Python小姿势 - # 如何用Python制作一个简易计算器
首先,我们需要导入Tkinter模块。Tkinter是Python的一个标准GUI库,我们用它来创建我们的计算器的图形界面。
HTML实现加减乘除的计算器+JavaScrip小知识点
下面是一些小的知识点,可以看看,网页的计算机代码在下面,小伙伴们花点耐心,
1、form表单
form提交数据
提交方式有两种:action提交路径,mothod提交方式
提交方式有两种:get显示数据,post隐藏数据,
input:属性
name起名字,id唯一,checked单选框选中,selected下拉框选中,select下拉框,option列表选项,textarea文本域,text文本框,password密码框,radio单选按钮,CheckBox多选框,submit提交按

ES6模块化开发计算器小案例续
前言大家好 我是歌谣 接着上节webpack进行数据得一个说明 index.html代码语言:javascript复制<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!DOCTY...

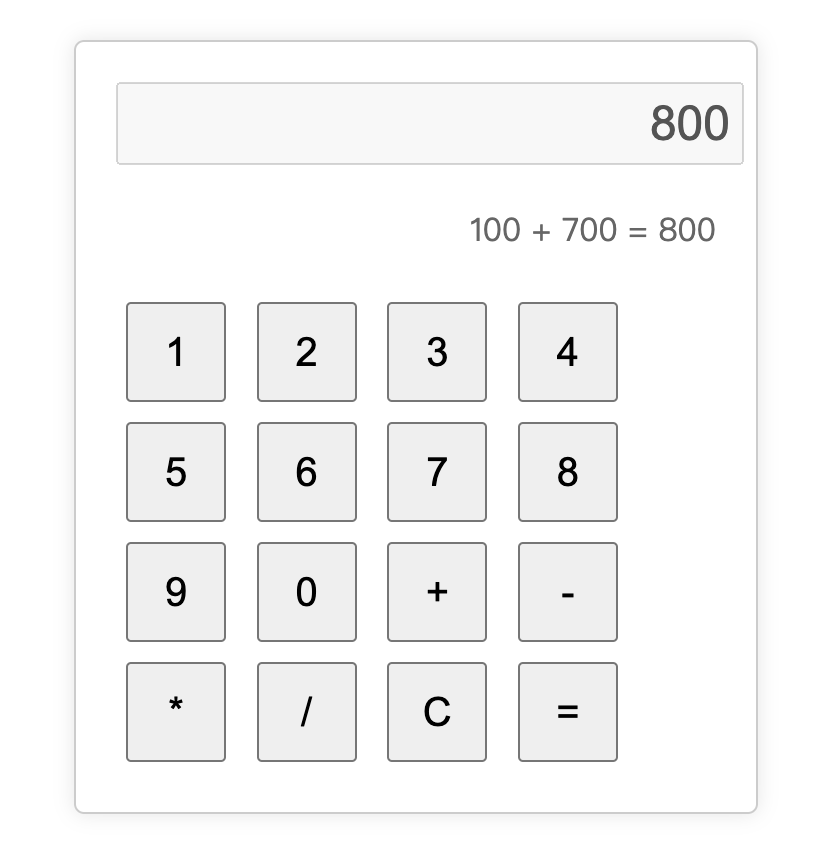
JavaScript制作简版计算器,提供加减乘除功能
在前端开发的奇妙之旅中,构建一个既实用又具教育意义的计算器是提升技能的绝佳途径。本篇笔记将引导你从零开始,打造一个增强版的JavaScript计算器。这个计算器不仅支持基本的加减乘除运算,还能实时显示计算过程,让你一目了然每一步操作及其结果。👨💻✨

ES5计算器小案例
我是歌谣 最好的种树是十年前 其次是现在 今天继续给大家带来的是ES5计算器小案例的深入讲解

HTML实现加减乘除的计算器+JavaScrip小知识点
下面是一些小的知识点,可以看看,网页的计算机代码在下面,小伙伴们花点耐心,
1、form表单
form提交数据
提交方式有两种:action提交路径,mothod提交方式
提交方式有两种:get显示数据,post隐藏数据,
input:属性
name起名字,id唯一,checked单选框选中,selected下拉框选中,select下拉框,option列表选项,textarea文本域,text文本框,password密码框,radio单选按钮,CheckBox多选框,submit提交按

