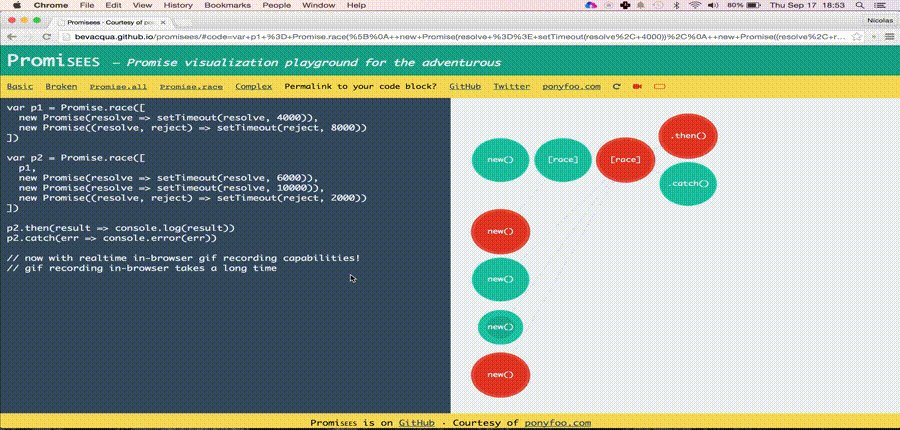
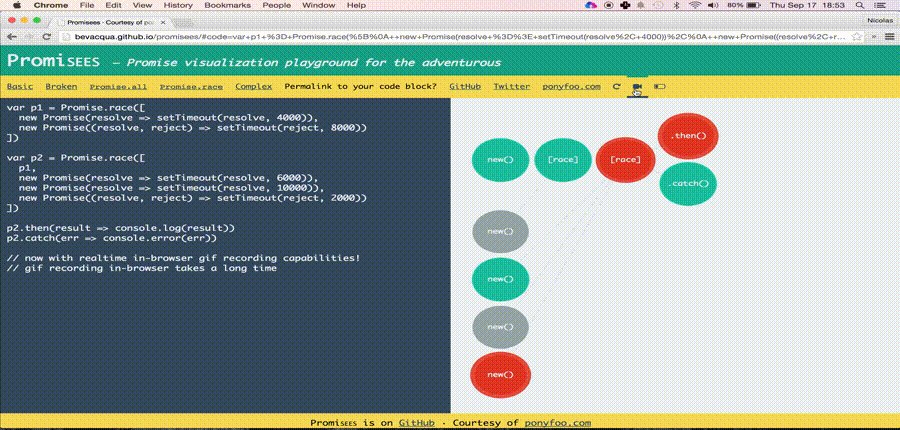
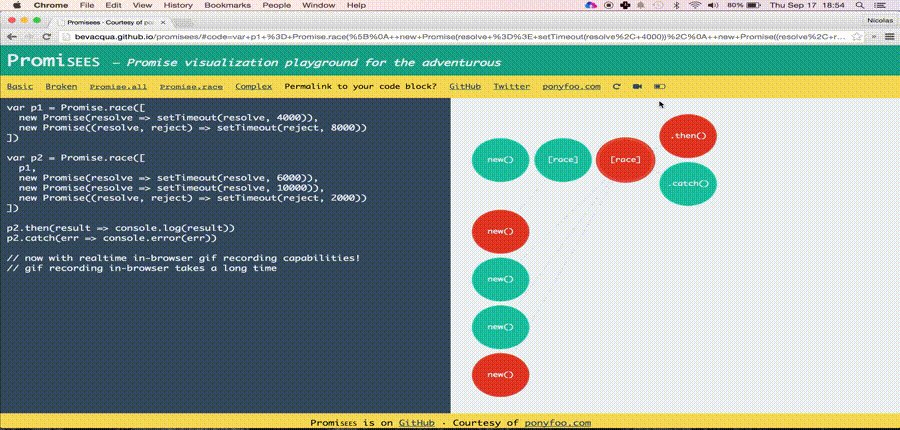
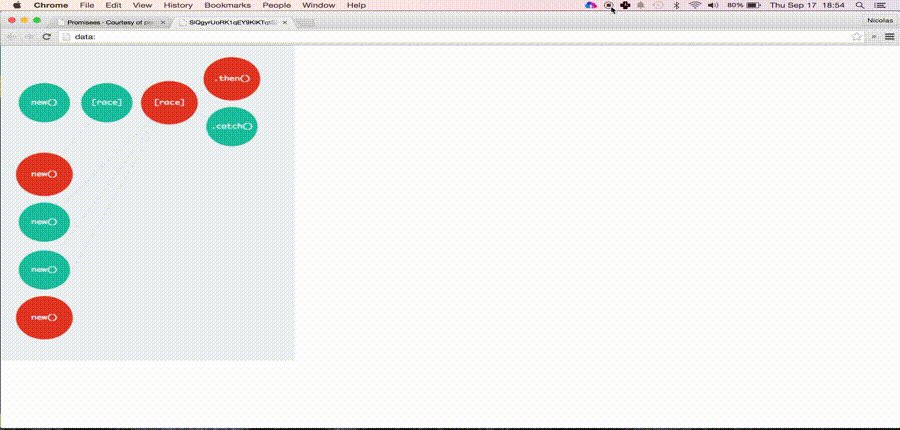
promisees
分享一个网站:https://bevacqua.github.io/promisees/

前后端交互的弯弯绕绕
🆗,收拾一下心情让我们来聊一聊AJax吧,随着前端的飞速发展,前后的交互也发生了天翻地覆的变化:

【愚公系列】2023年03月 其他-Web前端基础面试题(JS_高级_47道)
跨域需要针对浏览器的同源策略来理解,同源策略指的是请求必须是同一个端口,同一个协议,同一个域名,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。
web前端面试题及答案2023_2023-03-15
首先,定义了一个Promise,来异步执行函数runAsync,该函数传入一个值x,然后间隔一秒后打印出这个x。
pdfjs跨域问题
当使用外部域名时提示Uncaught (in promise) Error: file origin does not match viewer's……
修改viewer.js
字节前端面试题_2023-03-15
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。行内元素也可以使用Flex布局。注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),项目默认沿水平主轴排列。