Python小姿势 - # 如何用Python制作一个简易计算器
首先,我们需要导入Tkinter模块。Tkinter是Python的一个标准GUI库,我们用它来创建我们的计算器的图形界面。
鸿蒙端云一体化开发-无法开通云存储,提示发生未知错误时的解决方案
如果在AGC项目中开通云存储时遇到如图所示的故障,反复重试无法解决的话。可以尝试一下我这个解决方案。

【软件开发】Pyside6实现简单计算器
为了有与优秀的小键盘来计算一样的舒适,在保留原有普通键位的基础上,还增加了魔改键位(详见Github)

Android 通过DecorView计算statusBar、navigationBar的高度
近期在做项目的时候碰到了底部虚拟按键在各个厂商适配的问题,闷逼了一圈,后面搜索一圈,发现即使各大厂商有变动,还是离不开原生本质
python 计算简单移动平均
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
流计算中的window计算 | 青训营笔记
批处理模型典型的数仓架构为T+1架构,即数据计算是按天计算的,当天只能看到前一天的计算结果。通常使用的引擎为Hive或者Spark等。计算的时候,数据是完全ready的,输入和输出都是确定性的

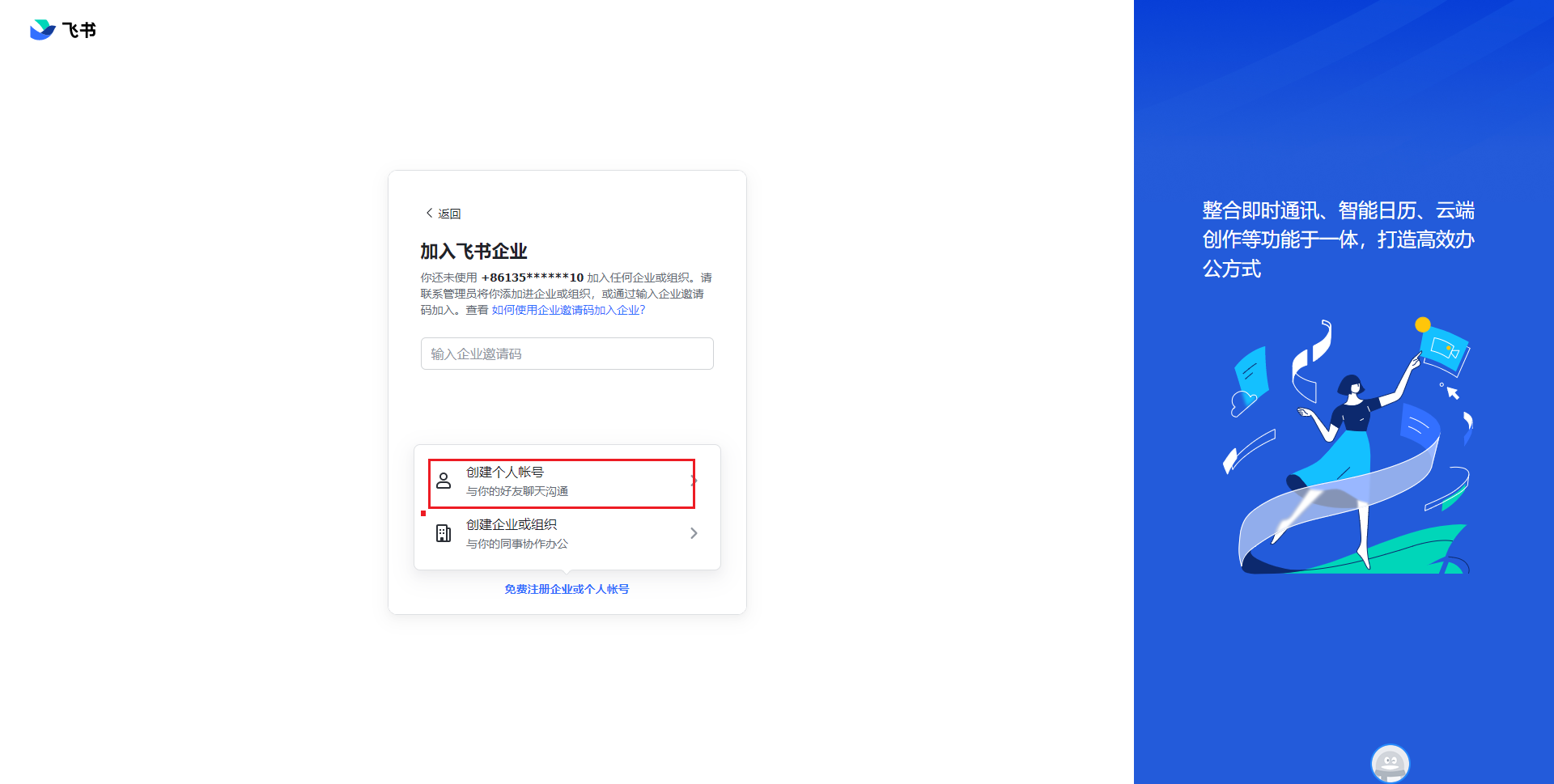
Window系统搭建feishu-chatgpt企业AI机器人并实现无公网ip远程连接
在飞书中创建chatGPT机器人并且对话,在下面操作步骤中,使用到了Git克隆项目,需提前安装好Git,克隆的项目是Go语言项目,所以需提前安装Go语言环境。

