前言
我是歌谣 最好的种树是十年前 其次是现在 今天继续给大家带来的是ES5计算器小案例的深入讲解
环境配置
代码语言:javascript
复制
npm init -y
yarn add vite -D修改page.json配置端口
代码语言:javascript
复制
{
"name": "demo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "vite --port 3002"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vite": "^4.4.9"
}
}index.html
代码语言:javascript
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算小案例</title>
</head>
<body>
<div class="calculator J_calculater">
<p>结果:<span class="result">0</span></p>
<div class="input_wrap">
<input type="text" value="0" placeholder="第一个数字"/>
<input type="text" value="0" placeholder="第二个数字"/>
</div>
<div class="btn-group">
<button data-method="plus">+</button>
<button data-method="minus">-</button>
<button data-method="mul">*</button>
<button data-method="div">/</button>
</div>
</div>
<script src="./index.js"></script>
</body>
</html>index.js
代码语言:javascript
复制
var oCalculator = document.getElementsByClassName("J_calculater")[0]
oResult = oCalculator.getElementsByClassName("result")[0]
fInput = oCalculator.getElementsByTagName("input")[0]
sInput = oCalculator.getElementsByTagName("input")[1]
oBtnGroup = oCalculator.getElementsByClassName("btn-group")[0]
oBtnGroup.addEventListener("click", oBtnClick, false)
function oBtnClick(ev) {
var e = ev || window.event,
tar = e.target || e.srcElement,
tagName = tar.tagName.toLowerCase();
if (tagName === "button") {
var method = tar.getAttribute('data-method')
fval=Number(fInput.value.replace(/\s+/g,''))||0,
sval=Number(sInput.value.replace(/\s+/g,''))||0,
console.log(method)
switch (method) {
case 'plus':
oResult.innerText=fval+sval
break;
case 'minus':
oResult.innerText=fval-sval
break;
case 'mul':
oResult.innerText=fval*sval
break;
case 'div':
oResult.innerText=fval/sval
break;
default:
break
}
}
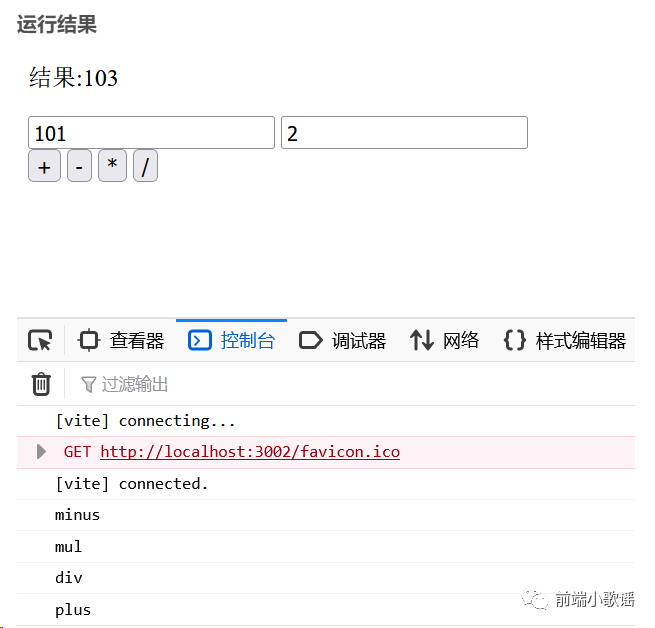
}运行结果




js逻辑变化1
代码语言:javascript
复制
; (function () {
var oCalculator = document.getElementsByClassName("J_calculater")[0]
oResult = oCalculator.getElementsByClassName("result")[0]
fInput = oCalculator.getElementsByTagName("input")[0]
sInput = oCalculator.getElementsByTagName("input")[1]
oBtnGroup = oCalculator.getElementsByClassName("btn-group")[0]
var init=function(){
bindEvent()
}
init()
function bindEvent(){
oBtnGroup.addEventListener("click", oBtnClick, false)
}
function oBtnClick(ev) {
var e = ev || window.event,
tar = e.target || e.srcElement,
tagName = tar.tagName.toLowerCase();
if (tagName === "button") {
var method = tar.getAttribute('data-method')
fval = Number(fInput.value.replace(/\s+/g, '')) || 0,
sval = Number(sInput.value.replace(/\s+/g, '')) || 0,
console.log(method)
switch (method) {
case 'plus':
oResult.innerText = fval + sval
break;
case 'minus':
oResult.innerText = fval - sval
break;
case 'mul':
oResult.innerText = fval * sval
break;
case 'div':
oResult.innerText = fval / sval
break;
default:
break
}
}
}
})()运行结果


js逻辑变化2
index.html
代码语言:javascript
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算小案例</title>
</head>
<body>
<div class="calculator J_calculater">
<p>结果:<span class="result">0</span></p>
<div class="input_wrap">
<input type="text" value="0" placeholder="第一个数字"/>
<input type="text" value="0" placeholder="第二个数字"/>
</div>
<div class="btn-group">
<button data-method="plus">+</button>
<button data-method="minus">-</button>
<button data-method="mul">*</button>
<button data-method="div">/</button>
</div>
</div>
<script src="./tools.js"></script>
<script src="./compute.js"></script>
<script src="./index2.js"></script>
</body>
</html>
computed.js
代码语言:javascript
复制
var compute=(function(){
function plus(a,b){
return a+b
}
function minus(a,b){
return a-b
}
function mul(a,b){
return a*b
}
function div(a,b){
return a/b
}
return {
plus:plus,
minus:minus,
mul:mul,
div:div
}
})()tools.js
代码语言:javascript
复制
var tools=(function(){
function digitalize(str){
return Number(str.replace(/\s+/g, ''))||0
}
function getTarget(ev){
var e = ev || window.event;
return e.target || e.srcElement
}
return {
digitalize:digitalize,
getTarget:getTarget
}
})()index2.js
代码语言:javascript
复制
; (function (doc,tools,compute) { var oCalculator = document.getElementsByClassName("J_calculater")[0] oResult = oCalculator.getElementsByClassName("result")[0] fInput = oCalculator.getElementsByTagName("input")[0] sInput = oCalculator.getElementsByTagName("input")[1] oBtnGroup = oCalculator.getElementsByClassName("btn-group")[0] var init=function(){ bindEvent() } init() function bindEvent(){ oBtnGroup.addEventListener("click", oBtnClick, false) } function oBtnClick(ev) {var tar = tools.getTarget(ev) tagName = tar.tagName.toLowerCase(); if (tagName === "button") { var method = tar.getAttribute('data-method') fval = tools.digitalize(fInput.value) sval = tools.digitalize(sInput.value) console.log(method) renderResult(compute[method](fval,sval)) } } function renderResult(result){ oResult.innerText=result }
})(document,tools,compute)
运行结果