解决 用 Nginx 处理 跨域问题
当你遇到跨域问题,不要立刻就选择复制去尝试。请详细看完这篇文章再处理 。我相信它能帮到你。

统一网关Geteway
统一网关Gateway 在SpringCloud中网关的实现包括两种:
gateway
zuul
Zuul是基于Servlet的实现,属于阻塞式编程。
SpringCloudGateway则是基于Spring5中提供的WebFlux,属于响应式编程的实现,具备更好的性能。
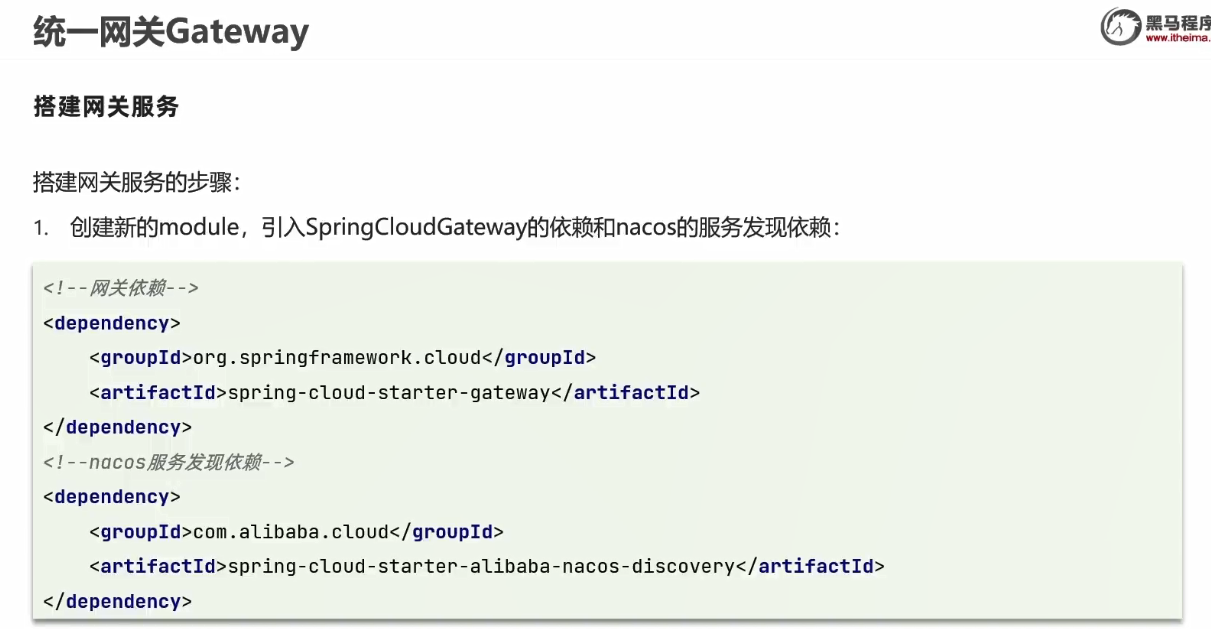
1.添加依赖
不能有web起步依赖(springboot项目项目添加这两个依赖即可)
📷
2.配置其信息
📷
server:
port: 10010
spring:
application:
name: gate

