左图右文
这种布局最常见的
实现思路
- 大盒子 里面 套
两个小盒子 - 设置大盒子
flex 布局 - 分别在两个盒子放入
图片 文字即可
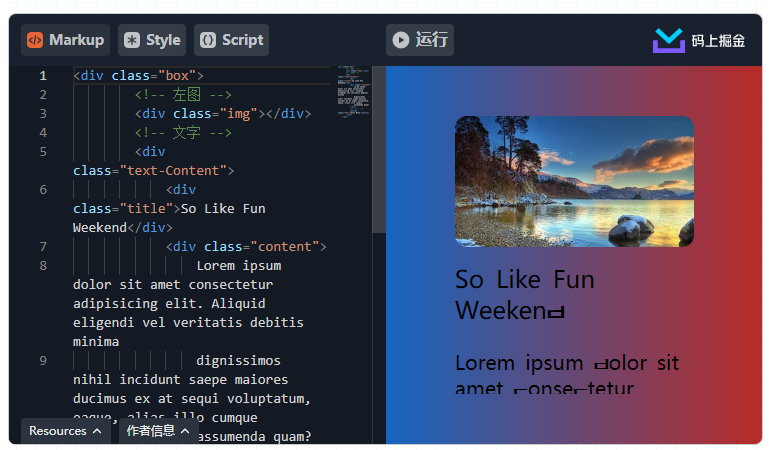
效果
因为设置了媒体响应 当屏幕宽度小于800像素大小 就变成纵向布局

详细代码
Html
代码语言:javascript
复制
<div class="box">
<!-- 左图 -->
<div class="img"></div>
<!-- 文字 -->
<div class="text-Content">
<div class="title">So Like Fun Weekend</div>
<div class="content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aliquid eligendi vel veritatis debitis minima
dignissimos nihil incidunt saepe maiores ducimus ex at sequi voluptatum, eaque, alias illo cumque
assumenda quam?
</div>
<!-- 按钮 -->
<button class="btn">Learn More</button>
</div>
</div>CSS
代码语言:javascript
复制
@font-face {
font-family: "站酷酷黑 Regular";
font-weight: 400;
src: url("//at.alicdn.com/wf/webfont/pXW6WcZ4aH3n/wrZZ7zVs0VrlZEOKyNJqi.woff2") format("woff2"),
url("//at.alicdn.com/wf/webfont/pXW6WcZ4aH3n/3fDVYyJQ0o7NFKAX_5-Z0.woff") format("woff");
font-display: swap;
}
* {
font-family: "站酷酷黑 Regular";
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
height: 100vh;
/* flex 子元素 水平居中对其*/
display: flex;
justify-content: center;
align-items: center;
/* 渐变色背景 */
background: linear-gradient(to right, #1565C0, #b92b27);
}
.box {
display: flex;
width: 65%;
height: 65%;
padding: 50px;
}
.img {
flex: 1;
background: url(./img/3.jpg);
background-size: cover;
background-position: center center;
border-radius: 12px;
transition: all 1s linear;
}
.img:hover {
filter: saturate(250%);
}
.text-Content {
flex: 1;
margin-left: 7.4vw;
overflow: hidden;
}
.title {
font-size: 2rem;
margin-bottom: 1.3em;
}
.content {
font-size: 1.2rem;
}
.btn {
margin-top: 20%;
width: 150px;
height: 50px;
border-radius: 20px;
background-color: rgba(0, 0, 0, 0.607);
color: #ffffffc2;
transition: all 0.8s;
cursor: pointer;
font-size: 1rem;
border: 0;
}
.btn:hover {
background-color: rgba(255, 255, 255, 0.747);
color: rgba(0, 0, 0, 0.795);
}
@media screen and (max-width: 800px) {
.box {
width: 90%;
height: 100vh;
flex-direction: column;
}
.img {
margin-bottom: 16px;
}
.text-Content {
font-size: 15px;
margin-left: 0;
}
.title {
font-size: 1.2rem;
margin-bottom: 1em;
}
.content {
font-size: 1rem;
}
}</code></pre></div></div><h3 id="6jf3f" name="%E6%82%AC%E5%81%9C%E5%9B%BE%E7%89%87-%E6%98%BE%E7%A4%BA%E6%96%87%E6%9C%AC%E5%86%85%E5%AE%B9">悬停图片 显示文本内容</h3><h4 id="6hkem" name="%E5%AE%9E%E7%8E%B0%E6%80%9D%E8%B7%AF">实现思路</h4><ul class="ul-level-0"><li>只要思想是 使用的 hover + transition + 滤镜</li><li>hover之后 将图片的光度调低 文字的透明度设置为 1</li></ul><h4 id="17ndi" name="%E6%95%88%E6%9E%9C">效果</h4><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1722972318808652011.png" /></div></div></div></figure><h3 id="a5sm9" name="%E6%96%87%E5%AD%97%E7%8E%AF%E7%BB%95%E5%9B%BE%E7%89%87">文字环绕图片</h3><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0"> <div class="main">
<div class="head">
<div class="text">
<div class="title">How Image Beautiful</div>
<div class="content">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Recusandae maxime
</div>
</div>
</div>
<div class="body">
<div class="left">
<div class="icon">Happy</div>
<div class="content">Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque, minima
reprehenderit. Consequuntur sed quisquam aliquid vitae quae officiis id voluptates unde voluptas,
</div>
<div class="icon">Slow</div>
<div class="content">Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque, minima
