vue中的计算属性和侦听器
计算属性是基于响应式数据进行计算得出的结果并被缓存的属性。在组件的模板中可以像数据属性一样使用,它由一个计算函数和它所依赖的数据组成,只有当所依赖的数据发生变化时,它才会重新计算属性的值。Vue.js 内部实现了缓存机制,因此计算属性只会在必要的时候才重新计算。这样能够提高 Vue.js 应用的性能,并且让代码更加简洁和易于维护。
通过方法拼接数据,实现计算属性缓存效果
一个页面内,数据有可能多次使用,我们把 computed 和 method 两个方法放一起实现,并把这个数据在页面内多次引用,试看以下效果。
通过方法拼接数据,实现计算属性缓存效果
一个页面内,数据有可能多次使用,我们把 computed 和 method 两个方法放一起实现,并把这个数据在页面内多次引用,试看以下效果。
新一代响应式设计:适应多设备的最佳解决方案
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home

多功能响应式兼容IE8图片轮播
前段时间在写一个官网,官网中很多地方都用到了图片轮播,但是需求中要求网站适配到IE8同时具有自适应的特点,适配各种尺寸的浏览器和移动端浏览器。于是我尝试了在网上查找相关的代码,但遗憾的是很多插件要么兼容IE8,但是不支持响应式,要么支持响应式不支持IE8,万恶的IE8很是让人头疼。于是,自己就写了一个响应式的轮播插件,并兼容IE8浏览器。
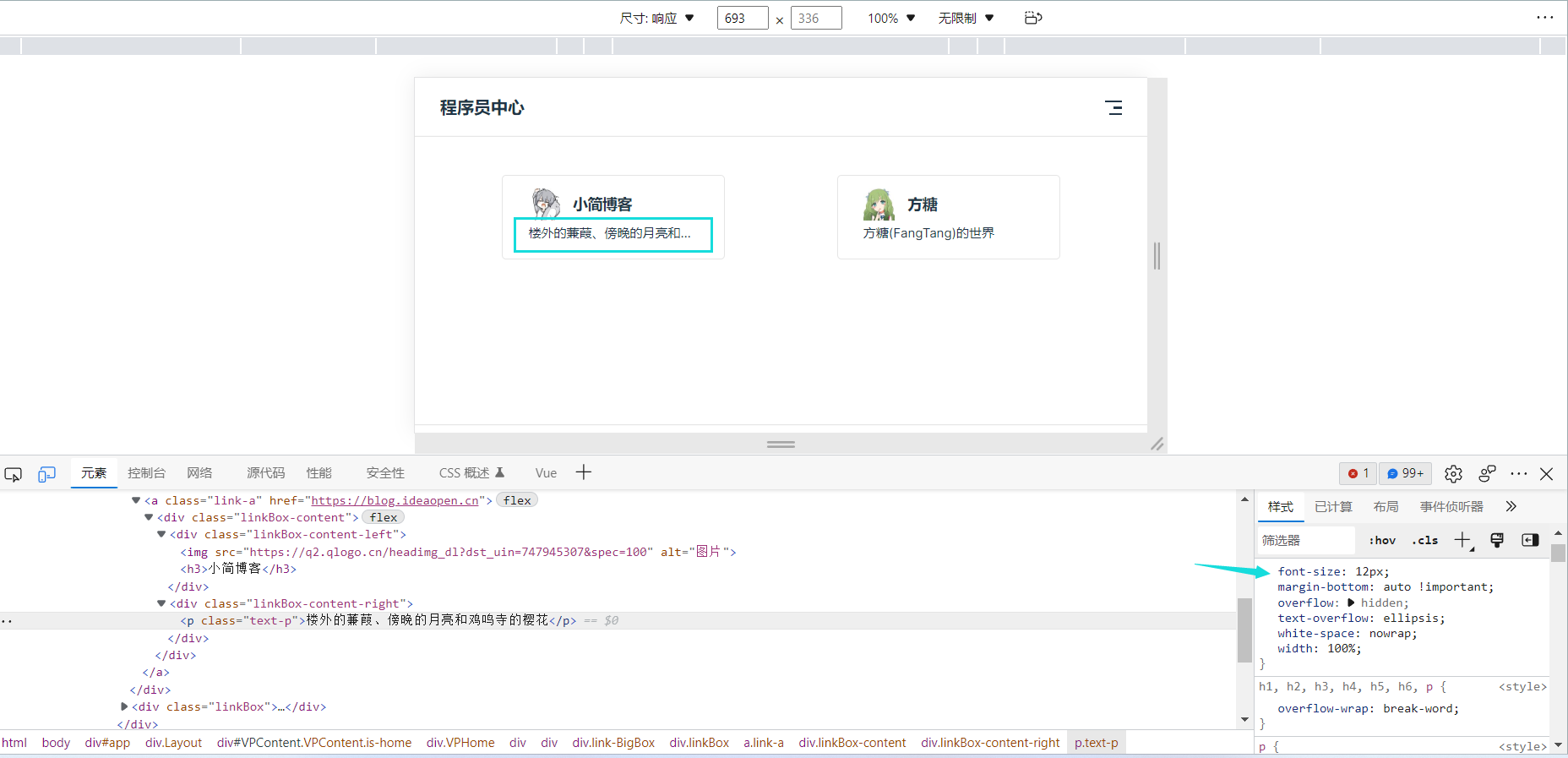
实战篇之前端开发时,突破文字最小限制
我们来看这样一个页面,此时我在PC端时,我p标签中字体大小是12px,那我们在做移动端响应式变化时,文字肯定也要相对缩小一些,所以呢,我就将他设置为10px。

