Python自学成才之路 分布式计算解决方案actor
以下内容来自于cookbook,个人觉得这篇文章对于设计分布式计算任务有一定的借鉴意义,感兴趣的同学可以阅读原文:
https://python3-cookbook.readthedocs.io/zh_CN/latest/c12/p10_defining_an_actor_task.html
分离云原生应用与中间件层 Event Mesh
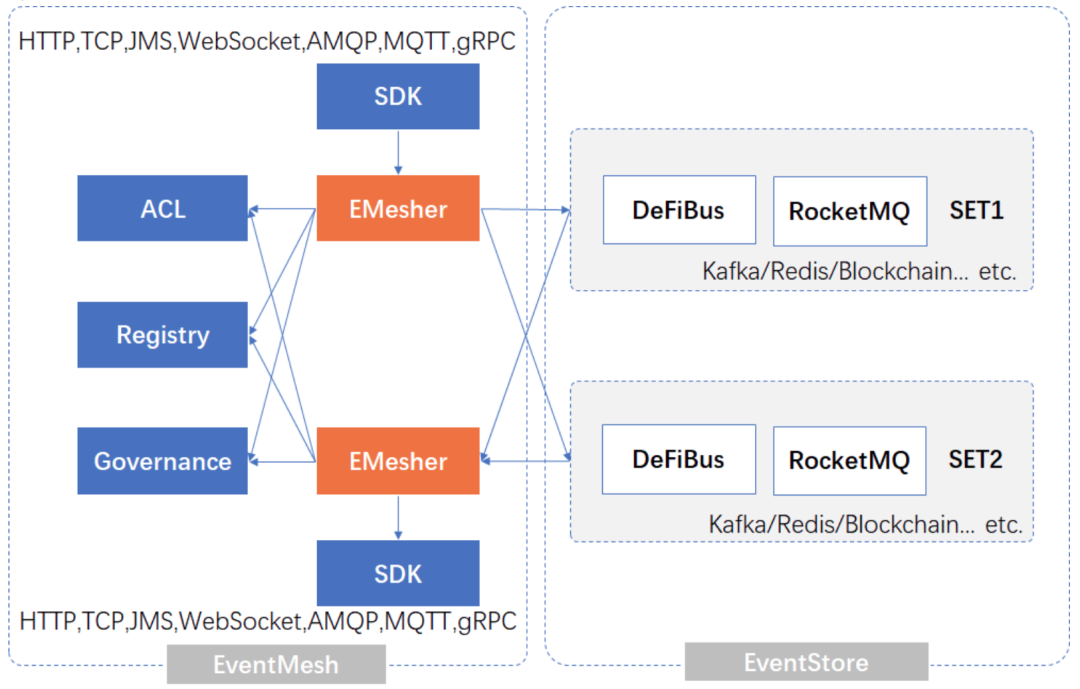
vent Mesh是一个动态的插件式云原生基础服务层,用于分离应用程序和中间件层。它提供了灵活、可靠和快速的事件分发,并且可以进行管理。下图显示了Event Mesh的架构:

JS手机端touch事件计算滑动距离的方法
计算手势在手机屏幕上滑动时,手势滑动的距离,代码如下:
function wetherScroll(){
var startX = startY = endX =endY =0;
var body=document.getElementsByTagName(“body”);
body.bind(‘touchstart’,function(event){
var touch = event.targetTouches[0];
//滑动起点的坐标
startX = touch.pageX;
sta
【python】云打印实现
记录一下这一篇,python云打印实现-朝花夕拾,代码通过监听文件夹有无产生新文件来判断是否执行,我尝试运行了下没问题,于是打算转载一下

每日一博 - CRUD system VS Event sourcing design
CRUD 系统和事件溯源设计是两种不同的软件架构方法,用于处理数据和应用程序的状态。以下是它们的区别以及各自适用的场景:

利用JS事件让你更加愉快地划水
很多小伙伴特别是大学生可能都有过上网课的体验,比如某星,当然你可能想划划水、做些别的事,但是有可能你地鼠标一离开当前页面就自动暂停了,让你很是恼火,就只能一直开着上课的界面。
现在你有福了,只要轻轻松松就能破解,让你愉快地划水。
在但概念界面右键检查(或直接点击F12),在弹出的浏览器审计窗口中上册导航栏选择Elements,再到右侧选择Event Listeners,你会看到其中有一个事件mouseout,点击它可以看到remove按钮,现在直接点击即可删除鼠标移出事件监听器,然后你就可以开心地划水了,图示如下:

