《前端图形学实战》几何学在前端边界计算中的应用和原理分析
之所以会开设这个专栏, 是为了弥补部分程序员对代数和几何学的短板(当然也是为了巩固我的数学基础), 同时在实用价值上, 代数和几何学在编程界也起到了非常重要的推动作用, 比如我们看到的各种建模软件, 仿真&设计软件, 内部都涉及了很多数学原理, 在Web界, 我们比较熟悉的可视化图表, 在线设计软件Figma, 各式各样的可视化低代码产品, 都或多或少的应用了几何学原理, 所以要先让自己做出高价值的产品, 让自己的编程水平更进一步, 代数和几何学知识是非常有必要的。

《前端图形学实战》几何学在前端边界计算中的应用和原理分析
之所以会开设这个专栏, 是为了弥补部分程序员对代数和几何学的短板(当然也是为了巩固我的数学基础), 同时在实用价值上, 代数和几何学在编程界也起到了非常重要的推动作用, 比如我们看到的各种建模软件, 仿真&设计软件, 内部都涉及了很多数学原理, 在Web界, 我们比较熟悉的可视化图表, 在线设计软件Figma, 各式各样的可视化低代码产品, 都或多或少的应用了几何学原理, 所以要先让自己做出高价值的产品, 让自己的编程水平更进一步, 代数和几何学知识是非常有必要的。

《前端图形学实战》几何学在前端边界计算中的应用和原理分析
之所以会开设这个专栏, 是为了弥补部分程序员对代数和几何学的短板(当然也是为了巩固我的数学基础), 同时在实用价值上, 代数和几何学在编程界也起到了非常重要的推动作用, 比如我们看到的各种建模软件, 仿真&设计软件, 内部都涉及了很多数学原理, 在Web界, 我们比较熟悉的可视化图表, 在线设计软件Figma, 各式各样的可视化低代码产品, 都或多或少的应用了几何学原理, 所以要先让自己做出高价值的产品, 让自己的编程水平更进一步, 代数和几何学知识是非常有必要的。

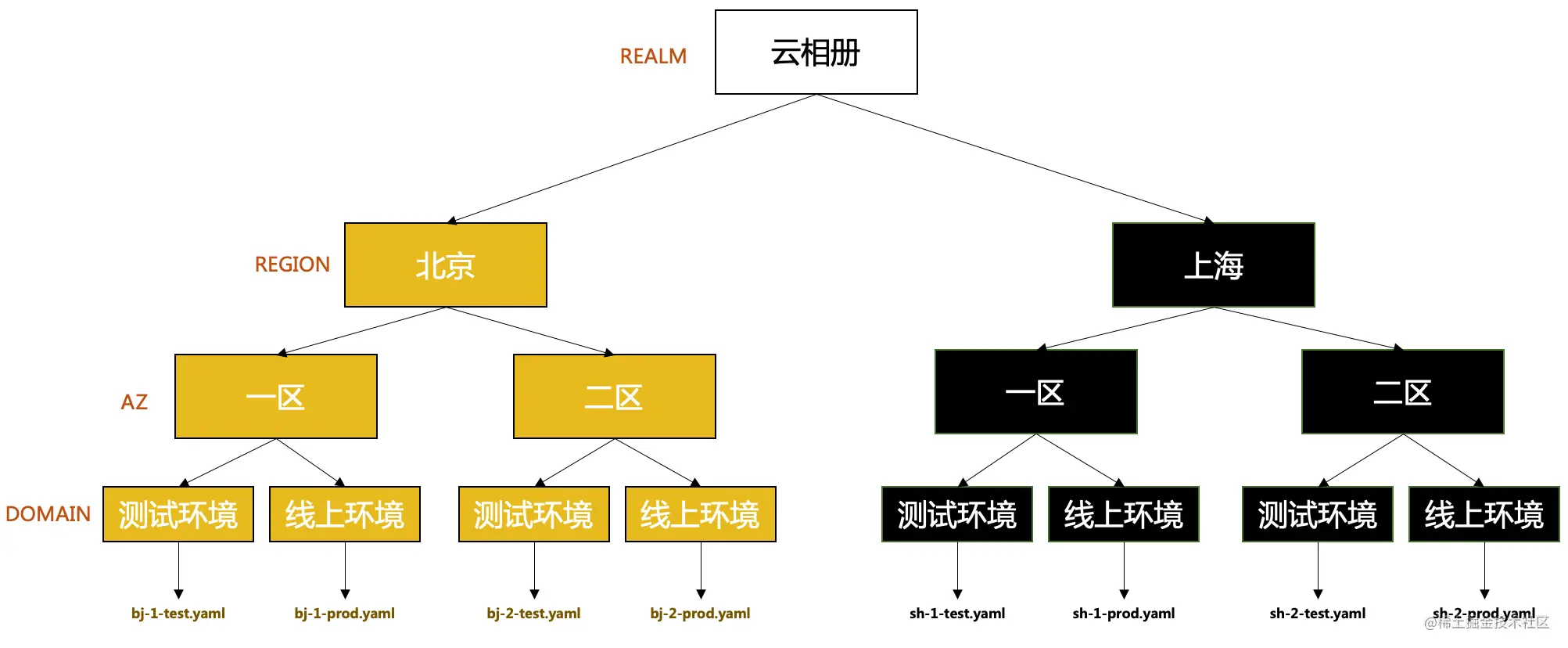
GRPC: 基于云原生环境,区分配置文件
本文将介绍如何在 gRPC 微服务中根据环境区分配置文件。也就是如何在【测试】,【线上】等环境中,读取不同的配置文件。

【云+社区年度征文】简单的无缝轮播图
轮播图出现各大网站上-无论是pc还是移动端,尤其是电商网站必然能看见轮播图,它使得用户不用滚动屏幕就能看到更多内容,也常常作为广告位。而作为一个前端工程师,手写轮播图是一个必备的技能。
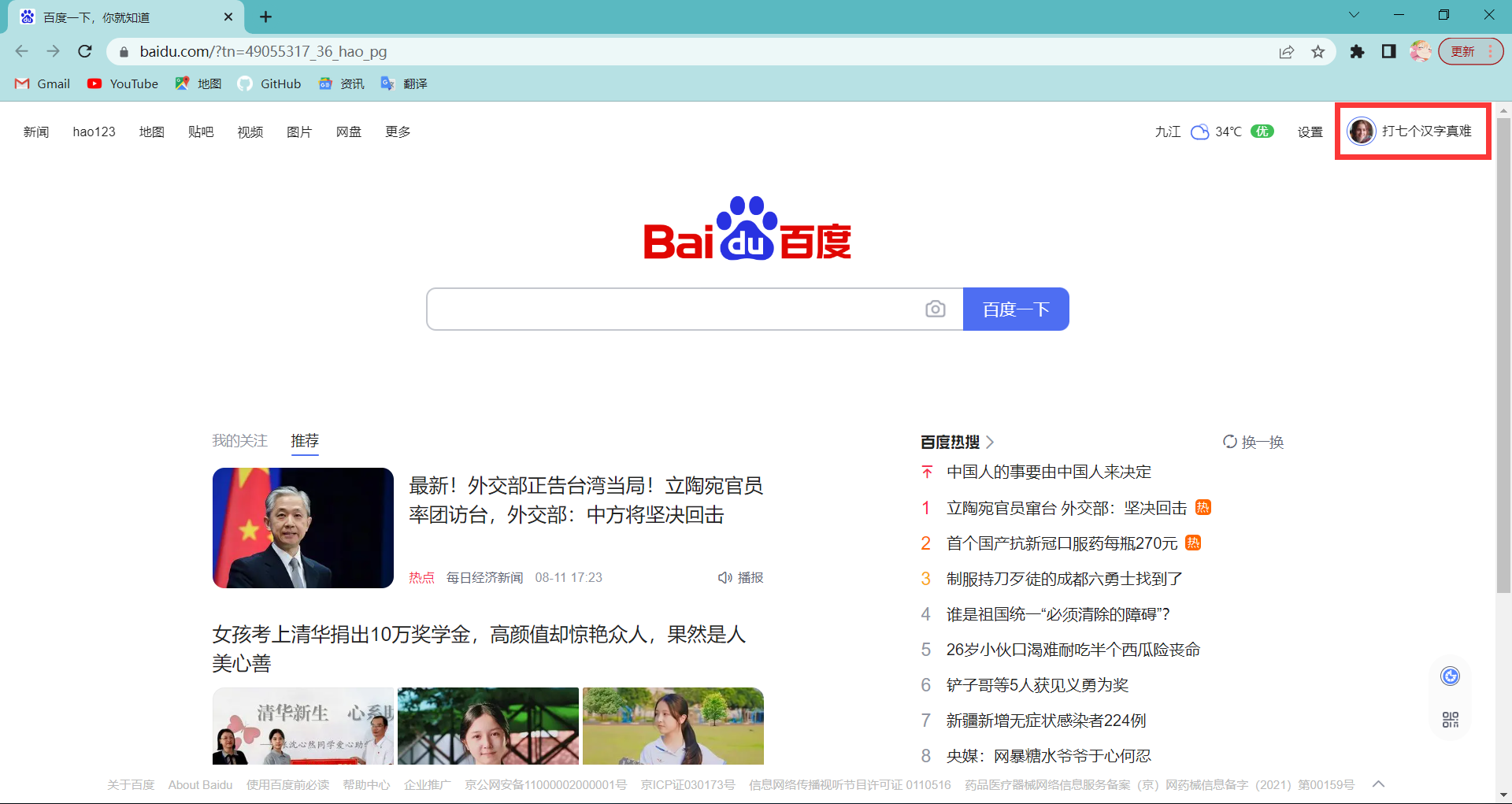
政采云趣味题
今天看到了一个有趣的前端解题,想到了许久之前的淘宝UED趣味题(2012.09.09)和腾讯前端特工(2013.11.11),毕竟距离上次玩这个都已经过去七八年了,不由手痒。

在线客服QQ是怎么实现的?简单的做一个!
我们都见过很多的网站里面都是在线客服QQ的,直接点击QQ联系以后就可以直接聊天了,那么这个是怎么实现的呢?其实很简单的,只是我们没有认真的读过腾讯的协议,腾讯是提供了接口的,今天我们就简单的做一个!

