JavaScript进阶内容——BOM详解
在上一篇文章中我们学习了DOM,接下来让我们先通过和DOM的对比来简单了解一下BOM
首先我们先来复习一下DOM:
- 文档对象模型
- DOM把文档当作一个对象来看待
- DOM的顶级对象是document
- DOM的主要学习是操作页面元素
- DOM是W3C标准规范
然后我们来介绍一下BOM:
- 浏览器对象模型
- BOM把浏览器当作一个对象来看待
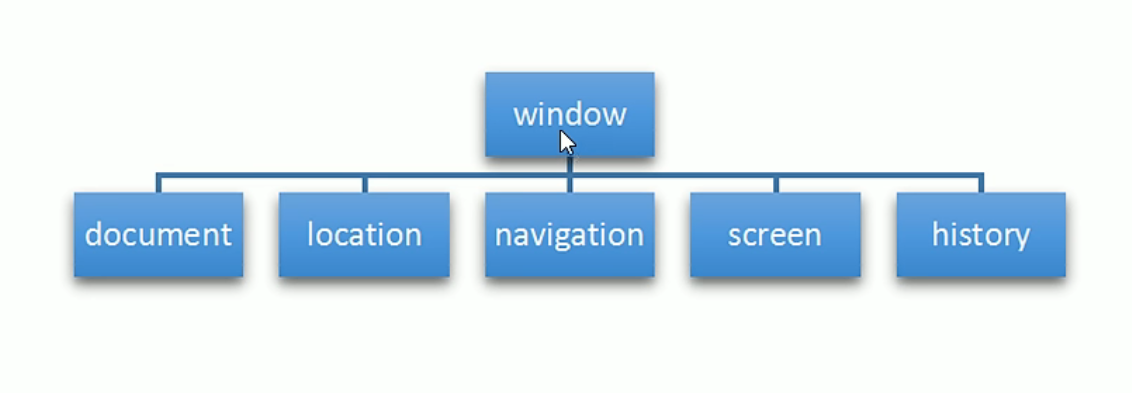
- BOM的顶级对象是window
- BOM学习的是浏览器窗口交互的一些对象
- BOM是浏览器厂商在各自浏览器上定义的,兼容性较差
BOM概述
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法和属性(BOM包含DOM)

window对象是浏览器的顶级对象,它具有双重角色:
- 它是JS访问浏览器窗口的一个接口
- 它是一个全局变量,定义在全局作用域的变量,函数都会变成window对象的属性和方法
- 在调用时可以省略window,前面学习的对话框都属于window方法,如alert(),prompt()等
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // window是BOM的顶级对象,我们所定义的属性和方法都属于window// 我们定义一个属性(可以加上window前缀) var code = 123; console.log(window.code); // 我们定义一个方法(可以加上window前缀) var fn = function() { // alert也属于window的方法 window.alert('11'); } window.fn(); </script>
</body>
</html>
窗口加载事件
我们的JavaScript代码常常在HTML和CSS构造之后才会运行,因而JavaScript代码常常放于HTML的body底部
但是window的窗口加载事件可以改变我们的JavaScript书写位置:
window.onload = function(){}
window.addEventListener('load',function(){})window.onload是窗口加载事件,当文档内容完全加载完成后会触发该事件,调用其内部的处理函数
document.addEventListener('DOMContentLoaded',function(){})DOMContentLoaded事件触发,代表仅当DOM加载完毕(不包括图片,flash等)就会执行内部处理函数
注意:
- 我们在有了window.onload和DOMContentLoaded后可以将JavaScript代码放于页面元素上方
- window.onload只能书写一次,取最后一次书写为准;但window.addEventListener('load',function(){})可以多次书写
- DOMContentLoaded会在图片加载前就完成相关操作,提升用户体验
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 正常情况下,我们的script应该写在body末尾,写在这个部分是无法正常使用的 -->
<script>// 这时就需要采用页面加载事件来等待页面加载完成后再去加载JavaScript内容 // window.onload方法在整个script中只能使用一次,不推荐 window.onload = function() { // 在里面书写内容 var but = document.querySelector('button'); but.onclick = function(){ alert('我是弹窗') } } // window.addEventListener('load',function(){})可以多次调用,推荐使用 window.addEventListener('load',function(){ alert('页面内容加载完成'); }) // document.addEventListener('DOMContentLoaded',function(){})仅针对DOM的加载,DOM加载后即可使用 document.addEventListener('DOMContentLoaded',function(){ alert('DOM内容加载完成'); }) </script> <button>点我弹出弹窗</button>
</body>
</html>
调整窗口大小事件
我们通过手动拉扯页面边框可以调整页面大小:
window.onresize = function(){}
window.addEventListener('resize',function(){})window.onresize是调整窗口大小加载事件,当触发时调用内部处理函数
注意:
- 只要窗口发生像素变化,就会触发该事件
- 我们常常利用这个事件完成响应式布局,window.innerWidth表示当前屏幕宽度
