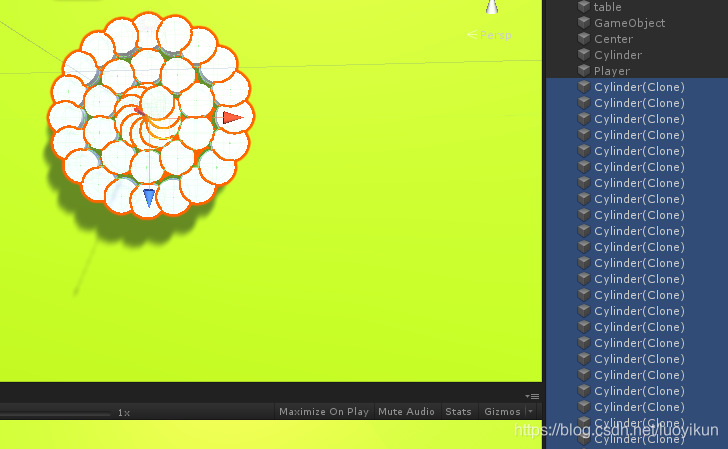
unity3d:向量计算:得到围绕物体一圈点位置
代码语言:javascript复制/// <summary>
/// 生成一圈
/// </summary>
/// <param name="forward">物体的前进方向</param>
/// <param name="center">物体位置</param>
/// <param name="radius">半径</param>
/// <param name="cnt">生成几个</param>
/// <returns></returns...

Google Colab中运行谷歌云盘中的文件
Colab在使用过程中,对于本地训练集,每次连接都要重新上传,很麻烦。

iOS苹果审核2.1解决方案审核机制
近几个月来,在苹果审核中,只要应用中涉及,支付,定位等涉及用户隐私的功能,苹果都会部分青红皂白的打回来,这其实很可能不是APP本身的原因,只是苹果要你自查。
【CSS】CSS 背景设置 ④ ( 超大背景图片设置 | 背景图片定位设置 background-position: center top; )
图片编辑策略 : 在高分辨率的电脑上可以显示全部内容 , 在低分辨率的电脑上只能显示下图红色矩形框中的内容 , 这里建议 将图片的核心内容放在 图片的中心偏上的位置 , 如下图所示的 白色矩形 范围中 ;

HTML5+CSS3常见布局方式
圣杯布局是一种三列结构,左右两边定宽,中间自适应,能根据屏幕大小做响应的布局方式。
喜迎新春,我做了一个祝福网站生成器!
今年呢,定制红包封面一时间引领了新的潮流。区别于传统红包,大家可以在定制的红包封皮中展现更多的创意、表达更多自己的情感和祝福。
网站常用的卡片布局
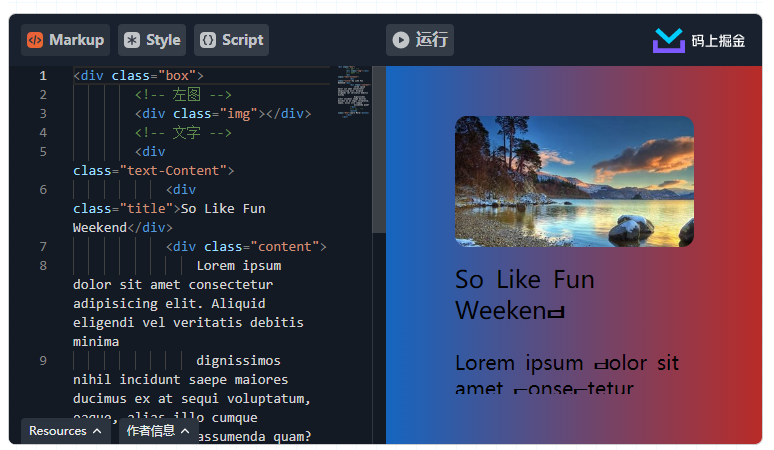
左图右文这种布局最常见的实现思路大盒子 里面 套两个 小盒子设置大盒子flex 布局 分别在两个盒子放入 图片 文字 即可效果因为设置了媒体响应 当屏幕宽度小于800像素大小 就变成纵向布局详细代码Html代码语言:javascript复制 <div class="box">
<!-- 左图 -->
<div class="img"></div>
<!-- 文字 -->
<div class="text-Content">
...

给网站添加免责弹窗
4.png1.首先把一下代码放在joe主题的index.php文件的 标签中,文件路径: /usr/themes/Joe
代码位置示例1.png
代码代码语言:javascript复制<!--弹窗代码位置-->
<div class="popup-overlay">
<div class="popup-box">
<h2>免责声明</h2>
<p>您正在访问本站,请您仔细阅读以下条款并确认:</p>
<ul>
<li>...

web开发框架之Django基础
# 基本查询
print(BookInfo.objects.all())
print(BookInfo.objects.get(btitle='雪山飞狐').id)
print(BookInfo.objects.get(id=3))
print(BookInfo.objects.get(pk=3))
# 将ID=3的排除,显示其他的
print(BookInfo.objects.exclude(id=3))
print(111111111)
try:
print(BookInfo.objects.get(id=12))
# except Exception as e: