用基于git的小乌龟,把代码托管到码云
3.点到你放代码的文件夹,右键close,第一次的话会有,链接自动匹配,如果没有的话,自己添加自己库的链接到URL。

DJI新品:AI教育人工智能套件云体验
看看K210的参数还是很靠近的,至于是不是,我这里也不敢说什么,有机会可以拆机的话,是可以验证的。

DJI新品:AI教育人工智能套件云体验
看看K210的参数还是很靠近的,至于是不是,我这里也不敢说什么,有机会可以拆机的话,是可以验证的。

头条面试题:计算目录树的深度
题目:前端在后台管理系统经常会用到目录树,求下面目录tree的高度。
const tree = {
name: 'root',
children: [
{ name: '叶子1-1' },
{ name: '叶子1-2' },
{
name: '叶子2-1',
children: [{
name: '叶子3-1',
children: [{
name: '叶子4-1'
}]
云通信 IMSDK 日志格式说明
IMSDK 整理关键路径上的日志格式,方便开发者根据指引自查一些常见问题,通用的日志格式如下:

带括号计算器----Java实现
大一时候写过不科学计算器,那时候碰到好多问题都是头铁莽上去,加特判就完事了,导致屁大点功能写了几百行代码,一点也不优雅(雾)。
带括号计算器----Java实现
大一时候写过不科学计算器,那时候碰到好多问题都是头铁莽上去,加特判就完事了,导致屁大点功能写了几百行代码,一点也不优雅(雾)。
【学习笔记】Git&Github的基本使用
或者Download Zip(但是会缺少.git这个隐藏文件夹,下载的只是文件而非“仓库”)
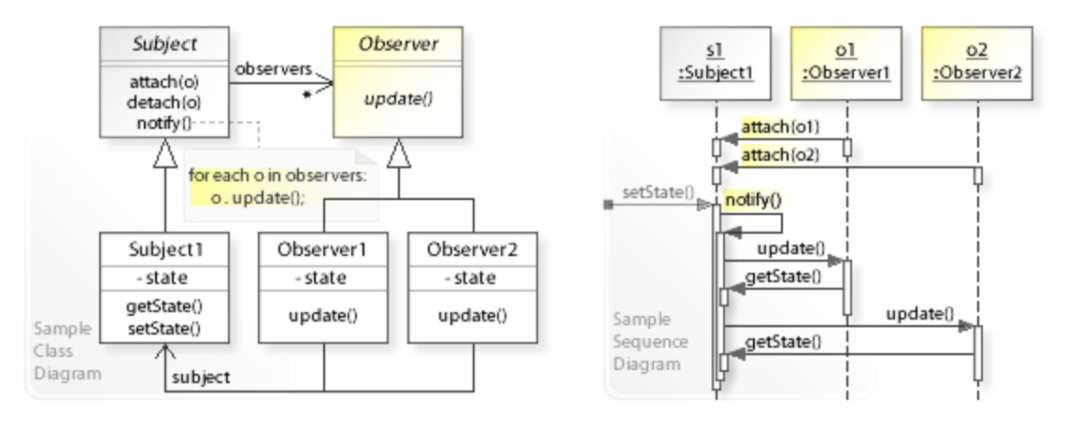
前端的设计模式系列-观察者模式
代码也写了几年了,设计模式处于看了忘,忘了看的状态,最近对设计模式有了点感觉,索性就再学习总结下吧。

免费的 Docker 镜像仓库,无需注册登录!!
CI 工作流将构建生成的镜像,推送到镜像仓库。dockerhub 是常用镜像存储仓库。一个构建步骤可以推送映像,而其他分布式步骤可以拉取。挑战在于大多数注册中心都需要身份验证才能推送和拉取。

GoDaddy账户间域名转移PUSH以及ACCEPT接受域名过户方法
GoDaddy账户之间的域名进行过户PUSH、以及接受ACCEPT一般发生在我们有要求代购、交易域名账户之间的处理。一般的海外域名注册商账户之间是直接可以用户交易过户的,不需要经过商家允许,但是不同的商家的操作可能不同。类似Godaddy这样较大的商家也是如此,只不过目前官方的界面稍微发生变化,其他功能都是一样的。在这篇文章中,老蒋将会分享目前最新版本的Godaddy域名PUSH和ACCEPT过程。

Redis 学习笔记 3.4 列表类型
列表类型 (list) 可以存储一个有序的字符串列表,常用的操作是向列表的两端添加元素,或者获得列表的某一个片段。
Git 不要只会 pull 和 push,试试这5条高级提效命令!
嘿,伙计们!每天光靠拉拉推推的 Git 操作是要混到什么时候?来点高级货色,让你在同事面前装 X 的时候多一点底气。今天,哥们儿给你带来了 5 个提升效率的 Git 命令,帮你从菜鸟迅速进阶为老鸟!

PUSH消息是什么?
APP给你推送的各种消息,这叫PUSH,营销广告邮件,这叫PUSH,营销短信,这也叫PUSH,网站上蹦出来的弹窗,这还叫PUSH,公众号的每日推送,这个…你也可以理解成PUSH。
简单理解,PUSH消息就是官方主动发送给用户的一切内容,可以是文字、图片、语音、视频,目的只有一个,让用户点进来看,看完了在APP里打着滚的接着看。
那么用户给用户发的消息呢?比如微信好友给你发了条消息,你收到了提醒,抱歉,这不叫push,这叫消息提醒。
使用vertical-align实现input和img对齐
将input和img放同一行,img标签总是比input高出一个头,非常难看。之前试过好多方法,都不行。后来在网站搜到最多的就是给img添加一个align="absmiddle"属性,这个方法似乎的确可行,但是不符合HTML标准。后来无意中发现同时给input和img添加vertical-align:middle就行:
python脚本检查网页能否打开
转
(adsbygoogle = window.adsbygoogle || []).push({});
JAVA生成短8位UUID
转
(adsbygoogle = window.adsbygoogle || []).push({});
nginx 1.4.6支持 php 5.6 ubuntu14
(adsbygoogle = window.adsbygoogle || []).push({});
centos nginx php
转
(adsbygoogle = window.adsbygoogle || []).push({});
vue3中如果有域名的话,vue.config.js如下设置就ok了
module.exports = {
devServer: {
disableHostCheck: true,
allowedHosts: [
//匹配单个域名
'node.aa.cn',【要设置的域名]
}
};