今日头条最新版_signature参数最新出炉,2020-2-14版。
之前写过今日头条的三个参数逆向过程。
好像是上星期的时候,有人还到我的博客上问我_signature的生成过程。
我就又把今日头条翻了一遍。
然后在某论坛上,又看到有个人说看到我的文章,去逆向今日头条出现了问题。
我就又把今日头条翻新了一遍。。。
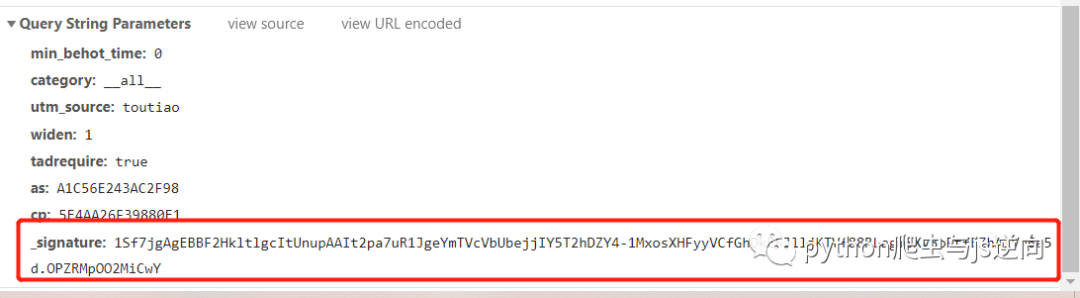
然后就发现_signature参数变了,变得更长了!!
长这样子。
长吧!!
📷
那咱们抱着学习的态度去看看这个参数是怎么生成的。
是学习。
学习。
嘻。
咱们以推荐版块为例:
f12,然后全局搜索这个参数。
而后在这里我们发现了大幂幂。
📷
随

利用这个css属性,你也能轻松实现一个新手引导库
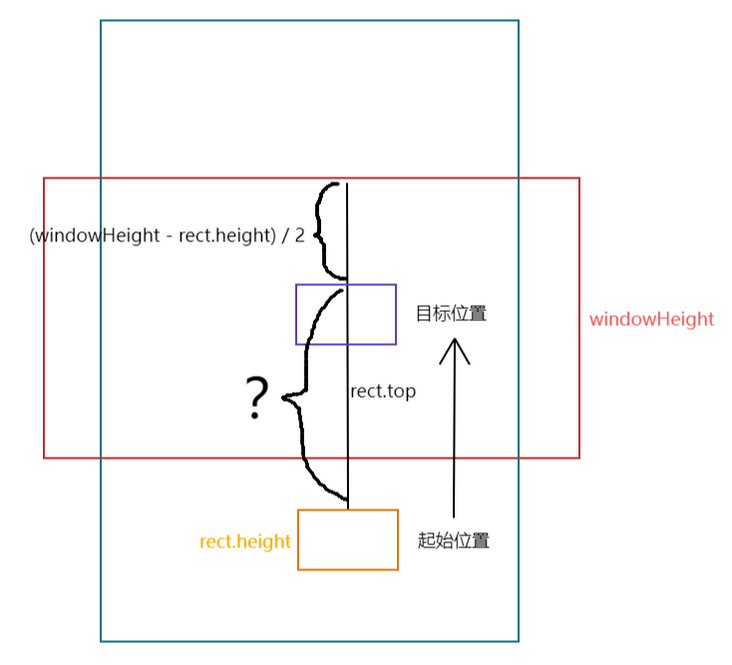
相信大家或多或少都在各种网站上使用过新手引导,当网站提供的功能有点复杂时,这是一个对新手非常友好的功能,可以跟随新手引导一步一步了解网站的各种功能,我们要做的只是点击下一步或者上一步,网站就能滚动到指定位置,然后高亮页面的一部分,并且配以一些图文介绍。

