HTML实现加减乘除的计算器+JavaScrip小知识点
下面是一些小的知识点,可以看看,网页的计算机代码在下面,小伙伴们花点耐心,
1、form表单
form提交数据
提交方式有两种:action提交路径,mothod提交方式
提交方式有两种:get显示数据,post隐藏数据,
input:属性
name起名字,id唯一,checked单选框选中,selected下拉框选中,select下拉框,option列表选项,textarea文本域,text文本框,password密码框,radio单选按钮,CheckBox多选框,submit提交按

🤠 Wordcloud | 风中有朵雨做的'词云'哦!~
今天可算把key搞好了,不得不说🏥里手握生杀大权的人,都在自己的能力范围内尽可能的难为你。😂

【玩转腾讯云】js进行复制功能
代码实现思路
创建一个 textarea 标签然后通过 js原生 document.execCommand('copy'); 来调用系统的复制功能
function copy(value){
return new Promise((resolve) => {
let copyTextArea = null;
try {
copyTextArea = document.createElement('textarea');
JS开发 女性最佳身材计算器
女性最佳身材计算器根据你输入的身高,即能得出最佳身材,根据东方女性的特征而定! 女性最佳身材计算器可以根据你输入的身高来计算上臂围,胸围,腰围下限,腰围上限,臀围,大腿围,小腿围。女性身材比例公式来计算女性的最佳身材,完美身材,魔鬼身材。

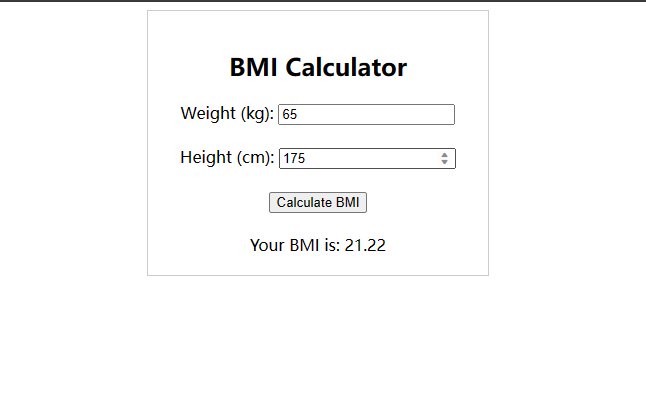
【JS】BMI身体质量指数计算工具
BMI(Body Mass Index,身体质量指数),也称为体重指数,是一种常用的衡量成人人体肥胖程度的指标。它通过身高和体重之间的数值关系来评估一个人的体重是否适中。

CNN网络结点计算总结(1998)
参阅CSDN:https://blog.csdn.net/dcxhun3/article/details/46878999
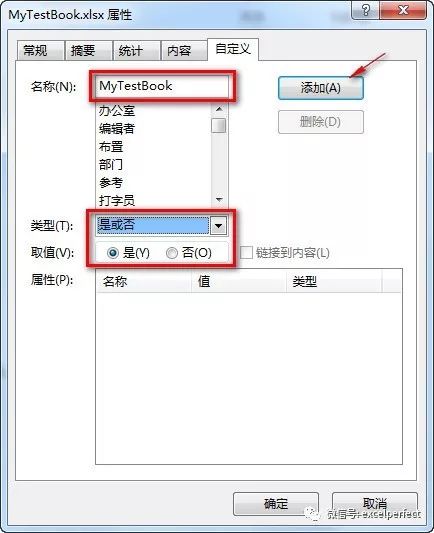
Excel实战技巧57: 标识并使用VBA代码识别特定的工作簿
有时候,需要使用代码确认某个工作簿是否是特定模板创建,或者是否属于某个应用程序,如果是就打开并操作该工作簿或应用程序。如何实现呢?

