快来免费体验ChatGpt plus版本的,我们出的钱 体验地址:https://chat.waixingyun.cn 可以加入网站底部技术群,一起找bug,另外新版作图神器已上线 https://cube.waixingyun.cn/home
本文介绍了CSS(层叠样式表)的基本概念和作用,然后深入讨论了10个常用的CSS属性。这些属性包括边框(border)、背景(background)、定位(positioning)、盒模型(box model)等。每个属性都有一个小节,解释了它的作用、语法和用法示例。
文章还包含了一些有关CSS开发的最佳实践建议,例如使用外部样式表、避免滥用!important规则和选择器的性能考虑等。作者还提供了一些有用的资源和链接,供读者进一步学习和探索。
下面是正文~~
以下是10个你可能很少使用或从未听说过的属性,但一旦你了解它们,你会爱上它们的。
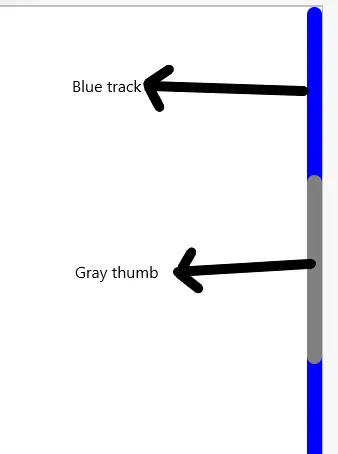
自定义滚动条
让我们改变滚动条的宽度和颜色,还让它稍微变得圆润一些。
以下是滚动条的各个部分。

我们使用 ::-webkit-scrollbar 来改变属性。
/* 设置滚动条的宽度 /
::-webkit-scrollbar{
width: 10px;
}
/ 将轨道改为蓝色并设置圆角边框 /
::-webkit-scrollbar-track{
background-color: blue;
border-radius: 10px;
}
/ 将滑块(显示滚动量)改为灰色并设置圆角 /
::-webkit-scrollbar-thumb{
background: gray;
border-radius: 10px;
}
/ 悬停时显示为深灰色 */
::-webkit-scrollbar-thumb:hover{
background: darkgray;
}
注意:这是一个非标准属性,如果没有 -webkit- 前缀,它将无法生效。
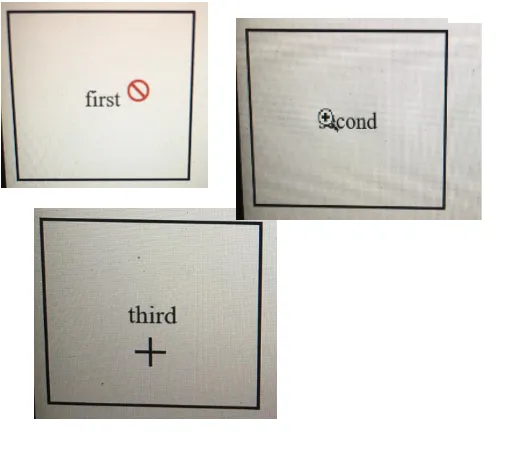
鼠标指针样式
在鼠标悬停在元素上时,改变鼠标指针的样式。
/* class为'first'的元素 /
.first{
cursor: not-allowed;
}
/ class为'second'的元素 /
.second{
cursor: zoom-in;
}
/ class为'third'的元素 */
.third{
cursor: crosshair;
}
Scroll behavior
滚动行为可以实现平滑滚动,使页面在不同部分之间的过渡更加平滑。
添加以下简单的一行代码,亲自体验效果。
html{
scroll-behavior:smooth;
}不再简单地瞬间切换页面到下一个部分,而是平滑地滚动到相应的部分。在这里查看效果。
https://www.w3schools.com/cssref/tryit.php?filename=trycss_sc...
accent-color
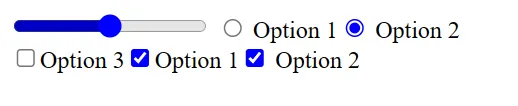
改变用户界面的颜色,例如表单控件和复选框。

看看复选框和单选按钮的颜色是蓝色的,而不是默认(乏味的)灰色。
input{
accent-color: blue;
}就是这样。你可以使用选择器来使一些输入框变蓝色,一些变红色,一些变绿色。
而且这不会改变文本的颜色,所以你可以尝试各种颜色进行实验。用户界面的颜色由我们控制。
Aspect Ratio
在构建响应式组件时,经常检查高度和宽度可能会令人头疼,因为你必须保持纵横比。有时候视频和图片可能会显得拉伸。
这就是为什么我们可以使用纵横比属性。一旦设置了纵横比值,然后再设置宽度,高度就会自动设置。或者反之亦然。
/* class为example的元素 /
.example{
/ 设置纵横比 /
aspect-ratio: 1 / .25;
/ 设置宽度后,高度会自动设置 /
width: 200px;
/ 边框不是必需的,但这里只是为了看效果而添加的 */
border: solid black 1px;
}现在,我们设置了宽度,高度将自动设置为 50 像素,以保持纵横比。这对于响应式行为非常有用。

