Hexo博客添加背景音乐和音乐歌单(举例网易云音乐)
Hexo博客添加背景音乐和音乐歌单(举例网易云音乐)
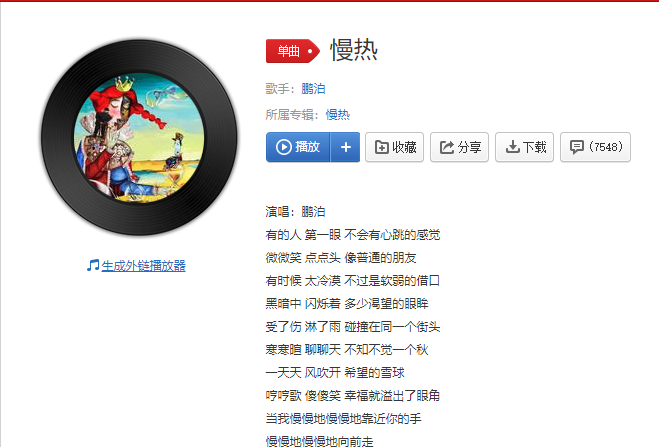
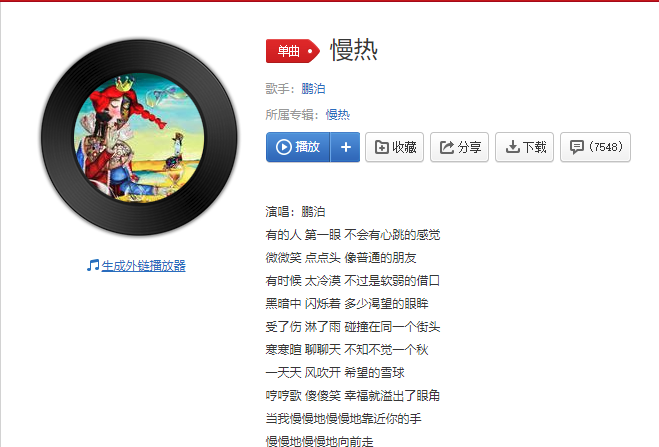
1、 打开网易云音乐首页,然后搜索你要添加的背景音乐
http://music.163.com/
📷
2、 搜索到歌曲点击生成外链播放器,进去下一个界面
📷
3、 复制外链播放器的代码
打开yilia主题下的_partial文件夹下的left-col.ejs文件
复制文件内容到最下端
📷
红线内的iframe框为复制的外链播放器代码,如图红线内,把代码放在div框
例如:
<div style="position:absolut

Hexo博客添加背景音乐和音乐歌单(举例网易云音乐)
Hexo博客添加背景音乐和音乐歌单(举例网易云音乐)
1、 打开网易云音乐首页,然后搜索你要添加的背景音乐
http://music.163.com/
📷
2、 搜索到歌曲点击生成外链播放器,进去下一个界面
📷
3、 复制外链播放器的代码
打开yilia主题下的_partial文件夹下的left-col.ejs文件
复制文件内容到最下端
📷
红线内的iframe框为复制的外链播放器代码,如图红线内,把代码放在div框
例如:
<div style="position:absolut

产品动态 | 腾讯云创在线剪辑全新升级
腾讯云创在线剪辑器全新升级,本次更新点主要包括:全新的操作页面,新版剪辑器素材编辑区常驻右侧,剪辑时无需再来回切换。素材功能栏排列由原来的纵向变为横向,加强导入导出、素材市场、配音、语音转文字功能的展示。缩小屏幕自适应,下拉弹窗优化样式优化;新增花字素材,文字对齐、字间距行间距调节功能!
腾讯云创在线剪辑器支持多种方式接入,提供SaaS/SSO登录/IFrame/API等多种集成方式,充分满足企业不同场景的使用需求。 除此之外腾讯云创还提供一站式云端内容创作服务包括:媒资存储,在线剪辑,协