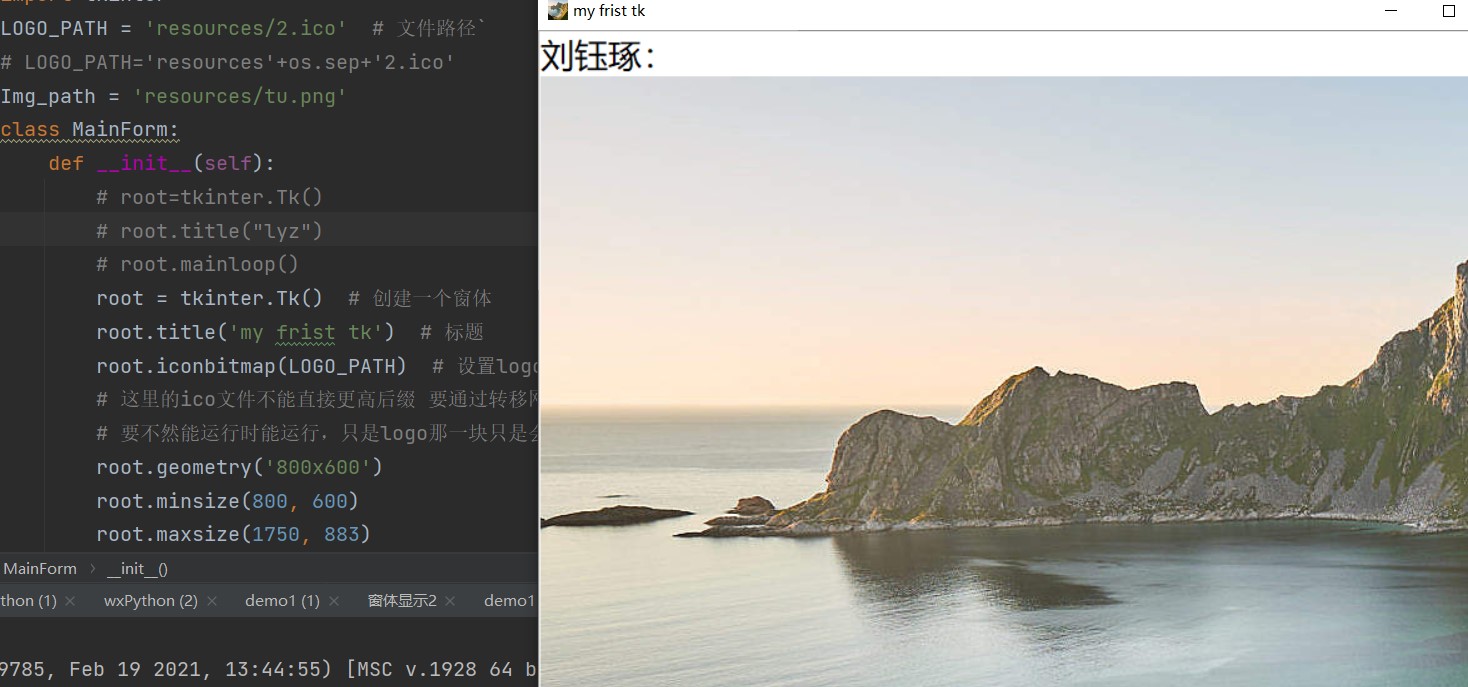
窗体显示
这个是可以点击的 主要是没有那个事件绑定所以没有啥事只有点击之后啥都没有啦
我每一部分都用的一个主程序
所以看着会比较乱但是不影响复习
源代码奉上

chrome开发者工具-Timeline
该文介绍了如何使用Chrome浏览器的Timeline功能来分析前端页面的性能,包括内存泄漏、CPU使用率、网络请求、渲染时间、内存变化等。通过在页面上进行操作,可以查看不同时间段内各项性能指标的变化情况。同时,还可以利用Timeline来找出内存泄漏等问题,从而优化前端性能。

给网站添加免责弹窗
4.png1.首先把一下代码放在joe主题的index.php文件的 标签中,文件路径: /usr/themes/Joe
代码位置示例1.png
代码代码语言:javascript复制<!--弹窗代码位置-->
<div class="popup-overlay">
<div class="popup-box">
<h2>免责声明</h2>
<p>您正在访问本站,请您仔细阅读以下条款并确认:</p>
<ul>
<li>...

网站分享
现在有各种各样的插件,来使你的网页更个性化,其中就有一个专门来做分享的插件,其代码如下

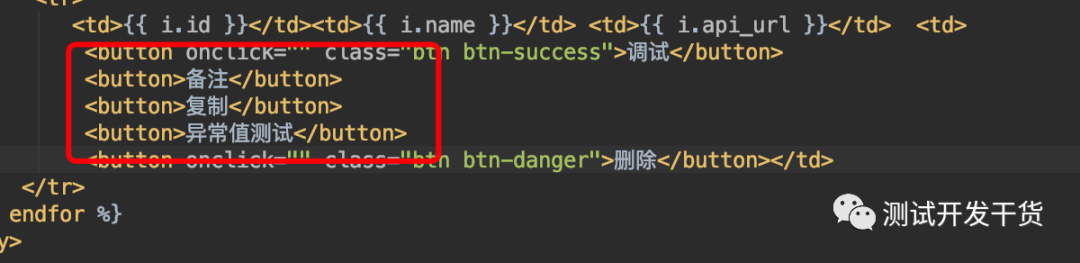
接口测试平台代码实现31:接口列表继续开发
在调试和删除 俩个按钮中间 加入 备注/复制/异常值测试 三个按钮 ,按钮顺序尽量按照使用习惯 和频率 来设计。

c#下实现ping操作代码
c#下实现ping操作代码
这里我写的是一个窗体程序。首先添加textbox,listbox,button控件,其中textbox录入域名或IP,listbox显示结果.