JS开发 女性最佳身材计算器
女性最佳身材计算器根据你输入的身高,即能得出最佳身材,根据东方女性的特征而定! 女性最佳身材计算器可以根据你输入的身高来计算上臂围,胸围,腰围下限,腰围上限,臀围,大腿围,小腿围。女性身材比例公式来计算女性的最佳身材,完美身材,魔鬼身材。

BOM与RegExp
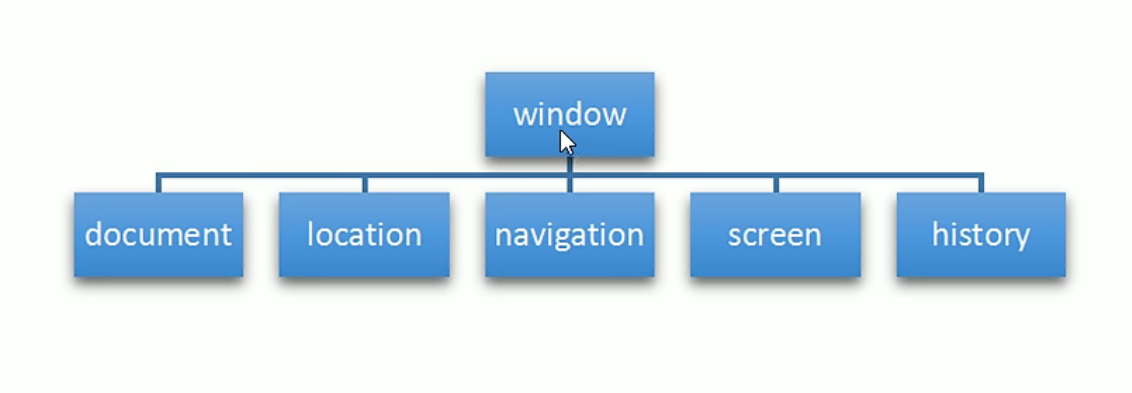
BOM
定义:Browser Object Model,定义了操作浏览器的接口
BOM对象: Window, History,Navigator,Screen, Location等
由于浏览器厂商的不同,Bom对象的兼容性极低。一般情况下,我只用其中的部分功能。
Navigator对象
http:// www .w3school .com. cn/ jsref/dom_obj_navigator.asp
Location对象
location.hash
“#”后是对浏览器操作的,对服务器无效,实际发出的请求也不包含”#”后面的部分
“#”被算作历史记录
- 转义字符 “\”
- 多行字符串
- 字符串换行符\n
RegExp
定义:一个新的 RegExp 对象,具有指定的模式和标志。如果参数pattern是正则表达式而
不是字符串,那么 RegExp() 构造函数将用与指定的 RegExp 相同的模式和标志创建一个新
的 RegExp 对象。
直接量
new RegExp();
个人推荐用直接量
Doctype
1.渲染模式
在多年以前(IE6诞生以前),各浏览器都处于各自比较封闭的发展中(基本没有兼容性可谈)。
随着WEB的发展,兼容性问题的解决越来越显得迫切,随即,各浏览器厂商发布了按照标准模式(遵循
各厂商制定的统一标准)工作的浏览器,比如IE6就是其中之一。但是考虑到以前建设的网站并不支持
标准模式,所以各浏览器在加入标准模式的同时也保留了混杂模式(即以前那种未按照统一标准工作
的模式,也叫怪异模式)。
三种标准模式的写法
1.<!DOCTYPE html>
2.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
3.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
待穿插知识点
<label> for 属性 — > js中表示htmlFor
属性映射 HTML属性 映射到Element属性
img图片预加载
byClassName 自己定义的写法还没写呢
Math.random() 和彩票程序 0-36的随机数
文档碎片
cdn
断点调试
typeof (new Array).__proto__.constructor();
Content-Location文件头定义方法(防止内部IP地址泄漏)
当访问IIS网站上的静态HTML文件时,比如index.htm,IIS响应中会包含一个Content-Location文件头。如果IIS配置不当,Content-Location文件头中将包含服务器的IP地址内容,这样就导致了隐藏在NAT防火墙或者代理服务器后面的内部网IP地址信息的泄漏,给攻击者有漏可乘。
Http常见响应状态码
HttpCode
浏览器向服务器请求时,服务器响应的消息头里面有状态码,表示请求结果的状态
分类
1XX:收到请求,需要请求者继续执行操作,比较少用
2XX:请求成功,常用200
3XX:重定向,浏览器在拿到服务器返回的这个状态码后会自动跳转到一个新的URL地址,这个地址可以从响应的Location首部中获取:
好处:网站改版、域名迁移、多个域名指向同个主站导流
常用:
301:永久性跳转,比如域名过期,换个域名
302:临时性跳转
4XX:客户端出错,请求包含语法错误或者无法完成请求
-常用:
-
[Debug]Android 编辑xml中Incorrect line ending错误解决方法
Delete any .out files the builder might have created.
nginx
nginx(发音同engine x)是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like协议下发行。