一、html 基础
1. vs code插件
Live server 用于直接浏览器中进行预览
2.实体
指的是以 &开头的一些特殊字符,如空格,等
3.meta
设置元数据,网页与生俱来的,不是给用户看的
常用的属性:
1.Name:指定名称
2.Content:指定内容
3.charset : 设置字符集
4.keywords :网站的关键字,可以同时指定多个关键字,中间用逗号隔开
5.http-equiv=refresh content=“3;url=””” 页面重定向
4. 标签
1.Hgroup:对 标题(h1-h
【学习笔记】HTML5
HTML5
本文为我观看遇见狂神说的讲解视频的个人学习笔记,侵删。
基本信息
<!--DOCTYPE:用的是什么规范(告诉浏览器),默认html-->
<!DOCTYPE html>
<html lang="en">
<!--网页头部-->
<head>
<!-- meta 描述性标签,描述网站的一些信息-->
<!-- 常做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="Livinfly, WA">
2023完整可用iframe强开防红内嵌代码
2023完整可用iframe强开防红内嵌代码,需要一个正常域名,或者找前端托管网站,把代码丢到index文件里面,修改url为自己的就行了。
基于HTML十秒做出淘宝页面
十秒钟做出一个网页,可能大家看完会觉得有点标题党,其实不然,把别人的抠过来还是可以的。
方法
第一步,先创建一个html项目,然后加一个iframe标签,把淘宝的网站接入过来
<body>
<iframe src="https://www.taobao.com/"></iframe>
</body>
第二步,给他设置一个100%的宽和高
<style>
iframe{
width: 100%;
height: 900px;
}
</style>
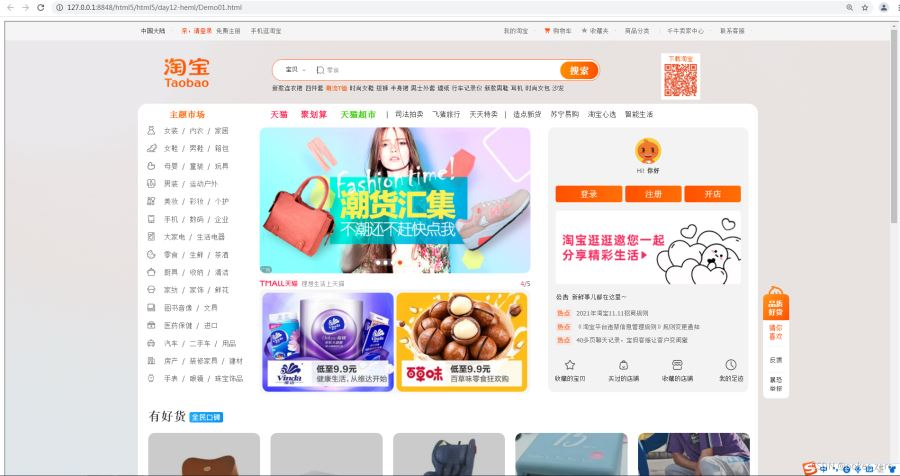
效果
image.png

Concrete5 CMS XSS
Concrete5是一个免费的CMS系统,可以创建网站,并以其易用性而闻名。使用Concrete5的主要组织包括GlobalSign、美国陆军、REC和BASF等。

《最新出炉》系列初窥篇-Python+Playwright自动化测试-11-playwright操作iframe-上篇
原估计宏哥这里就不对iframe这个知识点做介绍和讲解了,因为前边的窗口切换就为这种网页处理提供了思路,另一个原因就是虽然iframe很强大,但是现在很少有网站用它了。但是还是有小伙伴或者童鞋们私下问这个问题,那么宏哥就单独写一篇关于iframe网页处理的文章。iframe 是web自动化里面一个比较头疼的测试场景,在Selenium中处理 iframe 需要切换来切换去非常麻烦。但是在playwright中,让其变得非常简单,我们在使用中无需切换iframe,直接定位元素即可。