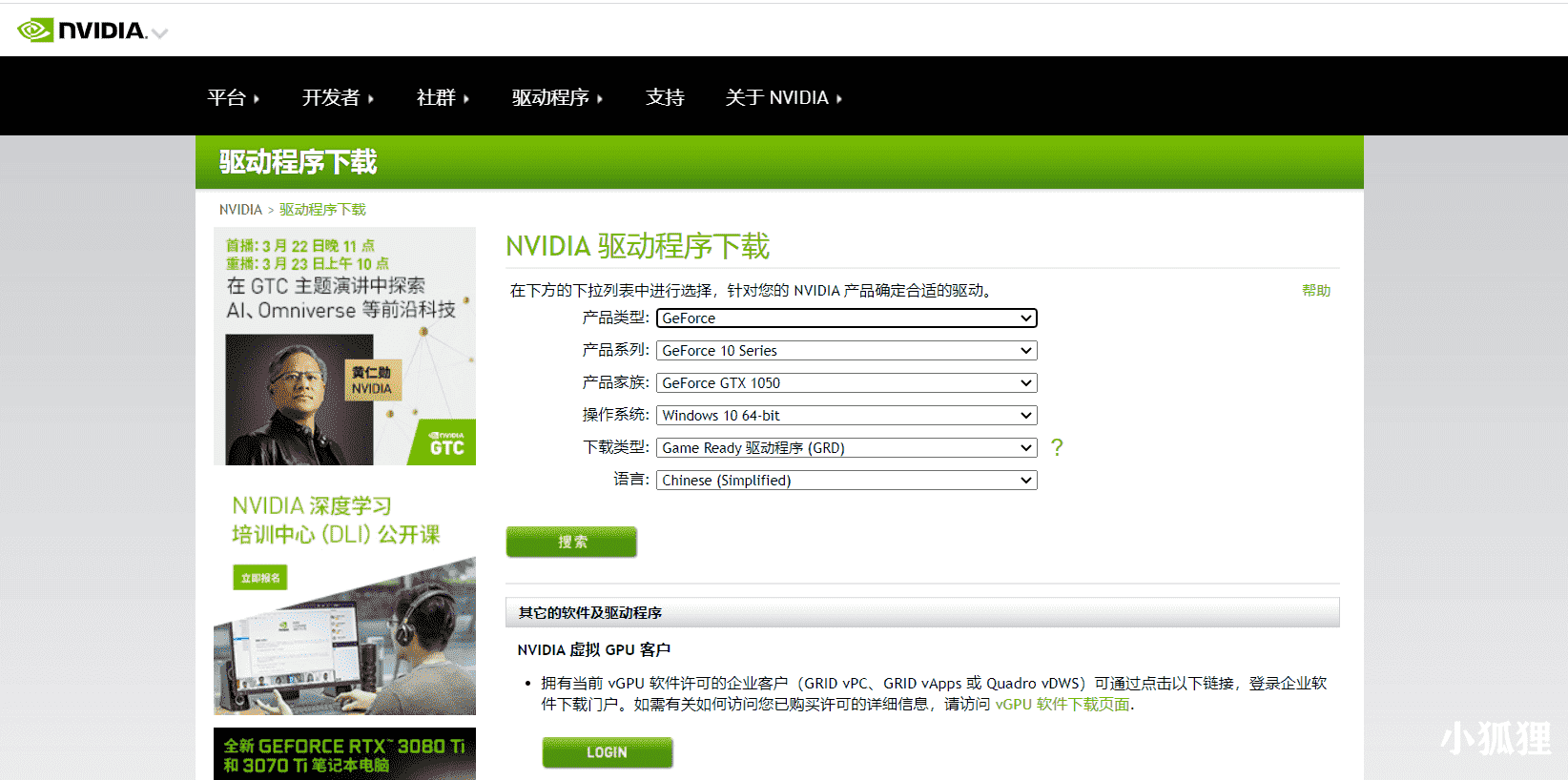
如何下载适合本机的NVIDIA显卡驱动
显卡驱动的更新周期不确定,单独使用第三方驱动更新工具可能无法及时看到新显卡驱动的更新趋势。不过我们可以在显卡官网选择NVIDIA显卡驱动方便下载。如何下载N卡驱动?请看下文。