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title><!-- 我们设置一下div的大小,我们希望页面小于一定程度,div消失 --> <style> div { height: 200px; width: 200px; background-color: pink; } </style></head>
<body>
<script>
window.addEventListener('load',function(){
// 页面调整大小有两种语法
// window.onresize = function(){}
// window.addEventListener('resize',function({}))
// 其中resize就是调整窗口加载事件,当触发就调用的处理函数window.addEventListener('resize',function(){ console.log('页面变化了'); }) // 我们希望页面宽度小于800,div隐藏 var div = document.querySelector('div'); window.addEventListener('resize',function(){ if(window.innerWidth < 800){ div.style.display = 'none'; } else { div.style.display = 'block'; } }) }) </script> <div></div>
</body>
</html>
定时器
window对象为我们提供了两种定时器:
- Timeout
- Interval
回调函数
在讲解定时器之前,我们先来了解一下回调函数:
- 回调函数callback
- 回调函数常常是指其他内容完成之后,在一定条件下再重新调用该函数
- 例如我们之前讲到的click事件后的函数,在我们点击某对象后才会触发;也比如我们下面即将讲到的定时器,在一定时间之后才运行的函数,被称为回到函数
Timeout定时器
Timeout分为创建和停止:
//创建方法:
window.setTimeout(调用函数,[延迟毫秒数])
//停止方法:
window.clearTimeout(timeout ID)setTimeout讲解:
- setTimeout()用来设置一个定时器
- 该定时器在定时器到期后执行调用函数
- 这个调用函数可以直接写函数,可以写函数名两种形式调用
- 延迟的默认毫秒数为0,即如果不写延迟毫秒数,默认为立即触发状态,但该函数仍旧被认为是回调函数
- 因为定时器较多,我们常常为定时器设置var变量标识符,同时Timeout的定时器停止中的timeout ID就是指该标识符
clearTimeout讲解:
- clearTimeout()方法用来取消之前设置的Timeout定时器
注意:
- Timeout的内置函数仅执行一次!
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击我停止计时器</button><script> // 定时器方法:window.setTimeout(调用函数,{延迟毫秒}),window可以省略 setTimeout(function(){ console.log('3s到了'); },2000) // 当毫秒数不设置时,默认为0,立即触发 setTimeout(function(){ console.log('立刻触发'); }) // 定时器函数可以是外部函数 function timeback(){ console.log('6s到了'); } // 我们为了区分定时器,常常会加上标识符 // 当你定义时,这个setTimeout自动开始计时 var timer1 = setTimeout(timeback,6000); // 我们也可以取消掉定时器setTimeout // 首先我们定义定时器 var timer = setTimeout(function() { console.log("10s后爆炸!"); },10000) // 获得button,在button上捆绑上停止计时器的操作 var button = document.querySelector('button'); button.addEventListener('click',function(){ clearTimeout(timer); }) </script>
</body>
</html>
Interval定时器
Interval分为创建和停止:
//创建方法:
window.setInterval(调用函数,[延迟毫秒数])
//停止方法:
window.clearInterval(Interval ID)setInterval讲解:
- setInterval()用来设置一个定时器
- 该定时器在定时器到期后执行调用函数
- 这个调用函数可以直接写函数,可以写函数名两种形式调用
- 延迟的默认毫秒数为0,即如果不写延迟毫秒数,默认为立即触发状态,但该函数仍旧被认为是回调函数
- 因为定时器较多,我们常常为定时器设置var变量标识符,同时Timeout的定时器停止中的timeout ID就是指该标识符
clearInterval讲解:
- clearInterval()方法用来取消之前设置的Interval定时器
注意:
- Timeout的内置函数会多次执行直至被终止!