关于iframe跨域传输
至于我为什么想写这篇文章是因为最近在项目中使用到了iframe,是的。生无可恋的又写上了一点js,可能是因为前端的人对单点登录啥的或者是页面跳转以及要和后端的逻辑
处理起来不是很熟练吧。各大网站,包括淘宝,京东,这些大网站有很多自己的产品,至于前期是怎么样的不是很清楚,网易云至少是用的iframe。参考了一些博客,至于使用
不使用iframe,我觉得能解决问题就好,而且如果考虑的多的话就考虑以后扩展以及拆分啥的,毕竟前端又不像后端这样。
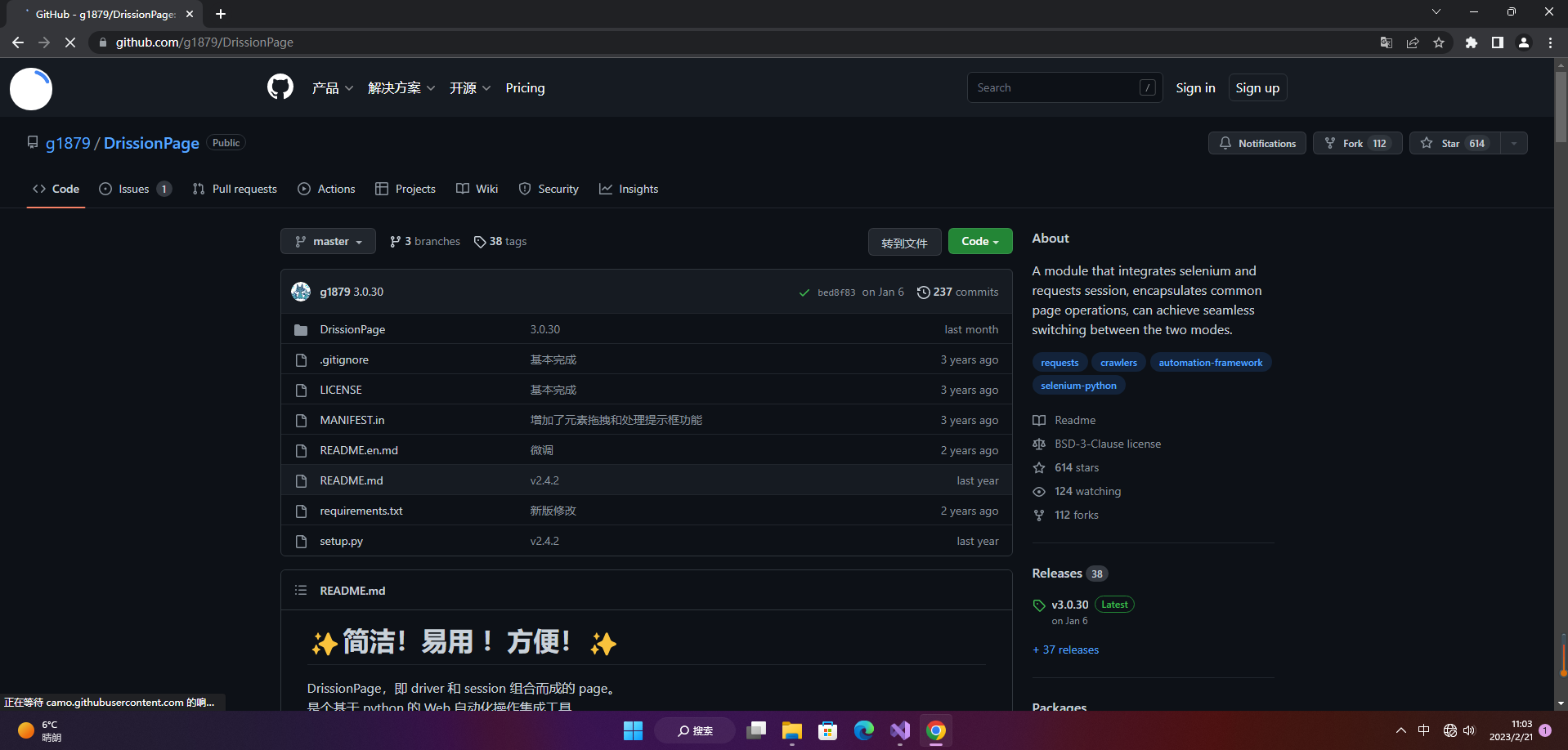
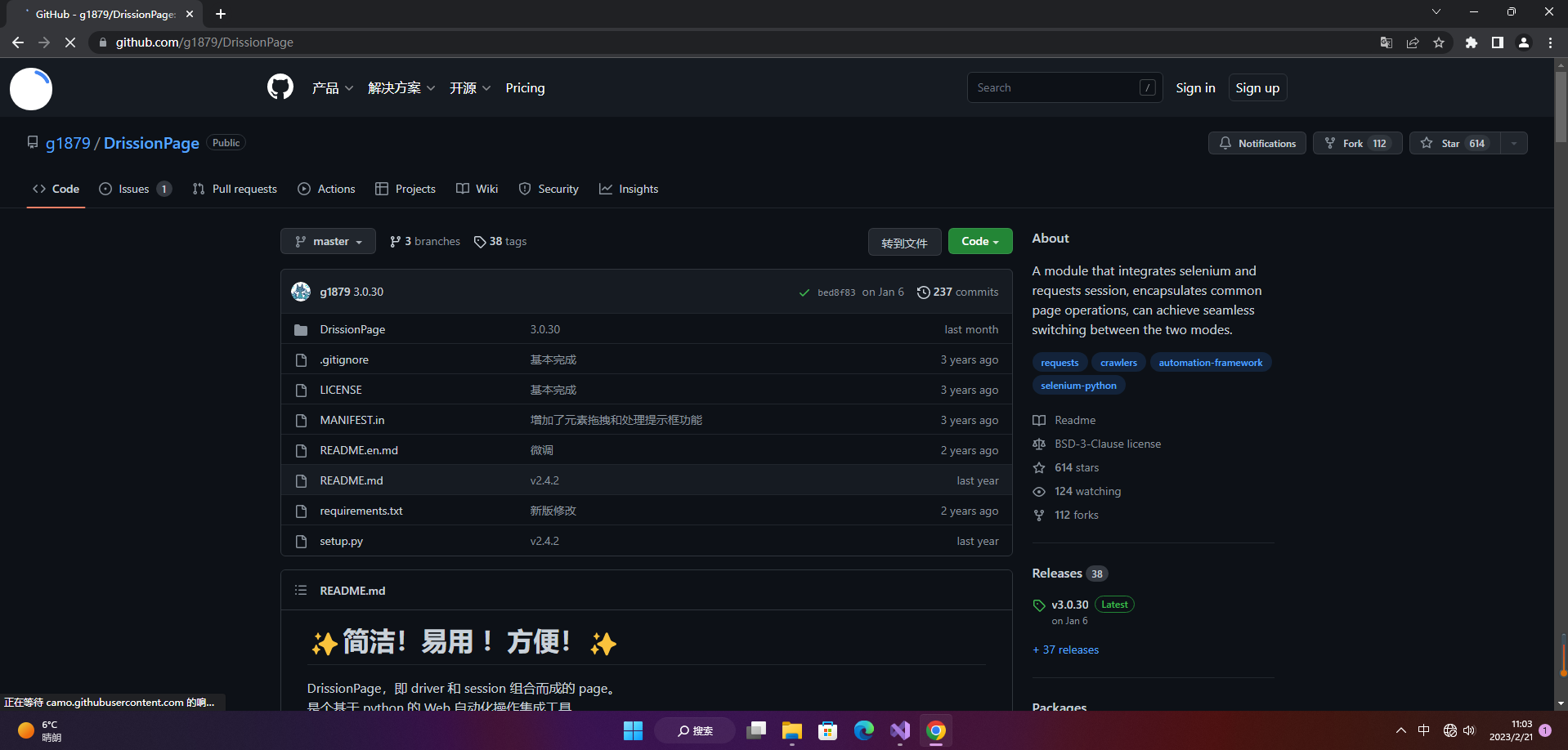
【愚公系列】2023年02月 Python工具集合-DrissionPage自动化测试集成工具
网页自动化是一种技术,可以让用户自动执行网页上的一系列操作,从而节省时间和提高效率。

