Rainbond 5.1.6 发布,支持公、私有云环境下高可用集群安装
2019年8月12日,Rainbond发布5.1.6版本,本次版本更新带来了更简化的Rainbond高可用安装方案,解决了社区用户反馈的BUG问题。
Rainbond 5.1.6 发布,支持公、私有云环境下高可用集群安装
2019年8月12日,Rainbond发布5.1.6版本,本次版本更新带来了更简化的Rainbond高可用安装方案,解决了社区用户反馈的BUG问题。
JS手机端touch事件计算滑动距离的方法
计算手势在手机屏幕上滑动时,手势滑动的距离,代码如下:
function wetherScroll(){
var startX = startY = endX =endY =0;
var body=document.getElementsByTagName(“body”);
body.bind(‘touchstart’,function(event){
var touch = event.targetTouches[0];
//滑动起点的坐标
startX = touch.pageX;
sta
vue学习 六 计算属性Computed的详解
看下面例子,不难看懂,我们给按钮事件让其能让a的值或b的值自增1,然后addToA方法和addToB方法就是将age的值和a相加。 这时候就有一个问题,当我们直接在浏览器刷新的时候,我们事先写好的输出直接就显示出来了,而且是A和B都输出了,看console中的结果。而当我们点击一次“Add to A”时,A的值增加1,而两个方法又一次同时执行了一遍,就分别有了两遍的输出,这就很消耗内存空间资源了。。。所以计算属性就是解决这个问题的
云主机装ikuai
原系统:Centos7.5
32位:
wget -O ikuai.iso https://www.ikuai8.com/download.php?n=/3.x/iso/iKuai8_x32_3.3.3
104-R茶话会19-几种查看函数源代码的方法
最近正好在探索[[管中窥rpca(ReciprocalProject)]] 函数以及seurat 家族里其他函数的用法,借此机会来总结一下。

console 命令详解。打印公司logo、表格、有趣动图、堆栈信息、自定义样式
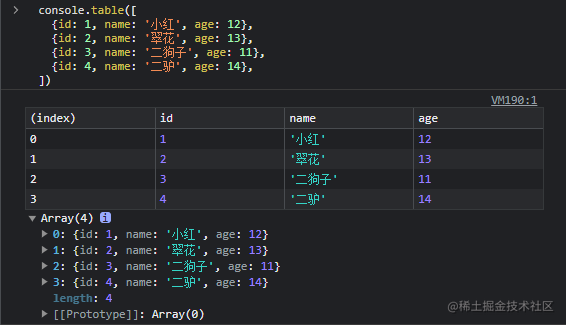
小伙伴们在开发的时候应该都用过 console.log() 打印来调试程序代码,有些小伙伴可能所有不知,其实 console 对象还有很多方法非常实用,比如可以把后台传给前端的类数组对象已表格的形式打印,也可以给打印的信息增加 css 样式,你甚至可以在控制台里打印图片!在封装组件时也经常用它的方法打印警告信息,错误信息。那本文就记录一下 console 对象的其他方法的应用场景和注意事项、以及好玩的地方。

个性的Console输出
现在的浏览器都有开发者工具,想必F12是我们常按的键,其中有一个相当重要的面板——Console,用它可以实现查看错误信息、打印调试信息、调试js代码等功能,但我们也可以用Console备注一些特殊信

在console面板打印有样式的字体
前端的同学一定都很熟悉console命令。我们经常会用到console.log()来打印一些调试信息,当然console还有其他很多妙用,如
网站F12审核元素自定义输出内容
说实话这个代码还是很无聊的(我就喜欢收集那些无聊的代码),但是在打开后会显得很高级,可以提升逼格(还算有点用吧)
纯代码为网站站点添加雪花飘落效果
代码放哪里就不用我说了吧,依赖 JQurey,如果没效果,请确认网页是否已载入 JQurey
青龙羊毛 微信阅读脚本教程 每日收益4~5米
会抓包的看 不会的度娘
微信阅读一需要青龙环境
入口,微信打开 -> 入口1:https://api.shanghaiqiye.top:10262/yunonline/v1/auth/080bb773

RegExp (正则表达式)
# 编写正则表达式
创建方式有两种
// 字面量创建方式
let reg1 = /\d+/;
// 构造函数 参数:元字符字符串;修饰符字符串
let reg2 = new RegExp("\\d+
RegExp (正则表达式)
# 编写正则表达式
创建方式有两种
// 字面量创建方式
let reg1 = /\d+/;
// 构造函数 参数:元字符字符串;修饰符字符串
let reg2 = new RegExp("\\d+
【2022】58同城前端笔试
58同城前端笔试单选题1. 以下代码输出代码语言:javascript复制console.log([1,2,3,4,5].splice(1,2,3,4,5));
console.log([1,2,3,4,5].slice(1,2,3,4,5)); [2,3]和[2]
2. 求root元素的高 (通过getComputedStyle(root).height计算) 为?代码语言:javascript复制<html>
<body>
<div id="root" style="border:1px solid ...
Weblogic环境安装部署
安装前提:首先在官网上下载安装包https://www.oracle.com/index.html下载10.3.6版本的在centos7.6上安装,关闭防火墙、selinux,安装jdk(Java SE Development Kit)