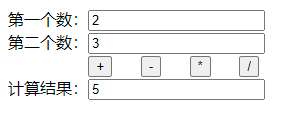
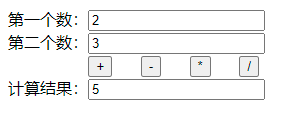
HTML实现加减乘除的计算器+JavaScrip小知识点
下面是一些小的知识点,可以看看,网页的计算机代码在下面,小伙伴们花点耐心,
1、form表单
form提交数据
提交方式有两种:action提交路径,mothod提交方式
提交方式有两种:get显示数据,post隐藏数据,
input:属性
name起名字,id唯一,checked单选框选中,selected下拉框选中,select下拉框,option列表选项,textarea文本域,text文本框,password密码框,radio单选按钮,CheckBox多选框,submit提交按

关于设置Emlog评论人邮件必填的操作方法
使用Emlog博客的朋友应该都知道Emlog评论人邮件不是必填的,下面说下修把Emlog评论人邮件改为必填的方法,本方法思路来源于EM论坛,经测试(测试版本5.3.1)修改后可以正常使用
惊呆了,没主动复制就触发复制事件(document.oncopy )?原来是这样
用户只是简单的说了几句,大家都表示不可思议,都表示这不可能。最后屏幕共享的时候,果然如此,简直让人怀疑人生。一用鼠标选中了文本,页面就弹出不能复制,大概是这样的表现:

pjax加载多说的三种方法
多说官方提供的方法:http://dev.duoshuo.com/docs/50b344447f32d30066000147
这里不进行说明,请进入上述链接进行查看。
效果说明:进入文章页需要点击按钮,多说评论才会加载出来。
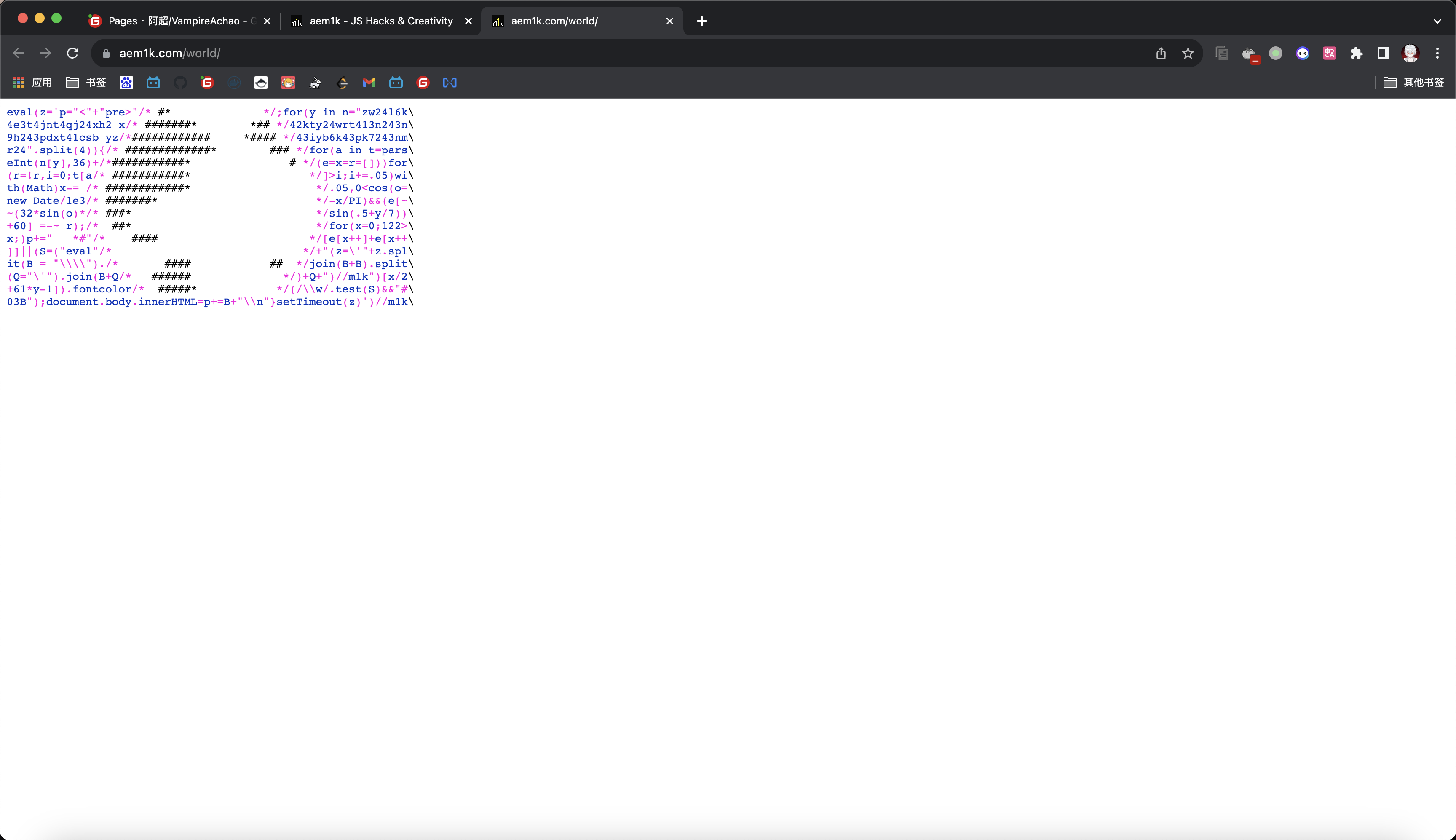
aem1k
分享一个网站https://aem1k.com/其中有非常多好玩的js代码,都只有1kb内大小例如代码语言:javascript复制eval(z='p="<"+"pre>"/* *#########* */;for(y in n="zw24l6k\
4e3t4jnt4qj24xh2 x/* ################* */42kty24wrt413n243n\
9h243pdxt41csb yz/**####################* */43iyb6k43pk7243nm\
r...