Box Reflect
Box Reflect 能够在组件下方创建其反射效果。对于这个演示,我使用了一个SVG波浪图像,我是通过这个网站获取的。
https://getwaves.io/
/* class为'example'的元素 /
.example{
/ 反射将显示在下方。其他可能的值有 above(上方) | left(左侧) | right(右侧) */
-webkit-box-reflect: below;
}这将在SVG下方创建一个反射效果。

我们也可以将反射偏移一点:
/* An element with class name 'example */
.example{
/* The reflection will appear below. Other possible values are above | left | right */
-webkit-box-reflect: below 20px;
}
此外,我希望它淡化一点。我们可以用 gradient 。
/* An element with class name 'example */
.example{
/* The reflection will appear below. Other possible values are above | left | right */
-webkit-box-reflect: below 0px linear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,.5));
}
如何检查CSS中是否支持特定属性
要检查特定属性在CSS中是否受支持,可以使用 @supports 规则。以下是示例:
@supports (display: flex) { /* 如果支持 */ /* 在这里放置针对支持该属性的样式规则 */ }
@supports not (display: flex) {
/* 如果不支持 /
/ 在这里放置针对不支持该属性的备用样式规则 /
}
在上述代码中,通过 @supports 规则,我们可以在括号内指定一个属性,然后根据该属性是否受支持来执行相应的样式规则。如果支持该属性,则执行第一个规则块中的样式规则,如果不支持该属性,则执行第二个规则块中的备用样式规则。
例如,上述示例中的 (display: flex) 表示检查浏览器是否支持 display: flex 属性。如果支持,将执行第一个规则块中的样式规则;如果不支持,则执行第二个规则块中的备用样式规则。
这种方式可以用来检查任何CSS属性的支持情况,以便根据支持情况应用不同的样式规则。
Masks
可以在CSS中使用图像遮罩。
/class为'example'的元素 /
.example{
/ 从URL设置遮罩 */
-webkit-mask: url(你的URL);
mask: url(你的URL);
}
在遮罩图像中,白色代表遮罩区域,黑色是要裁剪的区域。
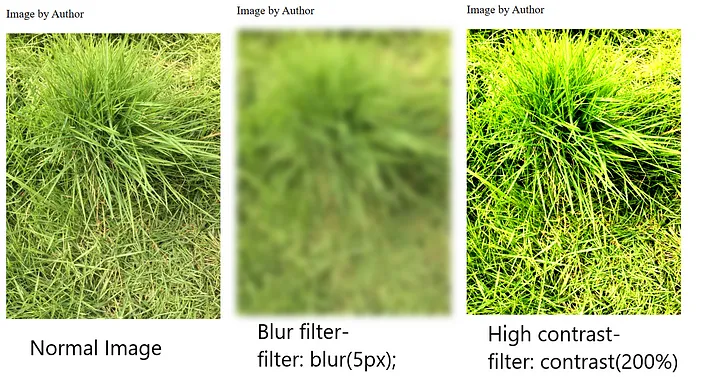
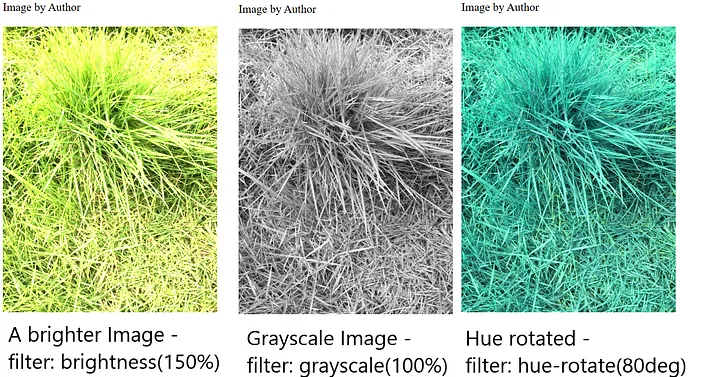
Filter
我们可以使用CSS为图像添加惊人的滤镜效果。滤镜效果是我们在每个照片分享应用程序中都会看到的功能,现在让我们看看它们有多容易实现。
img{ filter: /<em style="font-style:italic"> 你的值 </em>/; }
有许多可用的滤镜效果。可以使用模糊、增加亮度、饱和度等滤镜效果。可以使图像变为灰度、更改不透明度、反转颜色等等。


地址:https://www.w3schools.com/cssref/css3_pr_filter.php
Backdrop effects
我们可以使用backdrop-filter为图像背后的区域添加漂亮的滤镜效果。
backdrop-filter提供了filter的所有属性。简而言之,它是一个应用于背景的滤镜效果。
请注意,backdrop-filter属性在某些浏览器中可能不被完全支持,请确保在使用时进行兼容性检查。
<div class="image">
<div class="effect">
backdrop-filter: blur(5px);
</div>
</div>
<style>
.image{
background-image: url(YOUR URL);
background-size: cover;
width: 400px;
height: 400px;
display: flex;
align-items: center;
justify-content: center;
}
.effect{
font-size: x-large;
color: white;
font-weight: 800;
background-color: rgba(255, 255, 255, .3);
backdrop-filter: blur(5px);
padding: 20px;
}
</style>
这就产生了这样的效果:

通过了解这10个新的CSS属性,可以使你的网站看起来非常专业。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。