reprehenderit. Consequuntur sed quisquam aliquid vitae quae officiis id voluptates unde voluptas,
</div>
</div>
<!-- 图片-- 插图 -->
<div class="middle"></div>
<!-- 右边 和左边很相似 -->
<div class="right">
<div class="icon">Fast</div>
<div class="content">Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque, minima
reprehenderit. Consequuntur sed quisquam aliquid vitae quae officiis id voluptates unde voluptas,
</div>
<div class="icon">Money</div>
<div class="content">Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque, minima
reprehenderit. Consequuntur sed quisquam aliquid vitae quae officiis id voluptates unde voluptas,
</div>
</div>
</div>
<div class="footer">
<div class="text">
<div class="icon">Cool</div>
<div class="content">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut rem minus rerum, perspiciatis illum
minima,
</div>
<button class="btn">Lorem More</button>
</div>
</div>
</div></code></pre></div></div><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0"> * {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: url(./WebSite设计用图//2.jpg);
background-size: cover;
background-position: center center;
border-radius: 20px;
backdrop-filter: blur(5px)
}
.main {
width: 80%;
height: 80%;
/* 添加毛玻璃效果 */
background-color: rgba(112, 112, 112, 0.5);
border-radius: 10px;
}
/* 总体下来的是三个纵向布局 分别为 头 身体 脚 */
/* 先从头部开始搭建布局 */
.head {
/* head 布局里面又分为标题 和 内容 两个模块 纵向布局 */
/* 可以参考原型图 得知 是居中水平对其 我们可以flex一下*/
display: flex;
justify-content: center;
align-items: center;
/* 给个宽高 分别宽 为 父级的 100%* 高 大概是 20%*/
width: 100%;
height: 20%;
}
.head .text {
width: 30%;
height: 100%;
/* 然后在这个文本盒子里面 包含了标题 和 内容 要水平居中 */
text-align: center;
}
.head .title {
font-weight: 700;
font-size: 32px;
/* 标题 和 内容 要有上下边距 设置margin */
margin-bottom: 16px;
}
/* 下面 我们开始进行 最复杂的一块 就是 中间部分的搭建 */
/* 我们可以看出来 中间部分 又可以分为 左 中 右 三部分 */
/* 我们只要依次按照这个顺序 来搭建 就可以了 全程 flex 一把梭 */
.body {
display: flex;
width: 100%;
height: 50%;
}
.left {
/* 使用flex 布局 调整为 两端对其 */
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 0.8;
padding: 16px;
}
.left .icon {
text-align: center;
font-size: 30px;
font-weight: 600;
}
.left .content {
font-size: 14px;
}
.middle {
flex: 1;
/* 设置图片完整展出 */
background-image: url(./WebSite设计用图//2.jpg);
background-size: cover;
background-position: center center;
border-radius: 20px;
}
.right {
display: flex;
flex-direction: column;
justify-content: space-between;
padding: 16px;
flex: 0.8;
}
.right .icon {
text-align: center;
font-size: 30px;
font-weight: 600;
}
.right .content {
font-size: 14px;
}
.footer {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 20%;
}
.footer .text {
margin-top: 16px;
width: 30%;
height: 100%;
/* 然后在这个文本盒子里面 包含了标题 和 内容 要水平居中 */
text-align: center;
}
.footer .icon {
font-weight: 700;
font-size: 32px;
/* 标题 和 内容 要有上下边距 设置margin */
margin-bottom: 16px;
}
.footer .content {
margin-bottom: 12px;
font-size: 14px;
}
.footer .btn {
width: 150px;
height: 35%;
border: 0;
background-color: #233333;
color: #fff;
border-radius: 50px;
cursor: pointer;
transition: all 0.5s;
}</code></pre></div></div><h4 id="eouv3" name="%E6%9C%80%E7%BB%88%E6%95%88%E6%9E%9C:">最终效果:</h4><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1722972319288693234.webp" /></div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1722972319675314419.webp" /></div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1722972319988878745.webp" /></div></div></div></figure>