前言
小伙伴们在开发的时候应该都用过 console.log() 打印来调试程序代码,有些小伙伴可能所有不知,其实 console 对象还有很多方法非常实用,比如可以把后台传给前端的类数组对象已表格的形式打印,也可以给打印的信息增加 css 样式,你甚至可以在控制台里打印图片!在封装组件时也经常用它的方法打印警告信息,错误信息。那本文就记录一下 console 对象的其他方法的应用场景和注意事项、以及好玩的地方。
一、 打印调试信息
console.debug('调试信息')
打印的调试信息可以在浏览器的 console -> levels 里面的 Verbose 里看到
二、打印普通信息
console.log("普通信息")
打印信息
console.info("打印信息")
在谷歌浏览器中打印的效果和打印普通信息几乎一样。其他浏览器中打印的样式可能会有细微不同
三、打印表格
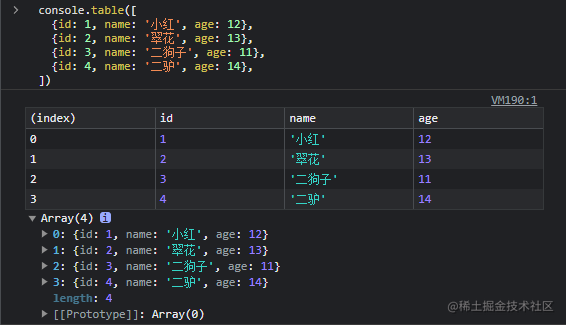
console.table([
{id: 1, name: '小红', age: 12},
{id: 2, name: '翠花', age: 13},
{id: 3, name: '二狗子', age: 11},
{id: 4, name: '二驴', age: 14},
])这是控制台打印的效果,一个表格形式的数据,和未展开显示的数据。

调接口的时候,打印后端接口数据,能很直观的看到各字段的数据,很方便!而且点击表头字段,还能排序哦!
四、分组打印
console.group("学生信息") console.table([ {id: 1, name: '小红', age: 12}, {id: 2, name: '翠花', age: 13}, {id: 3, name: '二狗子', age: 11}, {id: 4, name: '二驴', age: 14}, ]) console.groupEnd()
console.group("老师信息")
console.table([
{id: 1, name: '张老师', age: 50},
{id: 2, name: '王老师', age: 30},
{id: 3, name: '李老师', age: 28},
{id: 4, name: '刘老师', age: 32},
])
console.groupEnd()
这是分组打印的效果:

小伙伴们平常是不是经常手动打印分割线呀 console.log("===分割线===),用分组打印就能很好的区分打印不同的信息,且每个分组还有各自的标题,互不干扰。
console.group默认不折叠的,如果要折叠的话可以用 console.groupCollapsed()
五、打印对象结构
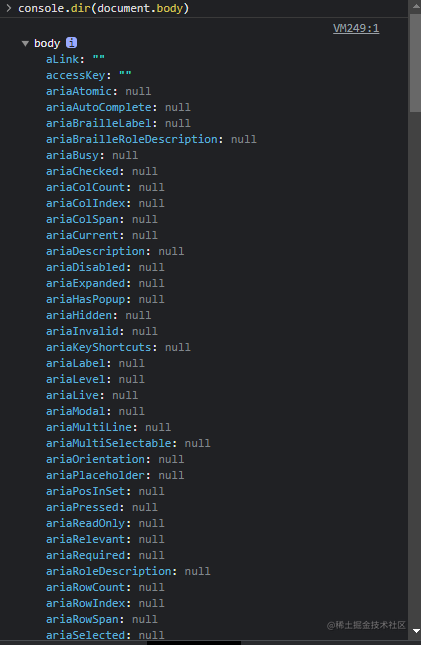
console.dir(document.body)

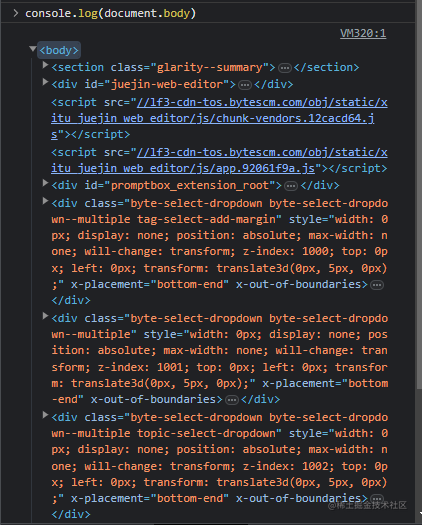
用 console.log(document) 只会打印dom的元素结构,看不到dom对象的属性、方法。

