一、CSS3 盒子模型 box-sizing
参考 【CSS】盒子模型内边距 ④ ( 盒子模型内部尺寸计算 - 内容尺寸、内边距、边框宽度 | 盒子模型尺寸 = 内容尺寸 + 内边距 + 边框宽度 ) 博客 , 传统的盒子模型计算公式如下 :
CSS3 盒子模型中 , CSS 设置的盒子宽度 ( width ) 包含了 边框 ( border ) 和 内边距 ( padding ) , 在 CSS3 中 width 是总宽度 , 而不是内容宽度 , 边框 和 内边距 不会撑大盒子 , CSS3 中的盒子尺寸公式如下 :
CSS3 中可以设置盒子模型的类型 :
- 传统盒子模型 : 设置如下样式 可以将 盒子模型设置为 传统盒子模型 ;
代码语言:javascript
复制
box-sizing: content-box;- CSS3 盒子模型 : 设置如下样式 , 将盒子模型设置为 CSS3 盒子模型 ;
代码语言:javascript
复制
box-sizing: border-box;盒子模型选择 :
- 移动端 : 直接使用 CSS3 盒子模型 ;
- PC 端 : 如果考虑兼容旧版本浏览器使用传统盒子模型 , 如果只考虑新版本浏览器 , 直接使用 CSS3 盒子模型 ;
- 京东 / 淘宝 类的电商网站使用的是 传统盒子模型 , 要考虑兼容 ;
- 专业类网站使用的 CSS3 盒子模型 ;
二、CSS3 盒子模型 box-sizing 代码示例
代码示例 :
代码语言:javascript
复制
<!DOCTYPE html> <html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3 盒子模型</title>
<style>
div:first-child {
/* 传统盒子模型 : 盒子模型尺寸 = 内容尺寸 + 内边距 + 边框宽度 */
box-sizing: content-box;
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 10px solid red;
}div:last-child { /* CSS3 盒子模型 : 盒子模型尺寸 = 内容尺寸 = 内边距 + 边框宽度 */ box-sizing: border-box; width: 200px; height: 200px; background-color: purple; padding: 10px; border: 10px solid blue; } </style></head>
<body>
<div></div>
<div></div>
</body>
</html>
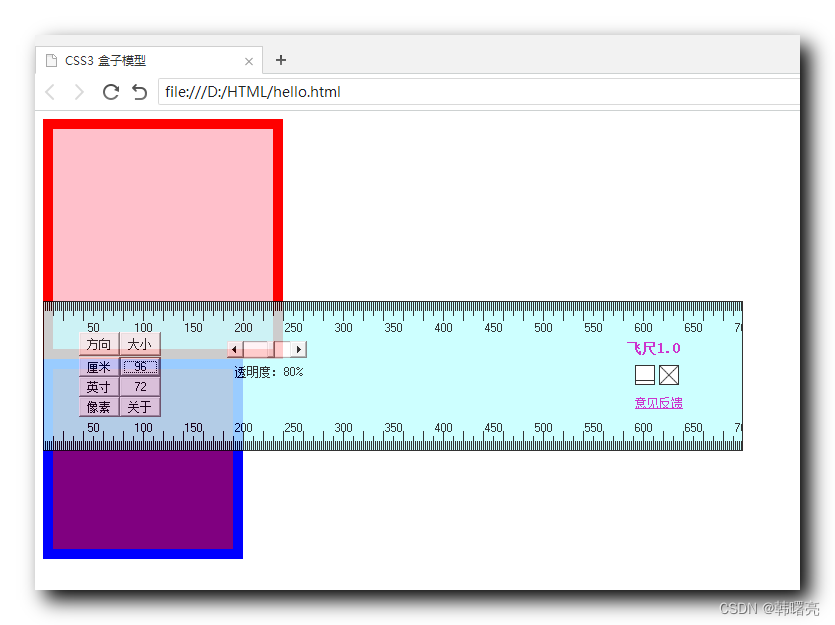
显示效果 :

在这里插入图片描述