还能设置多个 Access-Control-Allow-Origin ?
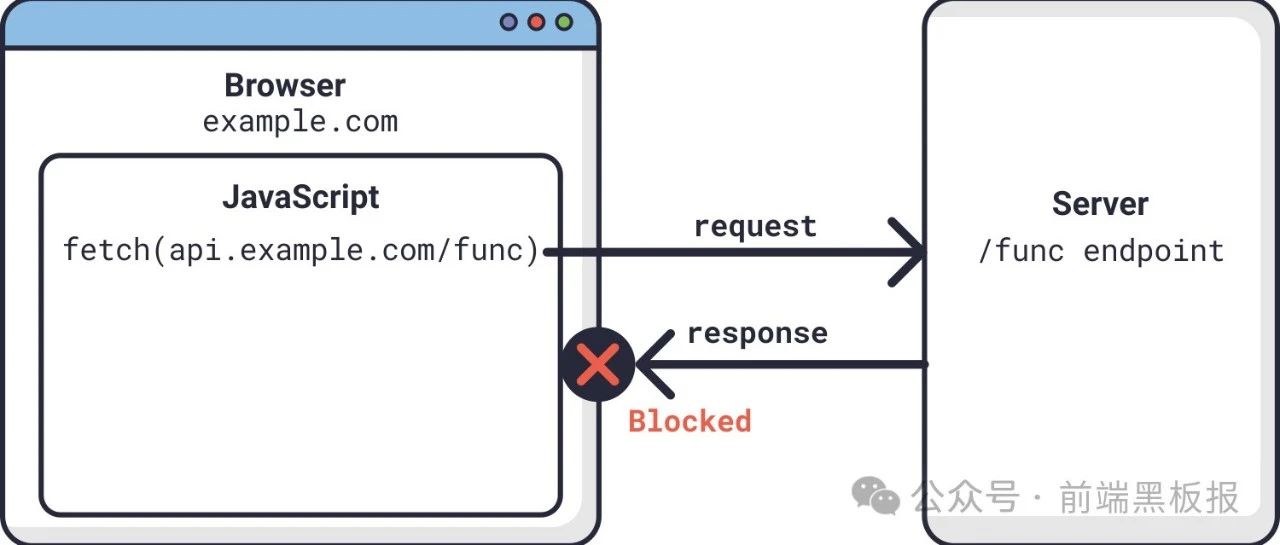
Access-Control-Allow-Origin 是 HTTP 头部的一部分,用于实现跨域资源共享(Cross-Origin Resource Sharing,简称 CORS)。当一个网页尝试从与自身来源不同(即跨域)的服务器上获取资源时,浏览器会实施同源策略,阻止这种请求,除非服务器明确许可这种跨域访问。Access-Control-Allow-Origin 头就是服务器用来告知浏览器哪些网站可以访问其资源的一种方式。

无界微应用访问Next.js项目跨域问题的解决方案
Next.js 是一个基于 React 的开发框架,它提供了很多强大的功能,如服务器端渲染、静态网站生成、API路由等。

如何使用CORS和CSP保护前端应用程序安全
嗨,大家好!️欢迎阅读“使用CORS和CSP保护前端应用程序”——这是今天不断发展的网络环境中必读的文章。

使用YQL解决跨域请求json转jsonp问题
这个问题很快的到了解决:
1.通过给ajax添加crossDomain:true属性指定跨域
2.将数据格式(dataType)指定为jsonp ,其实指定了这个默认就会开启跨域了,不用进行1操作

使用YQL解决跨域请求json转jsonp问题
这个问题很快的到了解决:
1.通过给ajax添加crossDomain:true属性指定跨域
2.将数据格式(dataType)指定为jsonp ,其实指定了这个默认就会开启跨域了,不用进行1操作

跨域问题及解决方案
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript 施加的安全限制。

关于Django上线后的CSRF问题
首先在宝塔上安装Python项目管理器,采用如下配置,能够快速搭建Django项目。

PHP 禁止跨域 - 限制跨域 - 不限制跨域详解
先来了解一下什么是跨域:
1.什么是跨域?跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;
浏览器安全之同源策略
同源策略(same origin policy),是一种约定,它是浏览器最核心也是最基本的安全功能。同源策略会阻止一个域的javascrip脚本和另一个域的内容进行交互,是用于隔离潜在恶意文件的关键安全机制;关于这一点我们后面会举例说明。如果缺少了同源策略浏览器的安全使用会受到很大的影响。可以说web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。

什么是跨域?一文弄懂跨域的全部解决方法
跨域(Cross-Origin Resource Sharing,简称 CORS)是一种安全策略,用于限制一个域的网页如何与另一个域的资源进行交互。这是浏览器实现的同源策略(Same-Origin Policy)的一部分,旨在防止恶意网站通过一个域的网页访问另一个域的敏感数据。

木字楠后台管理系统开发(5):Vue登陆界面编写以及与后台联调测试
在这里插入图片描述 🎶 文章简介:木字楠后台管理系统开发(5):Vue登陆界面编写以及与后台联调测试
💡 创作目的:为了带大家完整的体验木字楠后台管理系统模版的开发流程
☀️ 今日天气:愿冷空气冷藏你的烦恼,让快乐永驻。
📝 每日一言:即使无法掌握未来,也请不要忘了明天。
🍕 1、登陆界面编写🍔 1-1、代码以及样式编写 我们来编写登录界面(具体的样式不再做具体解释)
在这里插入图片描述代码语言:javascript复制<template>
<div class="main-container...

跨域详解及Spring Boot 3中的跨域解决方案
跨域问题是Web开发中常见的一个问题,尤其在前后端分离的项目中更为常见。本文将为大家介绍跨域的概念、产生原因、影响以及Spring Boot 3中如何解决跨域问题。

AS3部署调试
一般AS3开发的项目会放在WEB上 , 那就涉及到远程的调试.
步骤
① : 添加网站地址 :
1:右击项目 ->属性 -> 打开项目属性面板:
编辑配置如下图:
另外必须指出
什么是token?
token就是令牌,前后端进行鉴权的一种有效形式,比传统的 session 鉴权更加方便,简单来说:当用户首次登陆时,网站会给你一张“门卡”,以后你可以凭借门卡直接进入,而无需再次申请。但一段时间之后门卡实效,你需要再到前台充磁,这里的门卡就是 token
那么它的用途有哪些呢?
进行跨域,简单操作,特别适合前后端分离项目。
[Python]Flask 支持跨域
RT 以前写呢基本上就没有出现跨域的情况,因为都是小网站,但是现在,说出来很牛逼啊。
Ajax(四)
同源策略
概念
同源
是指两个URL地址具有相同的协议、主机名、端口号。
同源策略
是浏览器提供的一个安全功能。(没有浏览器,就没有同源策略)
浏览器同源策略的规定:不允许非同源的URL之间进行资源交互。
非同源但能访问
💡 非同源但能访问的场景 => img 和 script 的src标签请求不受同源策略的限制
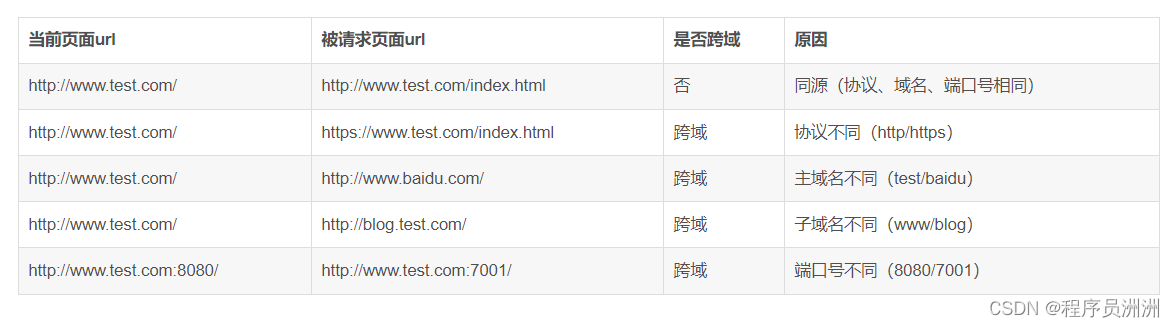
跨域
概念:
同源指的是两个 URL 的协议、主机名、端口号完全一致,反之,则是跨域。
出现跨域的根本原因: 浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
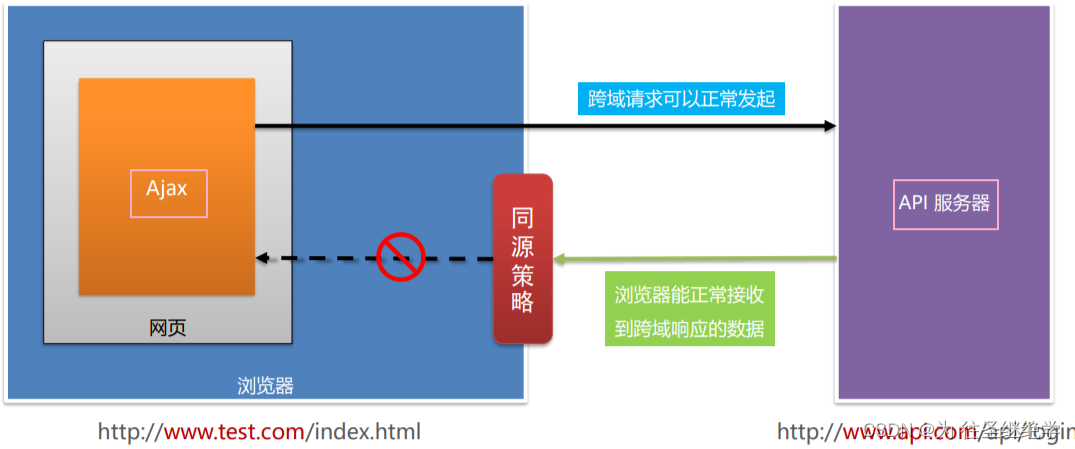
浏览器对跨域请求的拦截过

【案例】HTTP Cookie 的运行机制
HTTP(Hypertext Transfer protocol,超文本传输协议) 有一个很重要的特点:

浏览器跨域限制:为什么浏览器不能跨域发送Ajax请求?
在前端开发中,我们经常会遇到浏览器跨域限制的问题,尤其是在发送Ajax请求时。本文将解释什么是跨域请求,并探讨浏览器限制跨域请求的原因以及可行的解决方案。