前后端分离及部署2
1. 一般来说,要实现前后端分离,前端就需要开启一个本地的服务器来运行自己的前端代码,以此来模拟真实的线上环境,并且,也是为了更好的开发。因为你在实际开发中,你不可能要求每一个前端都去搭建一个java(php)环境,并且在java环境下开发,这对于前端来说,学习成本太高了。但如果本地没有开启服务器的话,不仅无法模拟线上的环境,而且还面临到了跨域的问题,因为你如果写静态的html页面,直接在文件目录下打开的话,你是无法发出ajax请求的(浏览器跨域的限制),因此,你需要在本地运行一个服务器,可是又不想搭建陌生而庞大的java环境,怎么办法呢?nodejs正好解决了这个问题。在我们项目中,我们利用nodejs的express框架来开启一个本地的服务器,然后利用nodejs的一个http-proxy-middleware插件将客户端发往nodejs的请求转发给真正的服务器,让nodejs作为一个中间层。这样,前端就可以无忧无虑的开发了

打造企业级自动化运维平台系列(八):Jenkis 部署前后端分离项目
如果有不会安装部署以上服务的,请参考公众号往期文章,这里不再赘述了。更多关于构建企业自动化运维平台系列的学习文章,请参阅:企业级自动化运维平台,本系列持续更新中。

打造企业级自动化运维平台系列(八):Jenkis 部署前后端分离项目
如果有不会安装部署以上服务的,请参考公众号往期文章,这里不再赘述了。更多关于构建企业自动化运维平台系列的学习文章,请参阅:企业级自动化运维平台,本系列持续更新中。

你知道前后端分离开发的原理吗?
👆点击“博文视点Broadview”,获取更多书讯
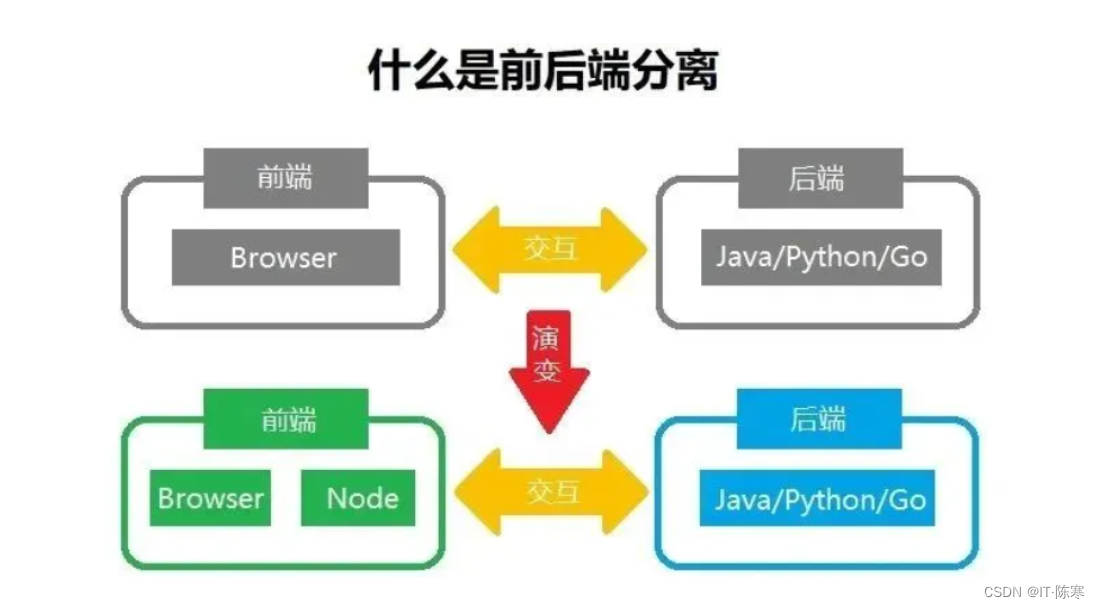
在Web应用开发中,有两种开发模式:前后端不分离和前后端分离。
前后端不分离的开发模式耦合度高,适合纯网页开发;前后端分离的开发模式耦合度低,前端可以通过访问接口来对数据进行增删改查。所以,前后端分离的开发模式是更被开发者广泛使用的一种。
前后端分离主要是指,随着Web技术的发展,采用前端、后端各自独立开发的模式,解决前端后端一体化开发所带来的互相制约问题,提高网站项目开发效率和后续的可维护性,同时可以通过标准化的Web API为前后端传递标准化数据,如

Web架构&前后端分离站&Docker容器站&集成软件站&建站分配
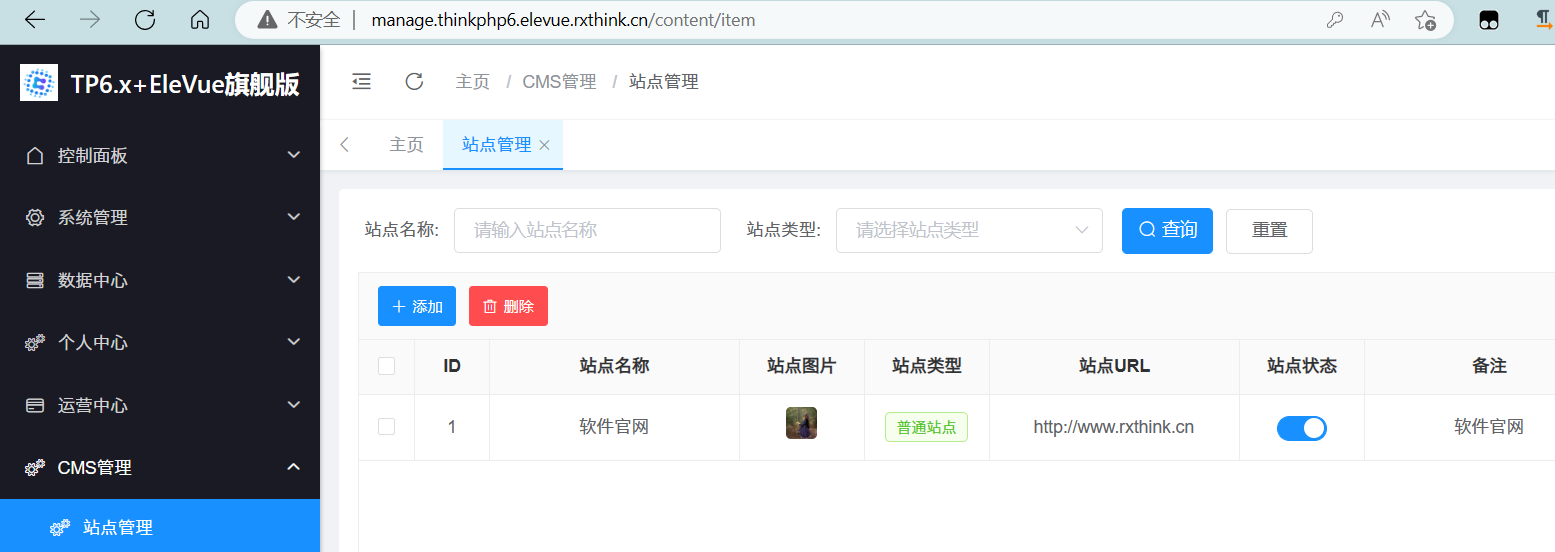
常规化原理:源码数据都在同一个服务器影响:无,常规安全测试手法站库分离:原理:源码和数据库分别在不同数据库上存储:其他服务器上数据库&云数据库产品影响:数据被单独存放,能连接才可影响数据前后端分离原理:前端JS框架,API接口传输数据例如 https://www.rxthink.cn/ 前端站点
http://manage.thinkphp6.elevue.rxthink.cn/content/item 后台管理演示站点 影响:前端页面大部分不存在漏洞后端管理大部分不在同域名获得权限有可能不影...

开源项目_电子邮件神器
项目地址:https://github.com/myloveCc/NETCore.MailKit

什么是token?
token就是令牌,前后端进行鉴权的一种有效形式,比传统的 session 鉴权更加方便,简单来说:当用户首次登陆时,网站会给你一张“门卡”,以后你可以凭借门卡直接进入,而无需再次申请。但一段时间之后门卡实效,你需要再到前台充磁,这里的门卡就是 token
那么它的用途有哪些呢?
进行跨域,简单操作,特别适合前后端分离项目。
【原创毕设】基于springboot+vue前后端分离戏曲文化体验系统
前台访问地址: http://localhost:8081
后台访问地址: http://localhost:8082

超简单!asp.net core前后端分离项目使用gitlab-ci持续集成到IIS
网上有很多安装gitlab的方法,这里推荐使用docker安装,真的超级超级方便。
这里有一篇文章
docker安装配置gitlab详细过程
https://www.cnblogs.com/zuxing/articles/9329152.html
这里就不细说了。毕竟重点不是说怎么安装gitlab哈哈哈。

怎样0前端代码拥有一个PC+小程序+IOS+安卓全平台覆盖的前后端分离现代化后台管理系统
在31年前,1989年11月1日 (农历十月初四),全球首个网站(体验地址http://info.cern.ch/hypertext/WWW/TheProject.html)诞生。

前后端分离中session问题的处理与设计
由于之前的项目都不是前后端分离的项目,cookie和session的处理也是较为简单的。而这次开发的项目是前后端分离并且采用vue+springboot技术实现,在实现登录功能的时候突然想到该怎么实现维护用户的状态信息。这里就记录一下相关的知识点概念以及我的解决方案,仅供参考。
Go中级之手把手教你开发一个简易的个人博客网站(一)项目基本架构和数据库链接
此文是个人学习归纳的记录,腾讯云独家发布,未经允许,严禁转载,如有不对, 还望斧正, 感谢!

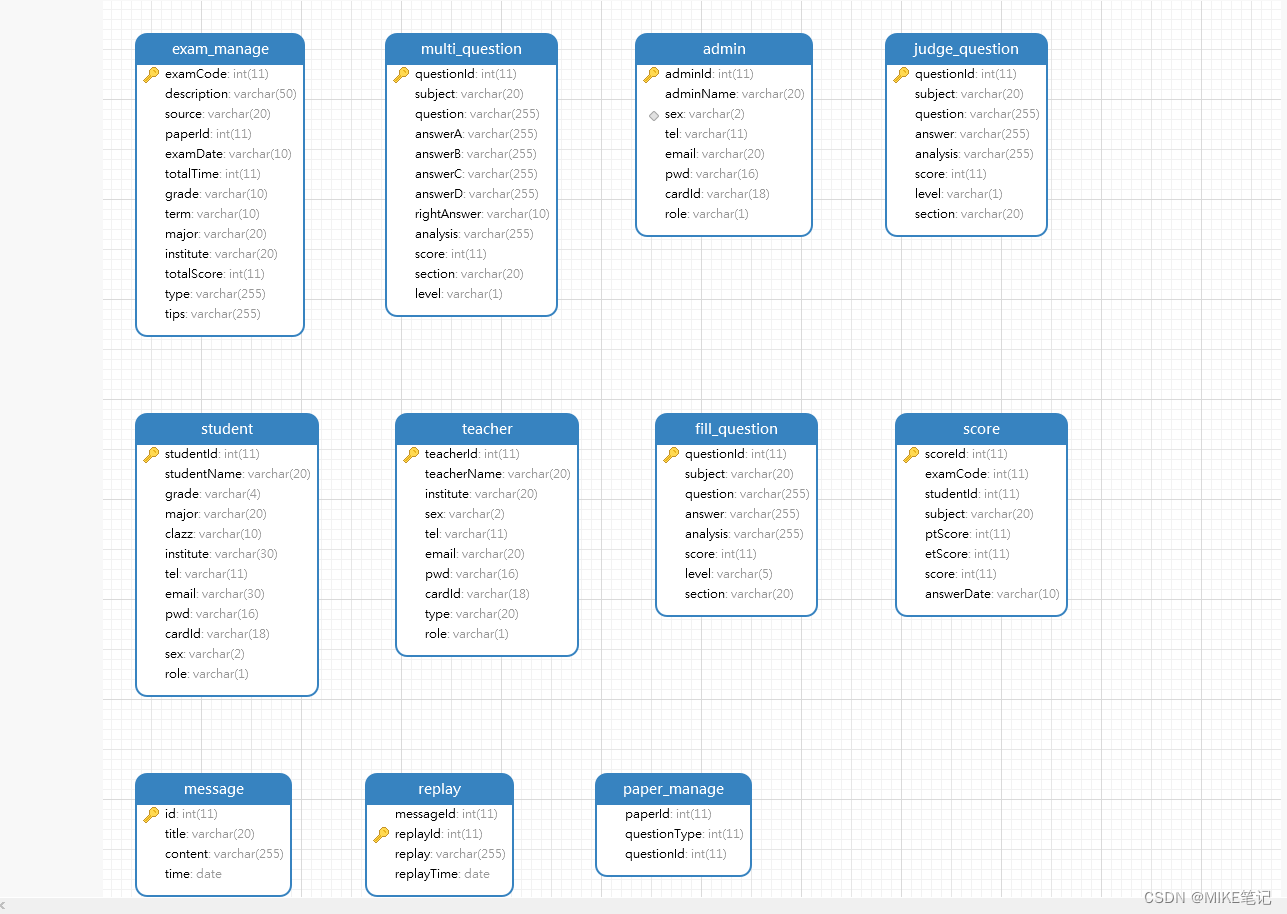
基于springboot+vue前后端分离在线考试网站【附源码】
视频展示:【毕业设计-在线考试网站-哔哩哔哩】 https://b23.tv/cxfzZpQ

基于SpringBoot+Vue前后端分离旅游网站【源码2023】
这是一个旅游网站,包括注册、登录、找回密码、预订、付款、发表攻略、点赞评论、热门景点、公告等功能。

嘎嘎基础滴JavaWeb(上)
JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互。

前后端分离及部署1
核心思想是前端html页面通过ajax调用后端的restuful api接口并使用json数据进行交互。
怎样0前端代码拥有一个PC+小程序+IOS+安卓全平台覆盖的前后端分离现代化后台管理系统
在31年前,1989年11月1日 (农历十月初四),全球首个网站(体验地址http://info.cern.ch/hypertext/WWW/TheProject.html)诞生。

5年经验程序员被问:前后端分离后,如何解决跨域问题?
做Web开发,经常会遇到跨域问题,小伙伴们在面试中,也经常被问到。这不,又有一位工作3年的小伙伴被问到这样一道题,说前后端分离后,如何解决跨域问题?

5年经验程序员被问:前后端分离后,如何解决跨域问题?
做Web开发,经常会遇到跨域问题,小伙伴们在面试中,也经常被问到。这不,又有一位工作3年的小伙伴被问到这样一道题,说前后端分离后,如何解决跨域问题?

实现前后端分离开发:构建现代化Web应用
前后端分离开发是一种现代化的Web应用开发模式,它将前端(客户端)和后端(服务器端)的开发过程解耦,使团队能够独立进行开发、测试和部署。这种方法有助于提高团队的协作效率、加快开发速度,并支持多平台应用程序的开发。在本文中,我们将深入探讨如何实现前后端分离开发,以及相关的最佳实践。