(一)keyframes 实现动画
使用 @keyframes 实现动画 - css 自己的跟 vue 没有关系
-设置动画属性参考网站open in new window
📷
<!-- 此时页面上有一个正方形的div 我们设置一个 动画让他匀速旋转起来 -->
<style>
/* div 的样式 */
.box {
width: 100px;
height: 100px;
background: linear-gradient(
45deg,
hsl(240deg, 60%, 50%),
hsl(

window下下载Anaconda及python并创建虚拟环境
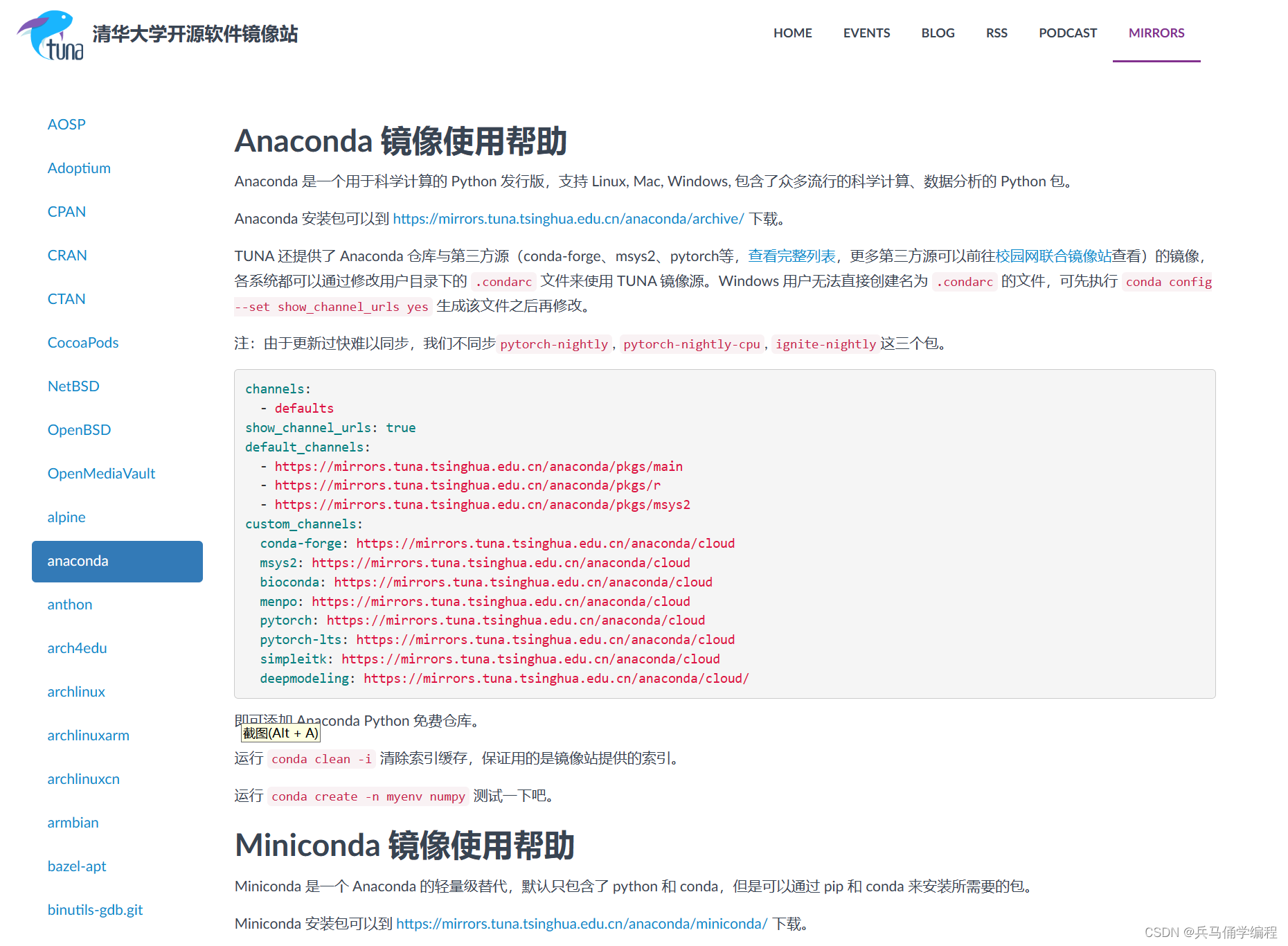
因为有些时候我们需要不同版本的python或不同版本的pip模块(比如你需要跑两个从github上下下来的代码,他们的tensorflow版本一个要求1.0一个要求2.0)