【愚公系列】2023年02月 Python工具集合-DrissionPage自动化测试集成工具
网页自动化是一种技术,可以让用户自动执行网页上的一系列操作,从而节省时间和提高效率。

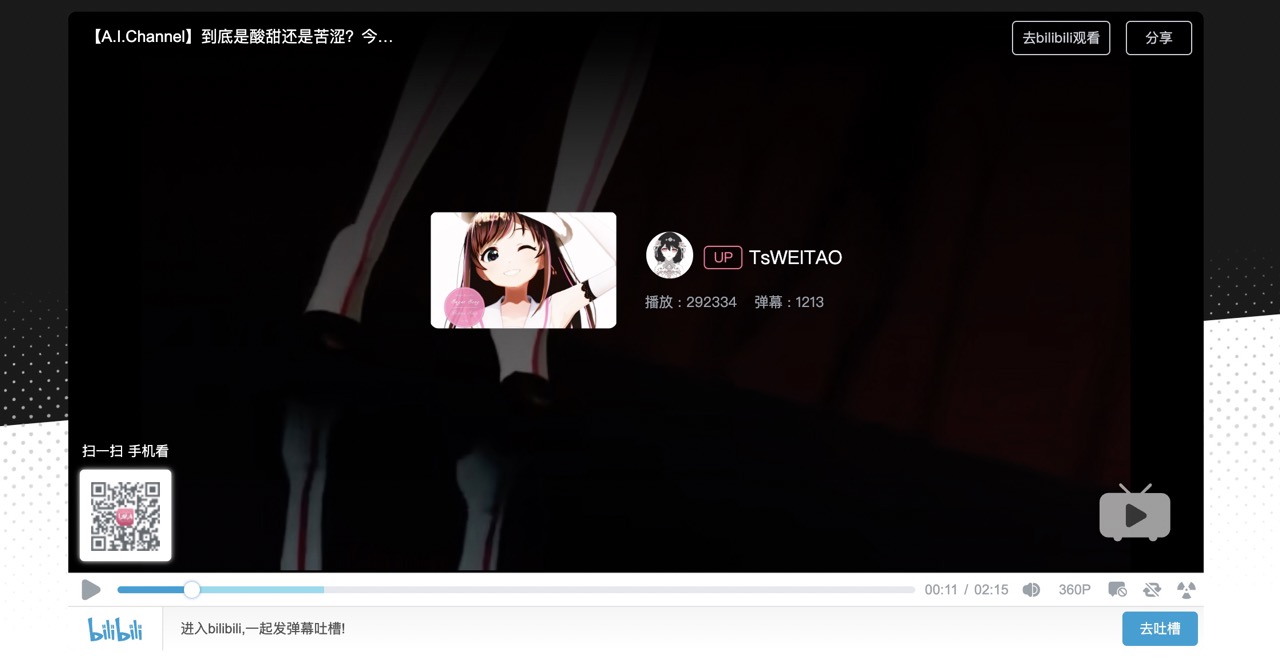
使用更干净的哔哩哔哩iframe播放器
众所周知,大部分视频网站,个人投稿的视频下方的分享功能,都支持嵌入代码的分享方式,也就是iframe,当然B站也不例外。

检测自己网站是否被嵌套在iframe下并从中跳出
iframe被用于将一个网页嵌套在另一个网页中,有的时候这会带来一些安全问题,这时我们就需要一些防嵌套操作了。
本文分为俩部分,一部分讲解如何检测或者禁止嵌套操作,另一部分讲解如何从嵌套中跳出。

防止搏客被恶劣网站框架包含
国内的一些所谓的 Web 2.0 公司真是非常具有 Web 2.0 精神,比如喜欢聚合你的内容,没有 nofollow,并且放上广告。还有些喜欢创建一个页面,把你的搏客通过 iframe 方式导入进去,也是没有 nofollow。还有很多,不说了,自己都烦。
只允许iframe框架打开网站 禁止直接打开网站PHP代码
<?php
if( $_SERVER['HTTP_REFERER'] == "" )
{
header('HTTP/1.1 403 Forbidden');
header("Content-Type
iframe套壳别的网站
如果你有个域名和服务器,但是你又想要目标网站的内容,可以选择套壳。用html的iframe标签实现

检测自己网站是否被嵌套在iframe下并从中跳出
iframe被用于将一个网页嵌套在另一个网页中,有的时候这会带来一些安全问题,这时我们就需要一些防嵌套操作了。
本文分为俩部分,一部分讲解如何检测或者禁止嵌套操作,另一部分讲解如何从嵌套中跳出。

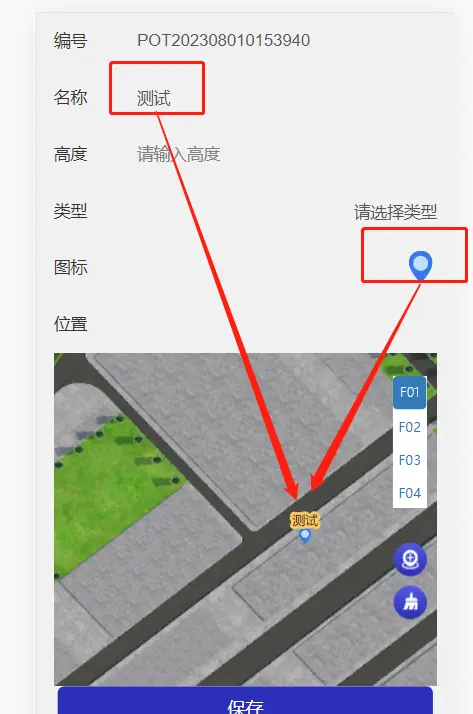
vue父页面给iframe子页面传值
在vue父页面有两个个参数 名称和图标,需要把这两个参数传到iframe的地图里面,在地图触发绘点事件的时候,获取到传来的参数并且展示

iframe套壳别的网站
如果你有个域名和服务器,但是你又想要目标网站的内容,可以选择套壳。用html的iframe标签实现
