【UniApp】-uni-app-项目实战页面布局(苹果计算器)
在改一下 index 的 navigationBarTitleText 为 计算器,更改 pages.json 如下:

【UniApp】-uni-app-处理项目输入数据(苹果计算器)
好,那么我们就来看一下具体的代码,在上一篇中,我给每一个元素都绑定了一个点击事件,接下来只需要在这个点击事件中进行处理就可以了,代码如下:

【UniApp】-uni-app-处理项目输入数据(苹果计算器)
好,那么我们就来看一下具体的代码,在上一篇中,我给每一个元素都绑定了一个点击事件,接下来只需要在这个点击事件中进行处理就可以了,代码如下:

云打印跟无线打印有什么区别?
目前市面上很多打印机都具备无线打印功能。无线打印分为两种连接方式,一种是智能设备和打印机处于同一个局域网里实现打印,另一种是智能设备通过蓝牙或WiFi连接打印机实现打印。
【UniApp】-uni-app-动态计算字体大小(苹果计算器)
前言本文主要介绍uni-app中动态计算字体大小的方法原因呢就是在上一篇文章当中我发现输入的内容已经超过了展示区域于是我就想到了动态计算字体大小的方法,这样就可以保证输入的内容不会超过展示区域正文首先要改造的是 style="font-size: 180rpx;"这里不能直接写死,而是要动态改变,所以我在 data 当中定义了一个变量 curFontSize,默认值为 "180rpx", 并且替换掉了原来的 style="font-size: 180rpx;"代码语言:vue复制curFontSize: "...

【UniApp】-uni-app-项目计算功能(苹果计算器)
inputText 已经实现了,接下来实现 operator 的功能,operator 方法在之前的文章中已经定义好了,所以本次就直接在里面写逻辑就好了:

WPS Office AI实战:移动办公全新创作体验
看过前面几期的小伙伴,应该对WPS AI不陌生了,今天我们来聊聊移动端 WPS 的AI应用,移动端WPS目前应用AI加强的功能集中在文字领域,包括doc、pdf两种形式,其它如演示文稿、表格等等,尚未开放AI能力。

鸿蒙如何加载地铁图
在我们坐地铁的的时候,如果有地铁应用的话,会方便我们掌握地铁及时的信息,那我们如何使用呢,接下来就一起看看。

3.2K Star开源的文件在线签署平台,开箱即用,容易上手,移动端友好
软件介绍DocuSeal是一个开源平台,提供安全高效的数字文档签名和处理功能。它使用一种易于使用的、移动优化的在线工具,创建PDF表单,并能在任何设备上进行填写和签名。功能特点PDF表单字段构建工具(所见即所得)10种字段类型可用(如签名、日期、文件、复选框等)单个文档可有多个提交者通过SMTP自动发送电子邮件文件存储在AWS S3、Google Storage或Azure上自动PDF电子签名PDF签名验证用户管理移动优化API和Webhooks用于集成可以在几分钟内轻松部署使用步骤1.使用docker r...

uniapp页面截长图,并非手机自带截图
手机截图只能获取当前页面可视区域的内容,如果我想将整个页面包括溢出屏幕的保存为图片。
多功能响应式兼容IE8图片轮播
前段时间在写一个官网,官网中很多地方都用到了图片轮播,但是需求中要求网站适配到IE8同时具有自适应的特点,适配各种尺寸的浏览器和移动端浏览器。于是我尝试了在网上查找相关的代码,但遗憾的是很多插件要么兼容IE8,但是不支持响应式,要么支持响应式不支持IE8,万恶的IE8很是让人头疼。于是,自己就写了一个响应式的轮播插件,并兼容IE8浏览器。
哪个加密软件更实用?有没有破解不了的加密软件?
经常遇到有人问有没有破解不了的加密软件,作为加密行业多年摸爬滚打的小编,掏心的和大家聊一聊:

【移动端网页布局】移动端网页布局基础概念 ⑧ ( 移动端页面布局方案 | 单独制作的移动端页面 - 主流 | 响应式页面兼容移动端 - 开发难度较大 )
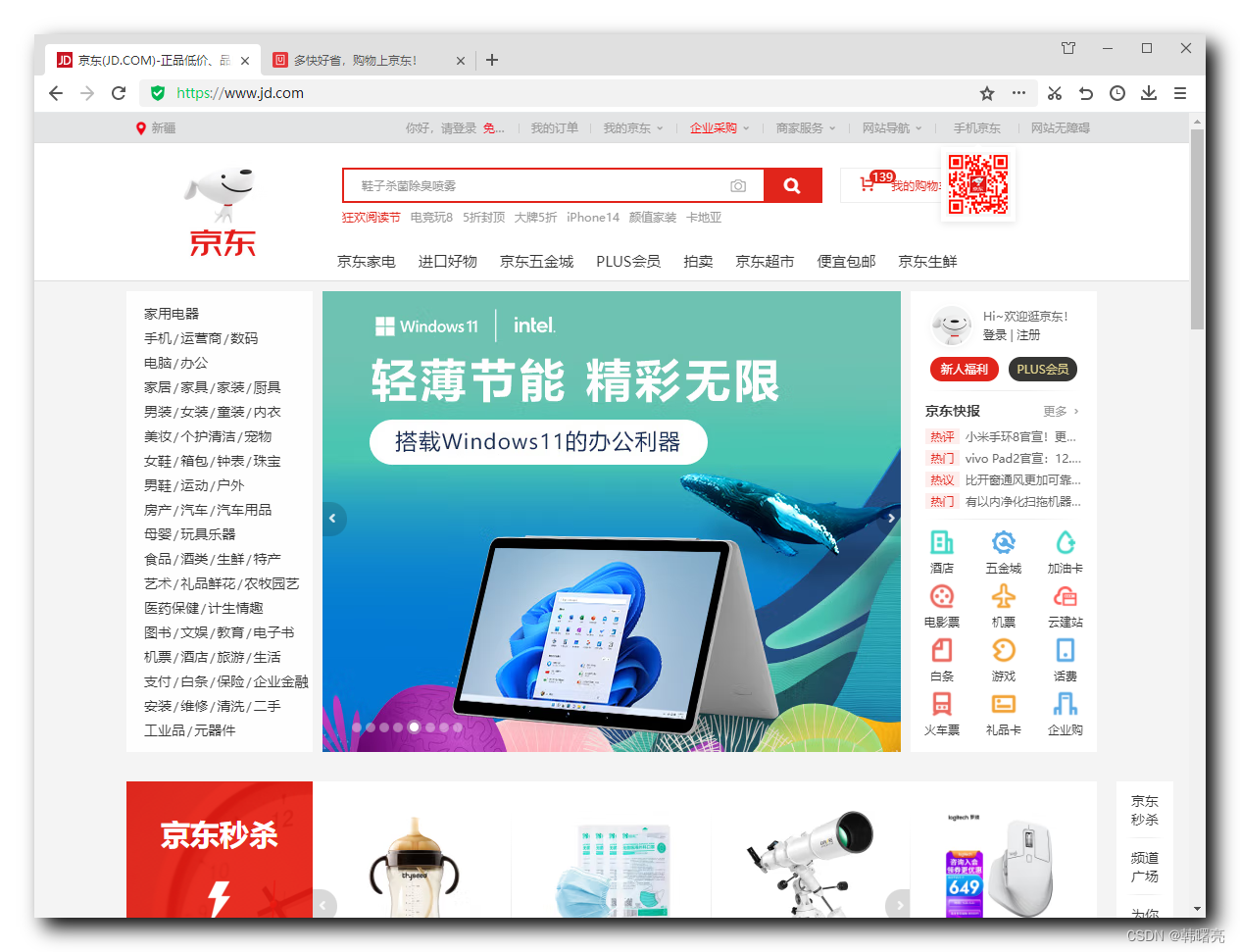
通过设备类型判断要加载的网页类型 , 一般会在域名前添加 m 打开移动端 , 如京东域名为 jd.com , 使用 m.jd.com 可以访问其移动端页面 ;

关于大模型的一些基础内容
大模型指的是 大语言模型(英文:Large Language Model,缩写LLM), 大语言模型(LLM)是基于大量数据进行预训练的超大型深度学习模型。

响应式设计
给所有用户提供同一份 HTML 和 CSS。通过使用几个关键技术,根据用户浏览器视口的大小(或者屏幕分辨率)让内容有不一样的渲染结果。这种方式不需要分别维护两个网站。只需要创建一个网站,就可以在智能手机、平板,或者其他任何设备上运行。网页设计师 Ethan Marcotte 称这种方式为响应式设计(responsive design)。
【UniApp】-uni-app-打包成网页
经过上一篇文章的介绍,已经将这个计算器的计算功能实现了,接下来就是我们项目当中的一个发包上线阶段,我模拟一下,目的就是为了给大家介绍一下,uni-app是如何打包成网页的。