XSS跨站脚本攻击基础
在http协议的特点文章中我们介绍了http的每一次请求都是独立的,协议对于事务处理没有记忆能力,所以在后续数据传输需要前面的信息的时候,例如需要登录的网页,信息必须重传,这样非常的繁琐。cookie可以识别用户,实现持久会话。

【云+社区年度征文】简单的无缝轮播图
轮播图出现各大网站上-无论是pc还是移动端,尤其是电商网站必然能看见轮播图,它使得用户不用滚动屏幕就能看到更多内容,也常常作为广告位。而作为一个前端工程师,手写轮播图是一个必备的技能。
获取图片的位置(距离最顶部)
所以就需要根据图片的当前位置(元素距离顶部的位置(包括滚动条),和左边的位置)来动态的添加这个按钮

由设计稿智能生成代码的神器
imgcook 是专注以各种图像(Sketch/PSD/静态图片)为原材料烹饪的匠心大厨,通过智能化手段将各种视觉稿一键生成可维护的前端代码,切实提高前端的开发效率。全链路采用计算机视觉、深度学习等智能化手段依次去除对设计稿的约束,智能生成代码。一键智能还原与丰富的操作面板,实时保证代码和视觉的高度还原。促进团队的高效协作。

GoDaddy账户间域名转移PUSH以及ACCEPT接受域名过户方法
GoDaddy账户之间的域名进行过户PUSH、以及接受ACCEPT一般发生在我们有要求代购、交易域名账户之间的处理。一般的海外域名注册商账户之间是直接可以用户交易过户的,不需要经过商家允许,但是不同的商家的操作可能不同。类似Godaddy这样较大的商家也是如此,只不过目前官方的界面稍微发生变化,其他功能都是一样的。在这篇文章中,老蒋将会分享目前最新版本的Godaddy域名PUSH和ACCEPT过程。

chrome开发者工具-Timeline
该文介绍了如何使用Chrome浏览器的Timeline功能来分析前端页面的性能,包括内存泄漏、CPU使用率、网络请求、渲染时间、内存变化等。通过在页面上进行操作,可以查看不同时间段内各项性能指标的变化情况。同时,还可以利用Timeline来找出内存泄漏等问题,从而优化前端性能。

自动生成sitemap地图PHP代码
changefreq:页面内容更新频率。
lastmod:页面最后修改时间
loc:页面永久链接地址
priority:相对于其他页面的优先权
安全研究 | Facebook中基于DOM的XSS漏洞利用分析
概述
我们发现的第一个漏洞将允许一名恶意攻击者从facebook.com域名并通过postMessage来发送跨域消息。存在漏洞的终端节点将接收请求参数中用户可控制的内容,并使用postMessage中的发送消息来构建一个数据对象,该对象将与postMessage一起发送到已打开的窗口。接下来,我们所发现的第二个漏洞跟第一个漏洞有关,攻击者可以利用这个漏洞来根据Eventlistener接收到的表单提交数据来构造一个不安全的脚本。
从facebook.com源通过postMessage发送消息
存在漏洞的节

企点3.3 | 在线客服新功能来袭
重点功能: 1.DOM型接待组件新增【添加好友】接待方式 2.敏感操作日志可查看【删除未接入客户】 3.对话途中可发送满意度调查 重点优化: 1.通讯录支持拖动联系人变更分组 2.客户库备注信息字数上调 3.工作台搜索功能支持搜索备注信息 4.网页会话窗口支持自定义主题色 5.优化企业资料填写提示 6.页面新增“小灯泡”帮助引导 7.唤起接待失败时提示访客下载QQ 8.远程协助自动化弹出 重点功能 1.DOM型接待组件新增【添加好友】接待方式 DOM型可以满足个性化的接待组件设定,是最“自
【JS】1891- 悄无声息间,你的 DOM 被劫持了?
文档对象模型(DOM)充当着 HTML 和 JavaScript 之间的接口,搭建起静态内容与动态交互之间的桥梁,对现代 Web 开发而言,DOM 的作用不可或缺。

【JS】1891- 悄无声息间,你的 DOM 被劫持了?
文档对象模型(DOM)充当着 HTML 和 JavaScript 之间的接口,搭建起静态内容与动态交互之间的桥梁,对现代 Web 开发而言,DOM 的作用不可或缺。

消灭 DOM 型 XSS 的终极杀招!
最近发现 Chrome 团队在博客更新了一篇文章,表示 YouTube 要实施 Trusted Types(可信类型)了,要求相关插件的开发者尽快完成改造,不然插件可能就用不了了。

暴肝!7000 字的前端性能优化总结 | 干货建议收藏
为什么要做性能优化?性能优化到底有多重要? 网站的性能优化对于用户的留存率、转化率有很大的影响,所以对于前端开发来说性能优化能力也是重要的考察点。