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button class="begin">点击我开启定时器</button>
<button class="end">点击我终止计时器</button><script> var begin = document.querySelector('.begin'); var end = document.querySelector('.end'); // 注意需要把setInterval的名称定义在外面,使其变为全局变量 var timer = null; begin.addEventListener('click',function(){ // setInterval(回调函数,【间隔秒数】) timer = setInterval(function(){ console.log('1s'); },1000); }) end.addEventListener('click',function(){ clearInterval(timer); }) </script>
</body>
</html>
JavaScript执行机制
在了解JavaScript的执行机制前,我们需要先了解JavaScript的基本信息:
- JavaScript是单线程,在同一时间只能做一件事
- 因为我们JavaScript是为了操作DOM和BOM,我们在进行操作时不可能同时创建和删除,所以JavaScript被设置为单线程
- 但是,JavaScript的单线程注定了JavaScript的效率低下,我们的所有任务都需要进行排队,但如果其中有一项任务等待时间较长,就会导致后面的任务不进行,造成页面渲染不连贯
所以在HTML5中,允许JavaScript脚本建立多个线程,于是出现了同步和异步:
- 同步:
- 前一个任务执行完毕后,后一个任务才能执行
- 异步:
- 可以同时处理多个任务
同时也就区分出同步任务和异步任务:
- 同步任务:
- 同步任务都在主线程上执行,形成一个执行线
- 异步任务:
- JS的异步任务都是通过回调函数执行的
- 一般而言异步任务分为:
- 普通事件 : 如click,resize等
- 资源加载 : 如load,error等
- 定时器: 包括Timeout,Interval等
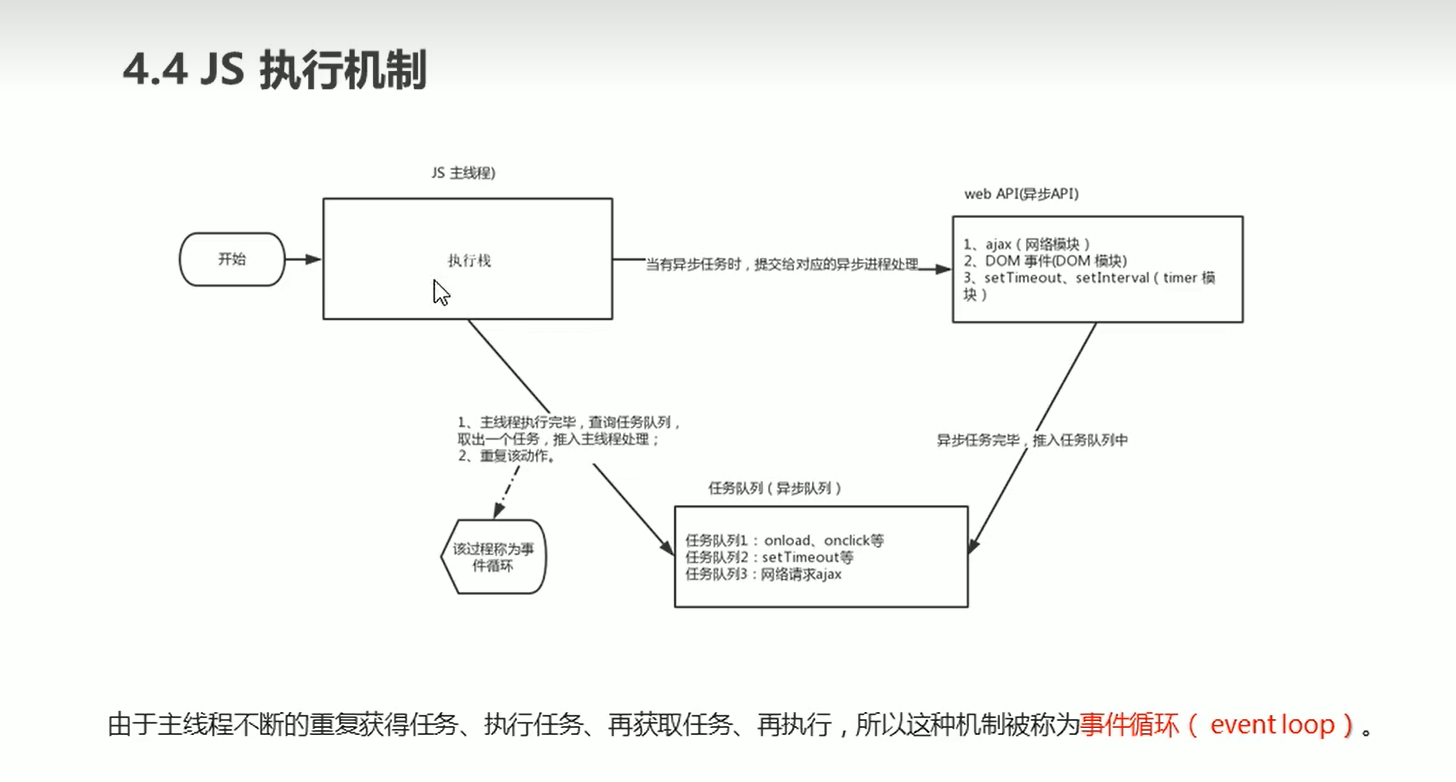
因而JavaScript的执行机制如下:
- 先执行执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中
- 一旦执行栈的所有同步任务执行完毕,系统就会按照次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,加载进执行栈的末尾并开始执行
我们给出一张图片来解释上述内容:

location对象
在学习location对象之前,我们先来了解一下URL:
- 统一资源定位符(URL)是互联网上标准资源的地址.