42.com一个价值连城的域名却只有
在最早注册的10个2数字.com数字域名中,比较有意思的是42.com (opens new window),访问该域名只能看到一句话:
(二)Transition 实现动画
使用 Transition 实现动画 css 自己的动画跟 vue 没啥关系
-设置动画属性参考网站open in new window
说明
什么是过度 过度就是一个元素从一个状态过度到另外一个状态的过程,就比如一个元素鼠标移上去慢慢变化颜色
Transition 和 @keyframes 的区别是啥 Transition 只有一个开始和结束过程,无法设置中间时间的变化,而 @keyframes 强调一个动画的运动轨迹,会随着时间的变化而不同,可以通过 % 来控制
📷
/* 盒子样式 */
.box

使用vertical-align实现input和img对齐
将input和img放同一行,img标签总是比input高出一个头,非常难看。之前试过好多方法,都不行。后来在网站搜到最多的就是给img添加一个align="absmiddle"属性,这个方法似乎的确可行,但是不符合HTML标准。后来无意中发现同时给input和img添加vertical-align:middle就行:
python脚本检查网页能否打开
转
(adsbygoogle = window.adsbygoogle || []).push({});
猿人学-爬虫攻防大赛,题目讲解14,16
这里分享一下由向北大佬写的 火影验证码。
这里,可能博客的地址会被和谐。
我顺便截个图。。
https://blog.csdn.net/qq_38999456
📷
📷
今天就继续写一下猿人学14题。困难程度写得困难。
📷
这个题,每次点击都有两个请求返回。
📷
一个是js代码,一份是请求结果。
至于加密呢,,,还是m值。
至于里面的mz值呢。
他的开头是 TW96。。。
然后。。这个TW96很熟悉,。。。
因为某个网站也是这样搞的。。。。
📷
这特么就不是加密。这就是个编码。。。
📷
接着看

js/jquery获取父窗口元素
做WEB前端开发的过程中,经常会有这样的需求,用户点击【编辑】按钮,弹出一个对话框,在里边修改相应的值,然后把修改后的值显示在原页面,最后点击保存。用window.parent.document.getElementById().setAttribute("value","")可以很好的解决这个问题。
一看就会的保姆级教程,10分钟搭建个人博客
相信很多人都想拥有一个自己的个人博客,现有的个人博客搭建框架已经有很多了,例如 hexo 、vuepress 、jekyll 等等,这里我选用 vuepress 来快速搭建个人博客

内容高度小于窗口高度时版权 div 固定在底部
网站建设中经常遇到文档内容高度小于窗口高度时底部版权 div 固定在底部的问题,纯 css div 底部不太好解决这个问题,这里使用 js 代码来对检测文档高度和窗口高度来实现。