H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。

H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。

chrome浏览器无法显示12px以下的字体
最近正在面试,遇到了很多有意思的东西,比如今天,在面试前先做了一套面试题,其中有这么一道题,觉得挺有意思,之前也没见过,就打算记录下来:

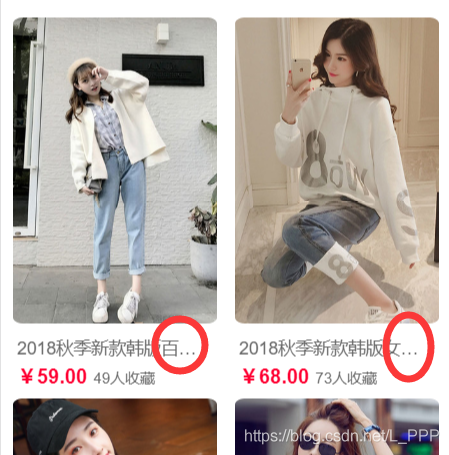
css3 属性 text-overflow 实现截取多余文字内容 以省略号来代替多余内容
我们在设计网站的时候有时会遇到这样一个需求:因为页面空间大小的问题,需要将多余的文字隐藏起来,并以省略号代替,类似这样的效果:

css3 属性 text-overflow 实现截取多余文字内容 以省略号来代替多余内容
我们在设计网站的时候有时会遇到这样一个需求:因为页面空间大小的问题,需要将多余的文字隐藏起来,并以省略号代替,类似这样的效果:

使用css3如何实现一个文字打印效果
animation动画通过设置多个节点来精确控制一个或者一组动画,常用来实现复杂的动画效果;

H5+CSS3+JS逆向前置——4、DIV+CSS绘制旗帜练习
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。

NEC CSS命名规则
Unsplash
重置 reset 和默认 base:消除默认样式和浏览器差异,并设置部分标签的初始样式,以减少后面的重复劳动
统一处理:建议在这个位置统一调用背景图(这里指多个布局或模块或元件共用的图)和清除浮动(这里指通用性较高的布局、模块、元件内的清除)等统一设置处理的样式
布局 grid (.g-):将页面分割为几个大块,通常有头部、主体、主栏、侧栏、尾部等
模块 module (.m-):通常是一个语义化的可以重复使用的较大的整体,比如导航、登录、注册、各种列表、评论、搜索等
元件 unit (.

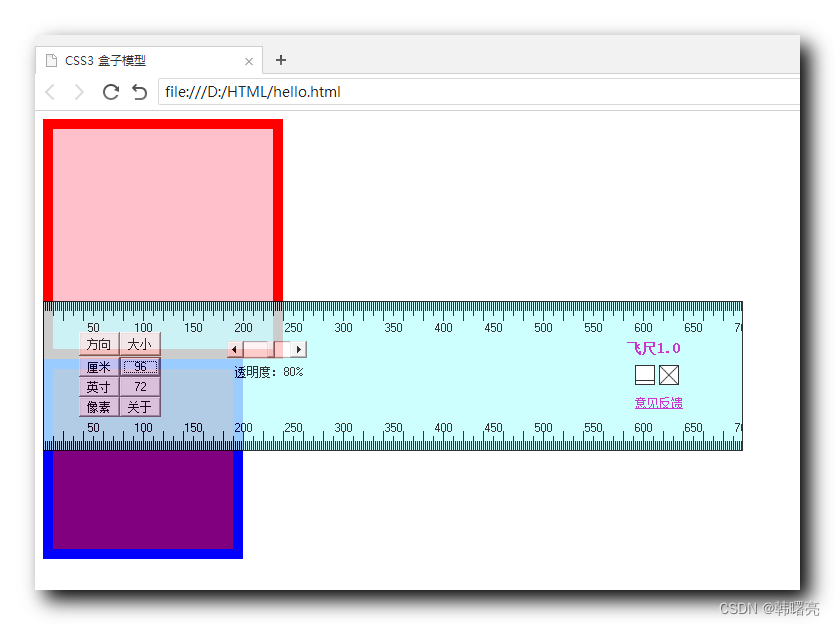
【移动端网页布局】移动端网页布局基础概念 ⑩ ( CSS3 盒子模型 box-sizing | 盒子模型尺寸 = 内容尺寸 = 内边距 + 边框宽度 | box-sizing 样式设置 )
参考 【CSS】盒子模型内边距 ④ ( 盒子模型内部尺寸计算 - 内容尺寸、内边距、边框宽度 | 盒子模型尺寸 = 内容尺寸 + 内边距 + 边框宽度 ) 博客 , 传统的盒子模型计算公式如下 :

使用 CSS Grid 的响应式网页设计:消除媒体查询过载
你是否厌倦了在实现响应式网站时需要管理多个媒体查询?说再见复杂的代码,拥抱更简单的解决方案吧:CSS Grid。

如何设置字体大小?我们可以使用哪些单位来修改字体大小呢?
所以,这期文章(文案)我们讲解以下问题,问题一:如何设置字体大小?问题二:我们在修改字体时,可以使用哪些单位?
手机网站该怎么建设呢?如何优化手机网站?
手机网站顾名思义,它就是指专门供给手机用户访问和浏览的网站,由于使用手机上网的人数数以万计,所以建设手机网站是具有价值的事情,手机网站里面要包含文字信息、图片信息等内容,手机网站该怎么建设呢?怎样优化手机网站?
全栈之前端 | 11.CSS3基础知识之列表链接学习
描述: 上一章节,一起学习了表单与表格的样式设计,此章节我们将继续学习列表与链接的常规CSS样式设计,让我们一起熟悉其HTML源码及其相关样式属性与最佳实践吧!

手机网站该怎么建设呢?如何优化手机网站?
手机网站顾名思义,它就是指专门供给手机用户访问和浏览的网站,由于使用手机上网的人数数以万计,所以建设手机网站是具有价值的事情,手机网站里面要包含文字信息、图片信息等内容,手机网站该怎么建设呢?怎样优化手机网站?