代码如下。
代码语言:javascript
复制
<div> {{ full() }} </div>
data(){
return{
first:'美女',
second:'姐姐'
}
},
methods:{
full(){
return this.first + ' ' + this.second
}
},
一个页面内,数据有可能多次使用,我们把 computed 和 method 两个方法放一起实现,并把这个数据在页面内多次引用,试看以下效果。
代码语言:javascript
复制
<div>
computed计算值:
{{full}} {{full}} {{full}} {{full}}
</div><div>
methods计算值:
{{fullt}} {{fullt}} {{fullt}} {{fullt}}
</div>
data(){
return{
first:'美女',
second:'姐姐'
}
},
computed:{
full:function(){
console.log('computed')
return this.first + ' ' + this.second
}
},
methods:{
fullt(){
console.log('方法')
return this.first + ' ' + this.second
}
}
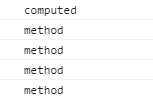
运行结果为:

全面分析 Vue 的 computed 和 watch 的区别
根据结果,我们不难发现,根据方法获取到的数据,使用几次就需要重新计算几次,但计算属性不是,而是基于它们的响应式依赖进行缓存的,之后依赖属性值发生改变的时候,才会重新计算。由于它计算次数少,所以性能更高些。