apache配置基于域名访问
可直接复制进去
其中80是端口
DocumentRoot /mnt/z里的 /mnt/z 是默认主页
1.yao.com 是域名(如何在主机上重定向域名)
浮动广告代码实例「建议收藏」
各大代码网站也有关于漂浮代码的实例,很多存在着兼容性问题,不符合W3C标准,本站修复了兼容性问题,下面就简单介绍一下如何实现此效果。
前端开发工程师有必须重视的几个性能指标
前端开发工程师有有必要重视的几个功用方针
关于页面相应时间,有一条闻名的“2-5-8准则”。当用户访问一个页面:
在2秒内得到照应时,会感觉系统照应很快;
在2-5秒之间得到照应时,会感觉系统的照应速度还可以;
在5-8秒以内得到照应时,会感觉系统的照应速度很慢,但可以承受;
而逾越8秒后依然无法得到照应时,用户会感觉系统糟透了,进而选择脱离这个站点,或许主张第2次央求。
关于一个网站如果期望抓住用户,网站的速度以及稳定性是首战之地的。
从各式各样的前端监控平台中,你都可以获得页面许多的功用方针。本文将介绍
猿人学-爬虫攻防大赛,题目讲解14,16
这里分享一下由向北大佬写的 火影验证码。
这里,可能博客的地址会被和谐。
我顺便截个图。。
https://blog.csdn.net/qq_38999456
📷
📷
今天就继续写一下猿人学14题。困难程度写得困难。
📷
这个题,每次点击都有两个请求返回。
📷
一个是js代码,一份是请求结果。
至于加密呢,,,还是m值。
至于里面的mz值呢。
他的开头是 TW96。。。
然后。。这个TW96很熟悉,。。。
因为某个网站也是这样搞的。。。。
📷
这特么就不是加密。这就是个编码。。。
📷
接着看

js/jquery获取父窗口元素
做WEB前端开发的过程中,经常会有这样的需求,用户点击【编辑】按钮,弹出一个对话框,在里边修改相应的值,然后把修改后的值显示在原页面,最后点击保存。用window.parent.document.getElementById().setAttribute("value","")可以很好的解决这个问题。
文本选中复制
某些网站例如某度文库、道客某某等都不允许用户选中文本进行复制,作为一个搞前端的,就感觉离谱,文本都下载到本地了,还不让我复制,于是为了更好的学(复)习(制),实现了一个脚本去解决这些限制。

pdf格式的图片如何插入到word中
1,在R中将图片保存为pdf格式 2,通过在线网站,将pdf转为png 3,将png粘贴到word中即可
内容高度小于窗口高度时版权 div 固定在底部
网站建设中经常遇到文档内容高度小于窗口高度时底部版权 div 固定在底部的问题,纯 css div 底部不太好解决这个问题,这里使用 js 代码来对检测文档高度和窗口高度来实现。