增强金蝶云星空的数据分析能力,实现BI 分析功能
小编最近在研究金蝶云星空中如何将已有的BI 工具 集成进去,对于BOS开发毫无经验的我,就这么开始了从0到1的过程。在实现功能过程中,也踩了很多坑,接下来看如何避坑。
那么具体如何实现,根据下面的步骤来看。
「SQL面试题库」 No_109 计算布尔表达式的值
题目介绍: 计算布尔表达式的值 evaluate-boolean-expression
odoo 开发入门教程系列-计算的字段和变更(Computed Fields And Onchanges)
模型之间的关系是任何Odoo模块的关键组成部分。它们对于任何业务案例的建模都是必要的。然而,我们可能需要给定模型中字段之间的链接。有时,一个字段的值是根据其他字段的值确定的,有时我们希望帮助用户输入数据。

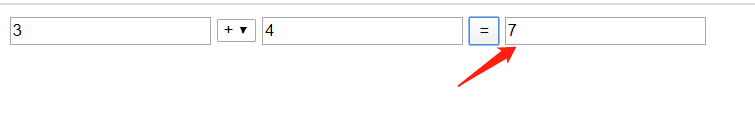
8. Vue 使用v-model实现计算器示例
上一篇章介绍了使用v-model双向绑定「表单元素」的value与Vue中的data数据,那么利用该特性来写一个加减乘除的计算器。

8. Vue 使用v-model实现计算器示例
上一篇章介绍了使用v-model双向绑定「表单元素」的value与Vue中的data数据,那么利用该特性来写一个加减乘除的计算器。

腾讯云微搭多场景使用
实践:快速搭建餐饮小程序
步骤
使用微搭快速完成表单的CRUD
制作一个搜索页面(通过手机号查询预约信息),需要两个页面(搜索页、显示页)
数据源
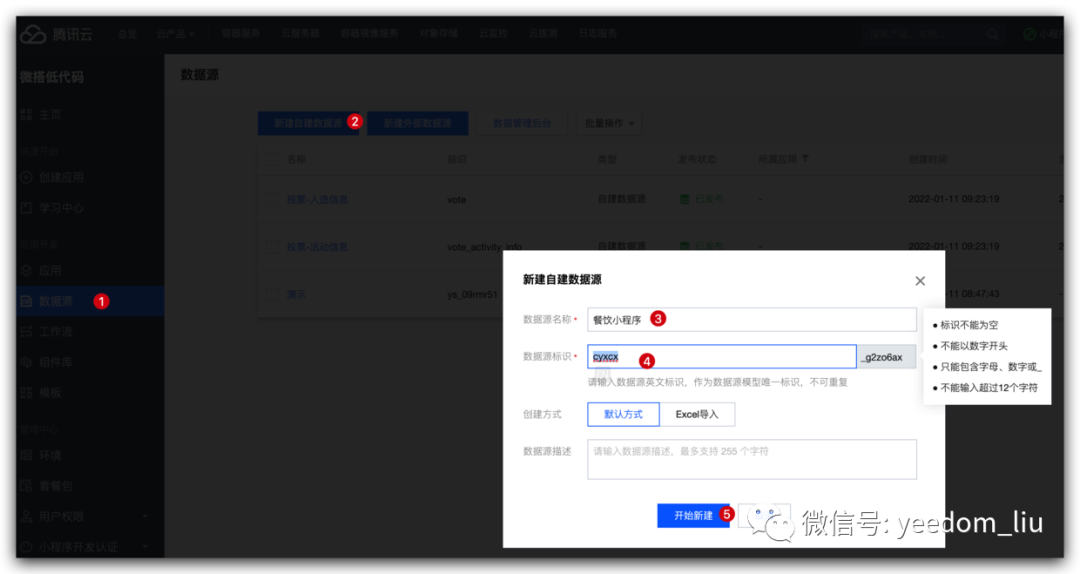
创建数据源
📷
添加字段『姓名』
📷
添加字段『手机』
📷
添加字段『日期』
📷
创建应用
📷
添加表单
填写并提交表单
📷
查看数据
📷
创建搜索页面
📷
📷
添加表单搜索字段
📷
添加搜索按钮
📷
修改输入框提示语
📷
添加信息展示页
📷
📷
添加全局变量
📷
搜索处理
📷
📷
📷
显示页处理
📷
📷
📷
📷
显示效果
📷
显示页面把全局参数赋值给表达式
📷