- 互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
protocol://host[/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link组成 | 说明 |
|---|---|
protocol | 通信协议 常用的http,ftp,maito |
host | 主机(域名) |
port | 端口号 可选. 省略时使用方案的默认端口 |
path | 路径 由零个或多个'/'隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
query | 参数 以键值对的形式,用&隔开 |
fragment | 片段 #后面内容常用于连接 锚点 |
在了解了URL之后我们来介绍一下location:
- window对象为我们提供了一个location属性用来获得或设置窗体的URL,并且可以用来解析URL
- 因为这个属性返回的是一个对象,所以我们也将该属性称为location对象,我们可以直接输出location获得对象,也可以采用属性方法获得其内容
location对象属性和方法 | 返回值 |
|---|---|
location.href | 获得或设置 整个URL |
location.host | 返回主机(域名) |
location.port | 返回端口号 若没有返回空字符串 |
location.pathname | 返回路径 |
location.search | 返回参数 |
location.hash | 返回片段 |
location.assign | 和href,用来跳转页面(附带历史记录) |
location.replace | 和href,用来跳转页面(不附带历史记录) |
location.reload | 重新加载该页面(ctrl+F5) |
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title><--我们希望点击该按键后,出现提示n秒后跳转页面,并在倒计时结束后跳转页面--></head>
<body>
<button>点击我5s后跳转页面</button>
<div></div><script> var button = document.querySelector('button'); var div = document.querySelector('div'); button.addEventListener('click',function(){ // 在点击后,出现倒计时: var time = 5; setInterval(function(){ if(time == 0){ //在这里我们使用href来跳转页面 location.href = 'https://www.baidu.com/'; } else { // 这里注意div修改文字用innerHTML div.innerHTML = '还剩下' + time + '秒后跳转页面'; time--; } },1000) }) </script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title><--这部分我们来讲解location的三种方法--></head>
<body>
<button>assign</button>
<button>replaca</button>
<button>reload</button><script> var buttons = document.querySelectorAll('button'); // assign跳转页面,且保留历史记录 buttons[0].addEventListener('click',function(){ location.assign('https://www.baidu.com/'); }) // replace跳转页面,不保留历史记录 buttons[1].addEventListener('click',function(){ location.replace('https://www.baidu.com/'); }) // reload刷新页面,类似于ctrl+f5 buttons[2].addEventListener('click',function(){ location.reload(); }) </script>
</body>
</html>
navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发给服务器的user-agent头部信息,用来判断你目前使用的机型
我们常用下述代码来判断你打开的网页是电脑端还是手机端:
if(navigator.userAgent.match(各种手机品牌)) {
//如果是手机,就转到手机端页面
window.location.href = "https://www.baidu.com/";
} else {
//如果是电脑,就转到电脑端页面
window.location.href = "http://news.baidu.com/";
}history对象
window对象给我们提供了history对象,与浏览器历史记录进行交互,该对象包含了用户访问过的URL
history对象方法 | 说明 |
|---|---|
history.back() | 可以后退网页(类似于浏览器自带后退按键) |
history.forward() | 可以前进网页(类似于浏览器自带前进按键) |
history.go(参数) | 可以自定义前进后退页面(参数可以是正负数) |
结束语
好的,关于BOM的知识我们就讲解到这里,你是否完全明白了呢?