从自身开发体验谈谈Tailwind CSS
TailWind CSS 是最近两年比较火的一个原子类CSS框架,截止目前在GitHub的Star达到了接近60k,在npm上每周的下载量也超过了3600k。

【移动端网页布局】移动端网页布局基础概念 ⑧ ( 移动端页面布局方案 | 单独制作的移动端页面 - 主流 | 响应式页面兼容移动端 - 开发难度较大 )
通过设备类型判断要加载的网页类型 , 一般会在域名前添加 m 打开移动端 , 如京东域名为 jd.com , 使用 m.jd.com 可以访问其移动端页面 ;

React 设计模式 0x4:样式
在每个 Web 应用程序中,样式化非常重要,因为样式使其对用户非常有吸引力,并为用户提供良好的体验。在 React 中有不同的方法来实现这一点。
Typecho仿百度响应式主题Xaink
因为想学习响应式布局练练手,所以萌生了开了一个主题的想法,而我正好在使用百度,何不就做个和百度一样的主题

Responsible 插件在 WordPress Admin Bar 添加响应式测试工具
用户使用移动设备访问网站越来越多,我爱水煮鱼这样技术的博客都有 1/3 用户使用手机访问了,并且大部分是通过微信访问的,那么测试你的 WordPress 博客在各种移动设备下的表现尤为重要,今天给大家介绍一款 WordPress 插件:Responsible,它可以在你 WordPress 博客的 Admin Bar 上添加响应式测试工具。

【融职培训】Web前端学习 第2章 网页重构17 媒体查询
这个是bootstrap的中文文档网站,大家可以用chrome浏览器来模拟手机端的浏览效果,可以看到手机端和电脑端访问同一个网页时,都能获得比较好的浏览体验。也就是说,一套代码可以同时适应多个设备。这样的网页就是响应式网页。
Web前端学习 第2章 网页重构17 媒体查询
这个是bootstrap的中文文档网站,大家可以用chrome浏览器来模拟手机端的浏览效果,可以看到手机端和电脑端访问同一个网页时,都能获得比较好的浏览体验。也就是说,一套代码可以同时适应多个设备。这样的网页就是响应式网页。

响应式扁平化图标:Flaticon(并含 Photoshop 扩展)
如果你是一个网页设计师,在流行扁平化设计的今天,你肯定需要去找一堆扁平化图标,今天就给你们推荐一个可以找扁平化图标的网站:Flaticon。

响应式扁平化图标:Flaticon(并含 Photoshop 扩展)
如果你是一个网页设计师,在流行扁平化设计的今天,你肯定需要去找一堆扁平化图标,今天就给你们推荐一个可以找扁平化图标的网站:Flaticon。

你的编程技巧已经过时了吗?
编程是一个不断向前发展的行业。在某些时候,你可能会诚实地看看自己的技能,并得出结论,你已经落在了曲线的后面。如果你是专业人士,那么这很容易做到,因为很多时候你没有必要夜以继日地推着自己前进。
但迟早,

你的编程技巧已经过时了吗?
编程是一个不断向前发展的行业。在某些时候,你可能会诚实地看看自己的技能,并得出结论,你已经落在了曲线的后面。如果你是专业人士,那么这很容易做到,因为很多时候你没有必要夜以继日地推着自己前进。
但迟早,

每个前端开发需要了解的10个强大的CSS属性
快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home

UNITE Gallery-图片库插件(DLE 13及更高版本)
Unite Gallery是一个基于jquery库的多用途jаvascript库。它采用模块化技术构建,注重易用性和定制性。自定义图库,使用CSS更改其皮肤,甚至编写自己的主题都非常容易。但是,这个画廊非常强大,快速,并具有大多数现代功能,例如响应能力,触摸控制甚至缩放功能,这是一种独特的效果。
Educavo v3.1.1 – WordPress在线课程和教育主题
Educavo是现代时尚的教育 LMS WordPress 主题。该主题非常适合销售在线课程、大学、学院、学校、培训中心、电子学习、课程教程、教育中心、工作室、幼儿园、课程中心或任何类型的教育机构。它配备了高质量的14 个预构建主页和许多内置的精彩内页,例如课程页面、教师页面、多个博客布局等。