console.dir(document.body) 用来打印一些dom元素对象结构非常有用,通过这种方式我们可以看到dom对象的所有属性和方法。
六、打印计时信息
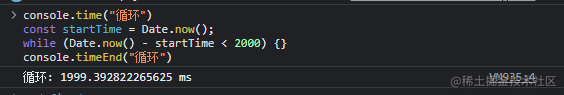
console.time("循环")
const startTime = Date.now();
while (Date.now() - startTime < 2000) {}
console.timeEnd("循环")
常用来计算执行某段代码所需要的时间。测试代码性能的时候可以考虑用上它哦!
七、打印计数信息
const startTime = Date.now();
while (Date.now() - startTime < 2000) {
console.count("计数")
}
console.countEnd("计数")
可以用来记录某段代码执行了多少次。
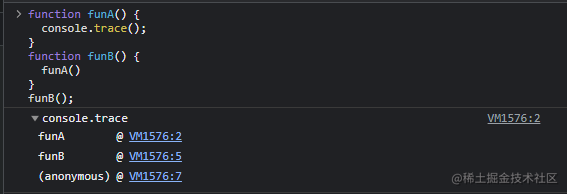
八、打印堆栈信息
function funA() {
console.trace();
}
function funB() {
funA()
}
funB();
打印堆栈信息可以用来查找一个方法被哪些方法调用了。这个在我们开发公共组件、库的经常使用。比如我们用别人的第三方库开发的时候,遇到第三方库报错的时候,浏览器控制台会打印异常的函数,以及被哪些函数调用了这个报错的函数。使用 console.trace() 打印堆栈信息,就能很清晰的看到方法的调用堆栈了。
九、断言打印
console.assert(1 === 2)
断言为false的时候才会打印;
node 环境下断言为false会中断程序,浏览器环境下不会
十、打印警告
console.warn("这是一个警告信息")

打印警告信息,调试的时候常用。
十一、打印错误信息
console.error("这是一个错误信息")

打印错误信息,调试的时候常用。
十二、清空消息
console.log("a")
console.clear() // 清空消息清空之前的所有信息
十三、给打印的消息加样式
const message = '%c这是一个带样式的文本';
const style = 'color: green; font-size: 16px; font-weight: bold;border: 1px red solid';
console.log(message, style);可以给打印的信息添加一些样式方便查看。但一般只用于调试的时候。
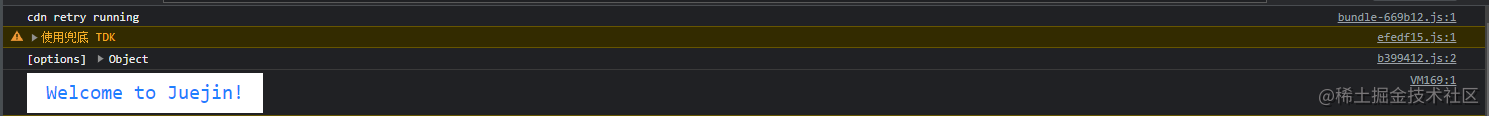
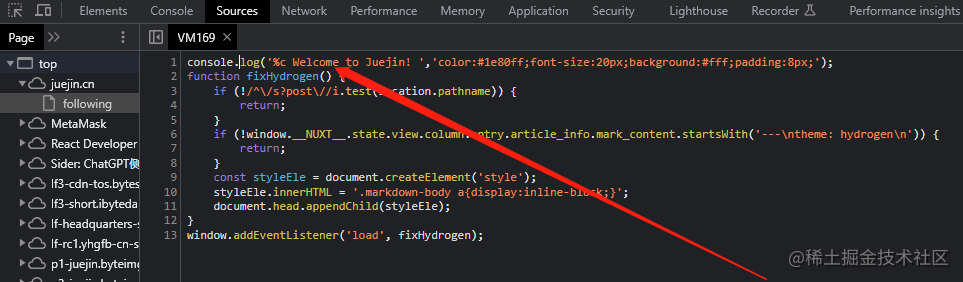
这是咱们掘金网站控制台打印的信息:

点击打印代码所在的文件,我们可以看到执行的这段代码:

十四、在控制台里打印图片
能在控制台里面打印样式,也就意味着我们能在控制台里面写页面,我们给可以给自己的网站做一些好玩的东西,比如我们可以在控制台里面打印一个 ikun 偶像练习打篮球的帅气动态图:
console.log(%c %c \n大家好我是ikun\n%c 练习时长两年半 %c jpg ,
padding: 200px 500px; background-image: url(https://picsum.photos/id/237/200/300); background-size: contain; background-repeat: no-repeat; color: transparent;,
'color: #3eaf7c; font-size: 16px;margin-bottom: 10px;',
'background: #35495e; padding: 4px; border-radius: 3px 0 0 3px; color: #fff',
'background: #41b883; padding: 4px; border-radius: 0 3px 3px 0; color: #fff',
);将代码中的 background-image 换成 ikun 偶像的动态图就可以了。
使用网络地址的话在谷歌浏览器中图片不会显示的。建议在图片线转base64的工具转成base64,然后放入background-image中 。