使用 Transition 实现动画 css 自己的动画跟 vue 没啥关系
-设置动画属性参考网站open in new window
说明
- 什么是过度 过度就是一个元素从一个状态过度到另外一个状态的过程,就比如一个元素鼠标移上去慢慢变化颜色
Transition和@keyframes的区别是啥Transition只有一个开始和结束过程,无法设置中间时间的变化,而@keyframes强调一个动画的运动轨迹,会随着时间的变化而不同,可以通过%来控制

代码语言:javascript
复制
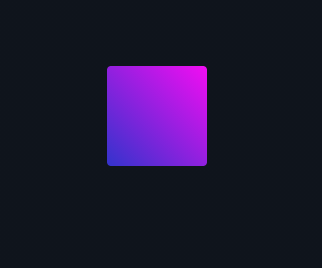
/* 盒子样式 */ .box { width: 100px; height: 100px; background: linear-gradient( 45deg, hsl(240deg, 60%, 50%), hsl(300deg, 90%, 50%) ); padding: 0.5em 1.4em; border-radius: 4px; color: white; transition: all 0.5s ease-in-out; }
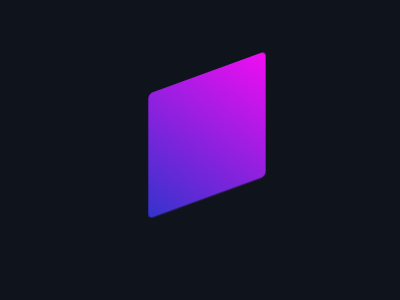
/* 鼠标移动上去 盒子变大,倾斜 通过 transition 来实现 */
.box:hover {
transform: scale(1.25) skewY(-20deg) rotateY(20deg);
}