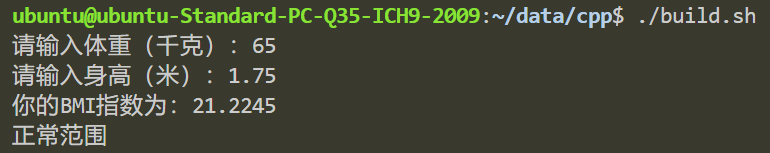
【C++】基础:BMI身体质量指数计算工具
BMI(Body Mass Index,身体质量指数),也称为体重指数,是一种常用的衡量成人人体肥胖程度的指标。它通过身高和体重之间的数值关系来评估一个人的体重是否适中。

python 将计算结果保留到缓存中
<pre style="box-sizing: border-box; font-family: SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", Courier, monospace; font-size: 12px; white-space: pre; margin: 0px; padding: 12px; display: block; overflow: auto; line-height: 1.4;">class lazyproperty:
def init(self, func):
self.func = func
遥感影像计算Jaccard 相似性系数
遥感影像可以为矢量和栅格,这里以栅格为例。影响格式为二值图像代码语言:javascript复制#import rasterio and sklearn
import rasterio
from rasterio.warp import reproject, Resampling, calculate_default_transform
from sklearn.metrics import jaccard_score
#read the first raster image
with rasterio.op...
CNN 卷积层输入Map大小计算
对于输出的size计算:
out_height=((input_height - filter_height + padding_top+padding_bottom)/stride_height )+1
out_width=((input_width - filter_width + padding_left+padding_right)/stride_width )+1
在以下情况下:
1.四边的padding大小相等。padding_top=padding_bottom=padding_lef
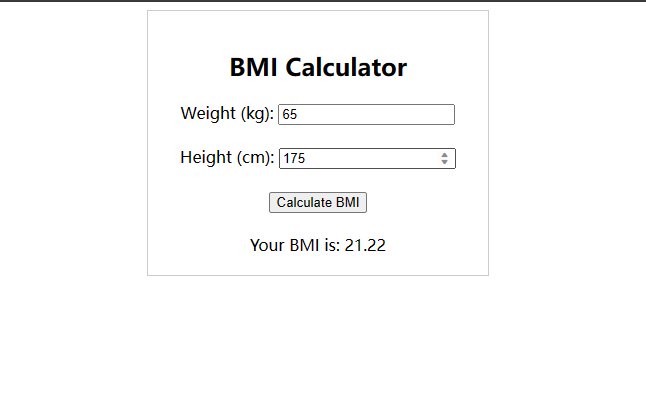
【JS】BMI身体质量指数计算工具
BMI(Body Mass Index,身体质量指数),也称为体重指数,是一种常用的衡量成人人体肥胖程度的指标。它通过身高和体重之间的数值关系来评估一个人的体重是否适中。

Android使用FontMetrics对象计算位置坐标
相信通过以上程序,能够很好的理解topLine,buttomLine,baseLine,ascentLine,descentLine。
另外:Paint类有两个方法
Android使用FontMetrics对象计算位置坐标
相信通过以上程序,能够很好的理解topLine,buttomLine,baseLine,ascentLine,descentLine。
另外:Paint类有两个方法
H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。

H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。

一个去水印思路以及代码片段
起因是在某鱼上买了个某付费网站的N手知识点总结, 是截图形式而且其中夹杂着购买人的姓名和身份证号,以及灰色的底子,导致打印出来不太好看,并且不容易进行图像转文字,无法进一步做成音频所以我就大概折腾了一下先放一张原图

一个去水印思路以及代码片段
起因是在某鱼上买了个某付费网站的N手知识点总结, 是截图形式而且其中夹杂着购买人的姓名和身份证号,以及灰色的底子,导致打印出来不太好看,并且不容易进行图像转文字,无法进一步做成音频所以我就大概折腾了一下先放一张原图

python3 类的特殊方法
#########################################################################
html横线代码
height:2px;是hr的高度
border:none;是没有边框
border-top:2px dotted #185598;是设置横线的样式
dotted 虚线 #185598 颜色
淘宝网店装修代码使用方法大全图_淘宝店铺装修代码用什么软件做的
公告栏
大小:宽不要超过480像素,高可以随意
代码:<img src=”店铺公告地址“/>
要求:图片一定要通过网上空间或相册
放置:管理我的店铺——基本设置——公告 可以预览看一下
利用JS输出浏览器控制台内容 美化F12
使用方法很简单在你的网页或者JS里面添加下面这段
<script>
console.log("%c%c博客名称%c会飞的鱼","line-height:28px;","line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px","color:#3fa9f5;line-height:28px;font-size:16px;");
console.log("%c%c网站地址%chttp://w
京东网页html+css简单制作1(附带源码和素材)
代码html骨架结构分为头部top,颈部banner,中间部分main,腿部fortet-image,尾部fortter,五部分组成,从上至下,从左到右结构。(总体因为没设计版心,所以位置比较乱)

内容高度小于窗口高度时版权 div 固定在底部
网站建设中经常遇到文档内容高度小于窗口高度时底部版权 div 固定在底部的问题,纯 css div 底部不太好解决这个问题,这里使用 js 代码来对检测文档高度和窗口高度来实现。
获取网站图标
获取网站图标废话不多说,贴代码了。代码语言:javascript复制let links = document.querySelectorAll("link[rel*='icon']");
Array.prototype.filter.call(links, function(link) {
let url = link.getAttribute('href');
if (url.substring(0, 2) == '//') {
console.log(`%c图标地址:%cht...
11个JavaScript代码重构最佳实践
模式和重构之间有着一种与生俱来的关系。从某种角度来看,设计模式的目的就是为许多重构行为提供目标。
11个JavaScript代码重构最佳实践
模式和重构之间有着一种与生俱来的关系。从某种角度来看,设计模式的目的就是为许多重构行为提供目标。