给EMLOG加上一个订单/工单提交功能
说到这个客户提交订单的功能,一般人可能觉得是写插件来实现。不过写插件有点麻烦,有不少增删改查的功能要写。最近有个朋友找明月网络定制模板,需要一个客户提交订单的功能。明月网络想了一下下,想到了一个通过修改EMLOG本身的评论系统的方法来简单实现一个客户提交订单的功能。
WPS Office AI实战:智能表单,信息收集神器
前面我们已经介绍了WPS里常用的文字、表格、演示文稿等等,在WPS AI的武装下重新发挥出智能化的威力,今天来聊聊表单的智能化应用会是什么样。

一个拖拽即可完成的开源表单工具,好用!
随着互联网的普及,表单应用场景越来越广泛,从网站注册、调查问卷到考试测评,无处不在。传统的表单制作方式需要一定的代码基础,对于不懂编程的小伙伴来说,无疑是一道门槛。

3.2K Star开源的文件在线签署平台,开箱即用,容易上手,移动端友好
软件介绍DocuSeal是一个开源平台,提供安全高效的数字文档签名和处理功能。它使用一种易于使用的、移动优化的在线工具,创建PDF表单,并能在任何设备上进行填写和签名。功能特点PDF表单字段构建工具(所见即所得)10种字段类型可用(如签名、日期、文件、复选框等)单个文档可有多个提交者通过SMTP自动发送电子邮件文件存储在AWS S3、Google Storage或Azure上自动PDF电子签名PDF签名验证用户管理移动优化API和Webhooks用于集成可以在几分钟内轻松部署使用步骤1.使用docker r...

Snoopy
OK,这里讲的不是卡通 Snoopy 了。是 PHP 一个类。它能用来模仿 web 浏览器的功能,它能完成获取网页内容和发送表单的任务。从它的官方网站可以了解到:
Web开发中会话跟踪的方法有哪些?
会话跟踪(Session Tracking)是指在Web开发中跟踪和维护用户与Web应用程序之间的交互会话状态的过程。由于HTTP是无状态的协议,每个请求都是独立的,因此需要一种机制来跟踪用户在应用程序中的活动和状态。
关于设置Emlog评论人邮件必填的操作方法
使用Emlog博客的朋友应该都知道Emlog评论人邮件不是必填的,下面说下修把Emlog评论人邮件改为必填的方法,本方法思路来源于EM论坛,经测试(测试版本5.3.1)修改后可以正常使用
vue 请求太多时的优化方法
场景描述:在添加表单数据时,因为表单需要的下拉列表数据很多,且都要使用axios请求数据,再进行渲染;

HTML基础-输入类型与表单验证
HTML中的表单元素和输入类型是网页交互的核心,而表单验证则是确保用户输入数据有效性和安全性的重要手段。本文将探讨输入类型的使用,以及在表单验证中常见的问题、易错点和如何避免它们,同时提供代码示例。
UI设计模式,面试交互设计师,估计没问题
这些经典的设计模式,并没有过时。遇到难的项目的时候,大有用武之地。交互设计师在设计线框图原型时,熟知常见的web设计模式很有帮助,做到“心中有数”才能创造出符合需求,用户易学易用的界面来。所谓“没有必

PDF Reader Pro for mac(全能pdf阅读器)
PDF Reader Pro 阅读器 for Mac 是一款用户必备的集管理、编辑、转换、阅读功能于一体的专业的全能PDF阅读专家。PDF Reader Pro 快速、易用、强大,让您出色的完成 PDF 工作。可让您直接在 Mac 上进行PDF文件阅读、笔记、编辑、转换、创建PDF、签署PDFs、填写PDF Forms表单、设置密码、合并拆分文件、水印等等,实现无纸化办公。

渗透|一次从子域名接管到RCE的渗透经历
一次从子域名接管到RCE的渗透经历 前言 本文接触过作者的一次奇妙的实战经历,从子域名接管到上传Shell提权,将信息泄露漏洞和xss漏洞最终发展成rce。本文由当时存在语雀中的零散的渗透记录整理...

【学习笔记】HTML5
HTML5
本文为我观看遇见狂神说的讲解视频的个人学习笔记,侵删。
基本信息
<!--DOCTYPE:用的是什么规范(告诉浏览器),默认html-->
<!DOCTYPE html>
<html lang="en">
<!--网页头部-->
<head>
<!-- meta 描述性标签,描述网站的一些信息-->
<!-- 常做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="Livinfly, WA">
现代 CSS 解决方案:accent-color 强调色
accent-color 是从 Chrome 93 开始被得到支持的一个不算太新属性。之前一直没有好好介绍一下这个属性。直到最近在给一些系统整体切换主题色的时候,更深入的了解了一下这个属性。
