频
Patrick O’Shaughnessy 主持了一档全世界最著名的投资类播客,播客名字叫 Invest Like the Best。内容是关于投资观念、理财方法、人生规划等。每期嘉宾会分享其擅长的投资策略和产品,还会推荐书籍。

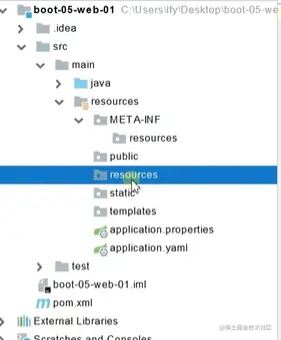
springBoot静态资源配置及其原理
给出了很多的默认的Spring资源 : Beans 、 静态资源 、 自动注册等等

grid布局学习总结
flex布局很早就学习了,并且在工作中用的也是比较多的。后来听说了grid布局,据说是比flex布局更加强大的,因为flex是在一维方向上的布局,而grid布局是在二维平面上的布局。
彻底解决WP中文标签404错误
找到网站个目录下文件夹:wp-include文件夹下的class-wp.php,定位此代码段(V3.6在144行)
Hexo-阅读页面(微信阅读)
改天分享一下我的 Github Action 的yml文件希望能够对大家的自动化有所优化

WenYu特效管理插件
<div class="tab-container post_tab box-shadow-wrap-lg">
【Java 进阶篇】深入了解 Bootstrap 组件
Bootstrap 是一个流行的前端框架,提供了丰富的组件,用于创建各种网页元素和交互效果。这些组件可以帮助开发者轻松构建漂亮、响应式的网页,而无需深入的前端开发知识。在本文中,我们将深入探讨 Bootstrap 中一些常用的组件,适合初学者,帮助他们更好地理解和应用这些元素。

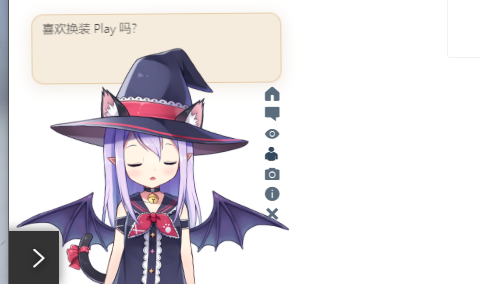
给你的WordPress加上看板娘
📷
此版本看板娘可以变装 换人物 修改各种参数
首先下载live2d 文件 我已经打包好了 路径什么的都配好了 不要乱动
live2d下载
然后当前网站根目录解压 解压好如下图 可以看一下路径是不是对的 live2d/assets/
📷
然后去当前主题插入调用代码 /wp-content/themes/当前使用的主题/
编辑header.php 文件 找到 在其上方插入以下css引入代码 保存即可
<link rel="stylesheet" type="text/css" href="/live2d/

hexo美化(Bootstrap Callout和fa图标的使用方法)
使用方式代码语言:javascript复制{% note class_name %} Content (md partial supported) {% endnote %}其中,class_name 可以是以下列表中的一个值:defaultprimarysuccessinfowarningdanger呈现效果效果:代码语言:javascript复制{% note default %} default {% endnote %}
{% note primary %} primary {% endnote %...

7b2美化-导航菜单添加官方图标+图标旋转代码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

开心档之Bootstrap面包导航
Bootstrap 中的面包屑导航是一个简单的带有 .breadcrumb class 的无序列表。分隔符会通过 CSS(bootstrap.min.css)中的 ::before 和 content 来添加,下面所示的 class 自动被添加:
开心档之Bootstrap4 面包屑导航(Breadcrumb)
面包屑导航是一种基于网站层次信息的显示方式。以博客为例,面包屑导航可以显示发布日期、类别或标签。它们表示当前页面在导航层次结构内的位置,是在用户界面中的一种导航辅助。
emlog 做高级特效 - 导航栏翻滚效果
例子图在上方。找到<nav>标签,给下方的UL加 "demo-1" class属性
开心档-软件开发入门之Bootstrap4 输入框组
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。