Citrix Workspace App安卓端错误代码42B
使用Citrix Receiver更新后的版本Citrix WorkSpace App安卓版本连接虚拟桌面报42B错误。

chevereto配置nginx
进入域名服务商,进行域名解析,填写要解析的域名和记录值,记录值就是服务区使用的IP地址
chevereto配置nginx
进入域名服务商,进行域名解析,填写要解析的域名和记录值,记录值就是服务区使用的IP地址
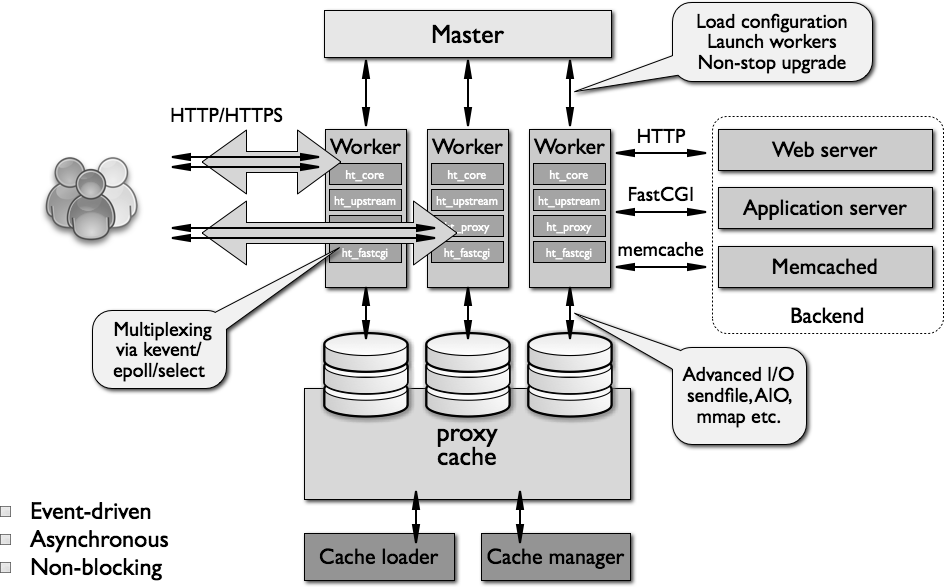
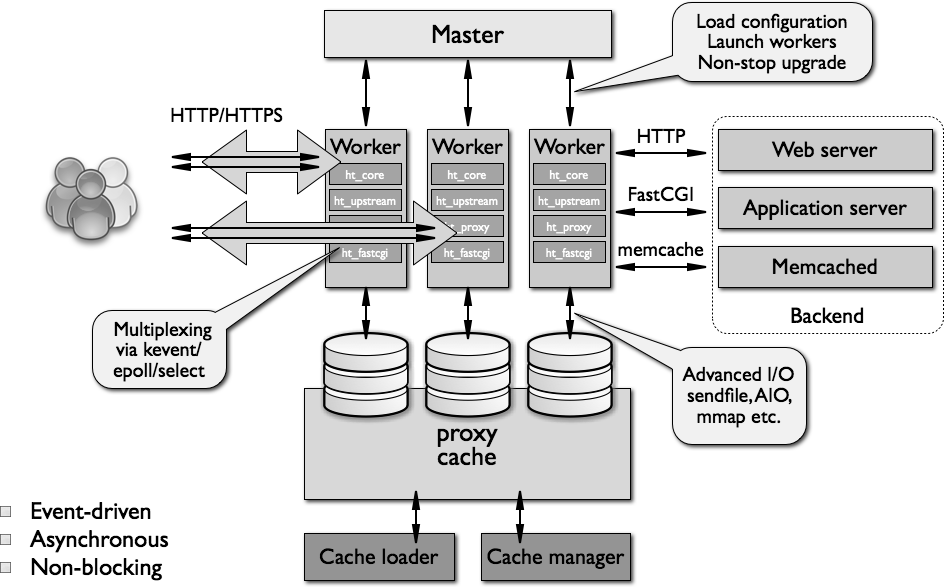
Nginx结构全解析(29)
return一般用于接收到ip访问或非指定域名访问时会返回指定错误(500)错误,或者用于流量引入至某个网站
【折腾代码】防止网站被镜像
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
【随手记】Nginx配置详解
Nginx 是一个高性能的 HTTP 服务器和反向代理,它以其稳定性、丰富的功能集、简单的配置和低资源消耗而闻名。Nginx主要用来处理HTTP请求,提供负载均衡、静态内容服务、反向代理等功能。

BOM概述
在上一篇文章中我们学习了DOM,接下来让我们先通过和DOM的对比来简单了解一下BOM

nginx
nginx(发音同engine x)是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like协议下发行。

Nginx学习之初始Nginx(一)
www.guapaoedu.com / ask.gupaoedu.com / git.gupaoedu.com / bbs.gupaoedu.com
nginx location 以/结尾的问题
在proxy_pass中代理的url最后有无/结尾(实际判断是有无uri),指的是在proxy_pass 指定的url后要不要替换掉location里面匹配到的字符串
JavaScript对象
Location对象的属性 返回值
location.href 获取或者设置url
location.search 返回参数
location.host 返回主机(域名)
location.port 返回端口号,若无则返回空
location.pathname 返回路径
location.hash 返回片段#后面内容常见于链接锚点
Content-Location文件头定义方法(防止内部IP地址泄漏)
当访问IIS网站上的静态HTML文件时,比如index.htm,IIS响应中会包含一个Content-Location文件头。如果IIS配置不当,Content-Location文件头中将包含服务器的IP地址内容,这样就导致了隐藏在NAT防火墙或者代理服务器后面的内部网IP地址信息的泄漏,给攻击者有漏可乘。
Window Location 的用法
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
Nginx结构全解析(29)
return一般用于接收到ip访问或非指定域名访问时会返回指定错误(500)错误,或者用于流量引入至某个网站