flex-shrink计算公式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
flex-grow计算公式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
grid布局学习总结
flex布局很早就学习了,并且在工作中用的也是比较多的。后来听说了grid布局,据说是比flex布局更加强大的,因为flex是在一维方向上的布局,而grid布局是在二维平面上的布局。
03. Springboot集成Mybatis-flex(一)
现在主流的Mybatis增强框架有很多,当然项目中最经常使用的还是MybatisPlus为主。但是用过MybatisPlus的小伙伴也知道,对于单表操作,链式的编码方式以及提供的Lambda支持可以简化很多代码量,但是如果多表操作,就显得心有余而力不足了。因此大多数项目中对于多表操作,仍然选择采用XML的编写方式。那么这里介绍一款Mybatis增强框架,号称集成了MybatisPlus等多个框架的优点。那就是Mybatis-Flex。

泊松分布和指数分布:10分钟教程
大学时,我一直觉得统计学很难,还差点挂科。
工作以后才发现,难的不是统计学,而是我们的教材写得不好。比起高等数学,统计概念其实容易理解多了。
我举一个例子,什么是泊松分布和指数分布?恐怕大多数人都说不

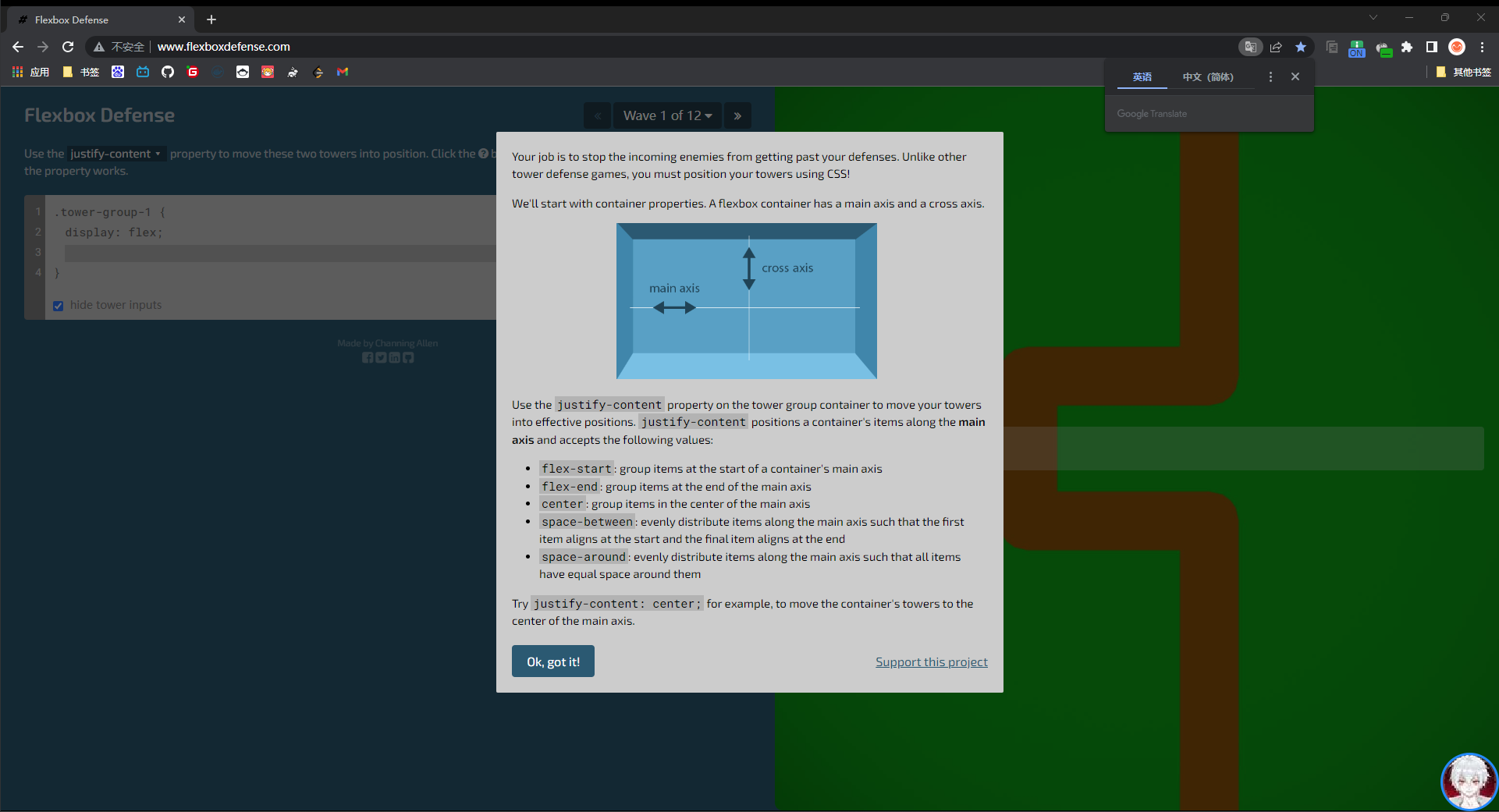
flexboxdefense
理解绝对是养育一切友情之果的土壤——威尔逊
分享一个还不错的网站:
http://www.flexboxdefense.com/
其可以通过塔防游戏的方式,来让玩家学习flex布局
📷
一共12关,每一关都精心设计
📷

