计算属性:
首先,我们得知道什么的计算属性,有什么用?
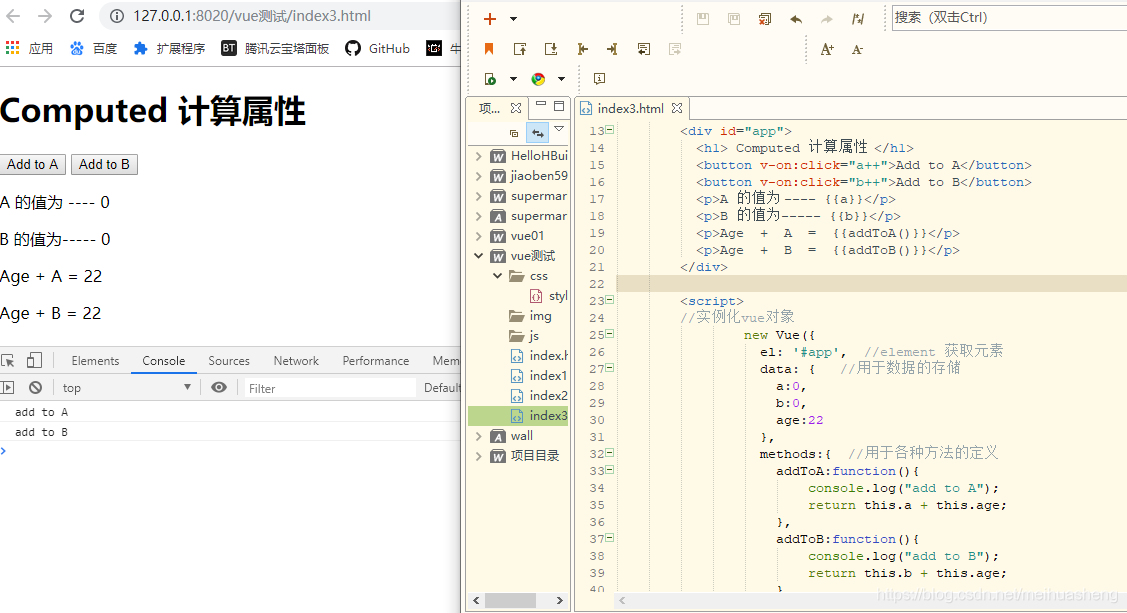
看下面例子,不难看懂,我们给按钮事件让其能让a的值或b的值自增1,然后addToA方法和addToB方法就是将age的值和a相加。 这时候就有一个问题,当我们直接在浏览器刷新的时候,我们事先写好的输出直接就显示出来了,而且是A和B都输出了,看console中的结果。而当我们点击一次“Add to A”时,A的值增加1,而两个方法又一次同时执行了一遍,就分别有了两遍的输出,这就很消耗内存空间资源了。。。所以计算属性就是解决这个问题的

书写方式如下:
特别注意的是,在div中不再有括号了,从console可以看出,点击一次“Add to A”就输出一次“add to A”,就不会出现点一次而执行两个方法的情况了,就是简单的优化吧