IELTS Speaking Module - Part 2
请注意,本文编写于 902 天前,最后修改于 902 天前,其中某些信息可能已经过时。
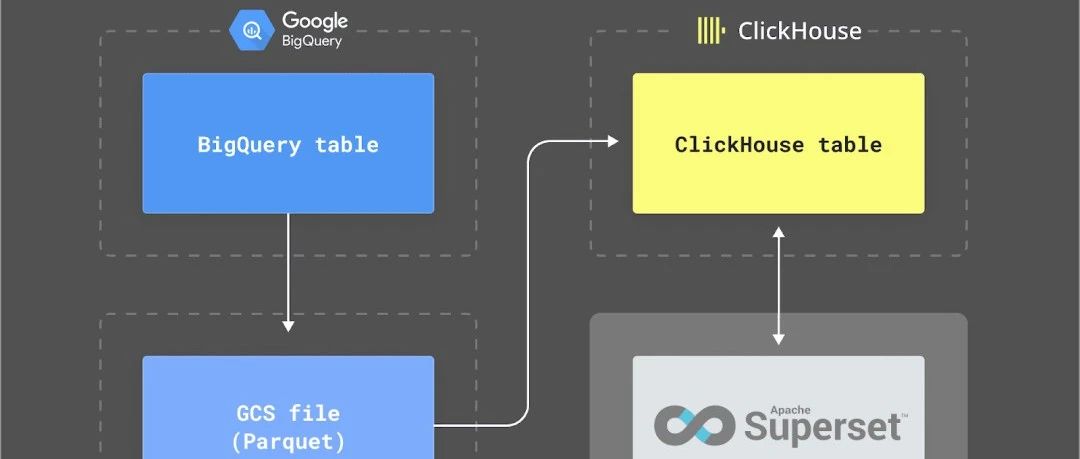
ClickHouse 提升数据效能
Google Analytics 无处不在,对于大多数营销功能的统计报告至关重要。作为加入 ClickHouse 之前没有营销分析经验并发现自己定期以博客形式贡献内容的人,我长期以来一直认为 Google Analytics (GA4) 提供了一种快速、无缝的方式来衡量网站。因此,当我们负责报告我们内容策略的成功情况并确保我们制作的内容与您(我们的用户)相关时,GA4 似乎是一个明显的起点。

ClickHouse 提升数据效能
Google Analytics 无处不在,对于大多数营销功能的统计报告至关重要。作为加入 ClickHouse 之前没有营销分析经验并发现自己定期以博客形式贡献内容的人,我长期以来一直认为 Google Analytics (GA4) 提供了一种快速、无缝的方式来衡量网站。因此,当我们负责报告我们内容策略的成功情况并确保我们制作的内容与您(我们的用户)相关时,GA4 似乎是一个明显的起点。

ClickHouse 提升数据效能
Google Analytics 无处不在,对于大多数营销功能的统计报告至关重要。作为加入 ClickHouse 之前没有营销分析经验并发现自己定期以博客形式贡献内容的人,我长期以来一直认为 Google Analytics (GA4) 提供了一种快速、无缝的方式来衡量网站。因此,当我们负责报告我们内容策略的成功情况并确保我们制作的内容与您(我们的用户)相关时,GA4 似乎是一个明显的起点。

文本选中复制
某些网站例如某度文库、道客某某等都不允许用户选中文本进行复制,作为一个搞前端的,就感觉离谱,文本都下载到本地了,还不让我复制,于是为了更好的学(复)习(制),实现了一个脚本去解决这些限制。

web前端面试题及答案2023_2023-03-15
首先,定义了一个Promise,来异步执行函数runAsync,该函数传入一个值x,然后间隔一秒后打印出这个x。
802.1ag CFM/802.3ah EFM OAM/Y.1731 ETH OAM学习笔记
原文链接:http://blog.csdn.net/fw0124/article/details/5831096