构建自有快递 亚马逊扩大兼职司机送货比例
来源:腾讯科技
[摘要]亚马逊一直在考虑通过各种快递合作伙伴,提供更快速的送货服务。
腾讯科技讯 亚马逊是全球最大的独立电子商务公司,在送货方面,除了依赖UPS、联邦快递等外部公司之外,亚马逊也构建了独立的快递送货队伍。据外媒最新报道,为了满足日益增加的送货需求,亚马逊开始让业余兼职司机承担更多的送货业务。
据美国科技媒体报道,去年亚马逊推出了名为“Amazon Flex”的快递计划,主要是雇佣各种业余兼职人员,来为亚马逊提供送货服务。这些兼职司机每小时的工资为18到25美元(远远超出了苹果平均工资水平)。
HTML5+CSS3常见布局方式
圣杯布局是一种三列结构,左右两边定宽,中间自适应,能根据屏幕大小做响应的布局方式。
网站常用的卡片布局
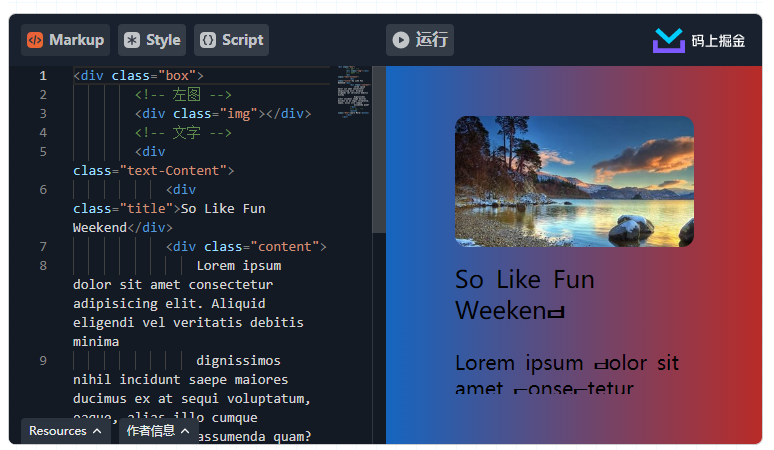
左图右文这种布局最常见的实现思路大盒子 里面 套两个 小盒子设置大盒子flex 布局 分别在两个盒子放入 图片 文字 即可效果因为设置了媒体响应 当屏幕宽度小于800像素大小 就变成纵向布局详细代码Html代码语言:javascript复制 <div class="box">
<!-- 左图 -->
<div class="img"></div>
<!-- 文字 -->
<div class="text-Content">
...

你不知道的 Chrome DevTools 玩法
copy 函数可以让你在 console 里拿到任意的资源,甚至包括一些变量,在复制一些特别冗长的数据时特别有用,当复制完成后,直接使用 ctrl + v 即可。

字节前端面试题_2023-03-15
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。行内元素也可以使用Flex布局。注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),项目默认沿水平主轴排列。
有哪些前端面试题是面试官必考的_2023-03-15
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。行内元素也可以使用Flex布局。注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),项目默认沿水平主轴排列。