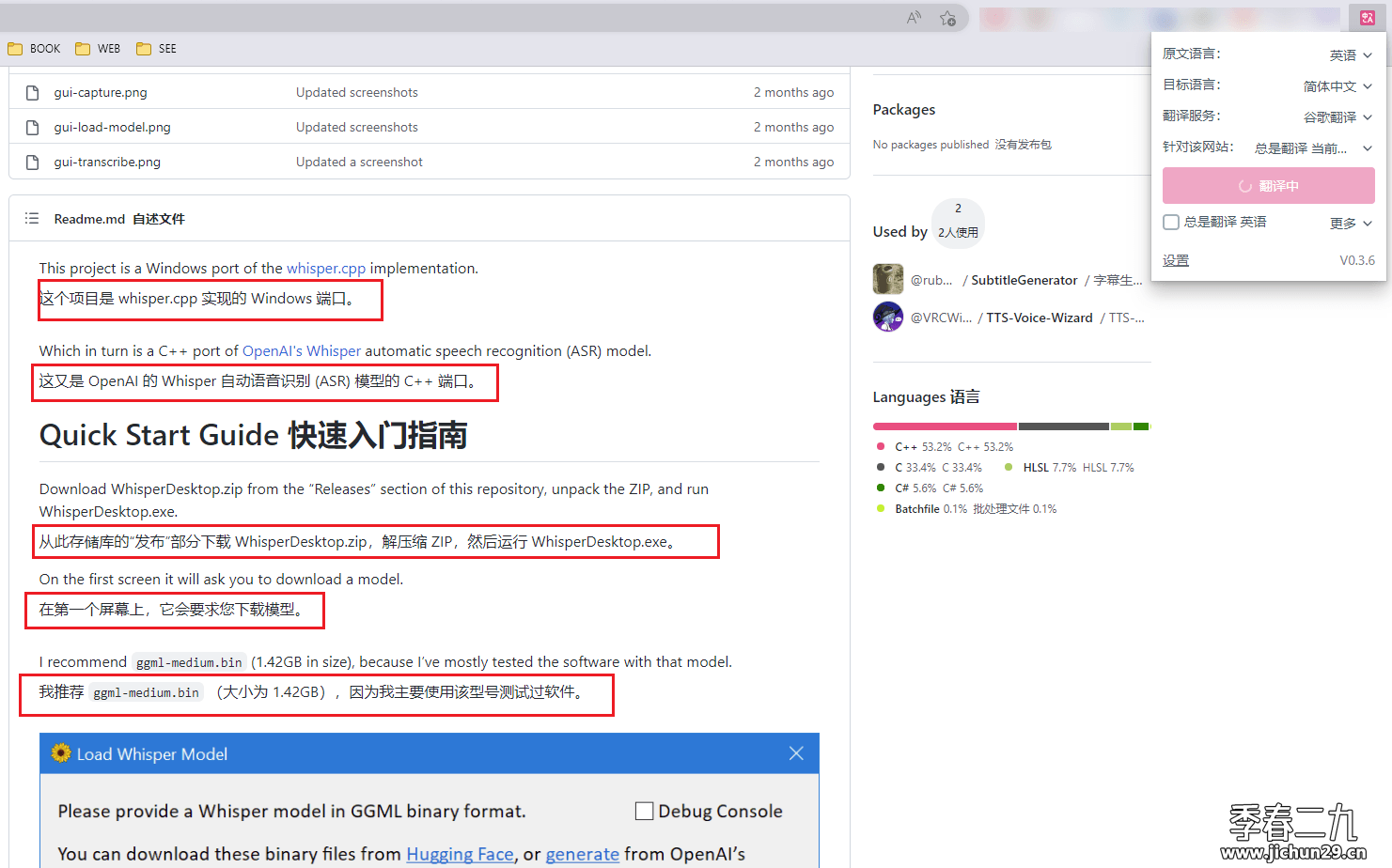
沉浸式翻译-沉浸式双语网页翻译浏览器扩展插件
沉浸式双语网页翻译扩展。保留原文内容。
除了插件本身外还可以使用其脚本,放到ios上使用。基本囊亏了全部平台。

PHP判断用户是否是移动端访问的办法
有的网站需要判断用户是否使用移动端访问,如果是则跳转wap网页,否则不跳转,实现判断的方法也很简单,一个函数就搞定了。
前端学习笔记—移动端web开发
响应式网站:即pc和移动端共用一套网站,只不过在不同宽度的屏幕下,样式会自动适配。配合媒体查询监听,通过判断屏幕宽度来改变样式,以适应不同终端。例如:三星电子官网: www.samsung.com/cn/
缺点:制作麻烦,需要花很大精力去调兼容性问题

js判断是否是电脑端访问还是移动端访问
在进行网站开发中经常会遇到一些只允许电脑端访问,但是不允许移动端访问,或者说是只允许移动端访问,不允许pc端访问,所以需要我们判断一下用户的访问端类型。下面请看代码: