现在好多使用gitlab-ci的持续集成的教程,大部分都是发布到linux系统上的,但是目前还是有很大一部分企业使用的都是windows系统使用IIS在部署.NET应用程序。这里写一下如何使用gitlab-ci配合gitlab-runner持续集成到IIS吧。
安装gitlab
网上有很多安装gitlab的方法,这里推荐使用docker安装,真的超级超级方便。 这里有一篇文章 docker安装配置gitlab详细过程 https://www.cnblogs.com/zuxing/articles/9329152.html 这里就不细说了。毕竟重点不是说怎么安装gitlab哈哈哈。
配置windows服务器环境
- windows配置IIS环境
- 需要在服务器安装Node,yarn,git,dotnet2.2-sdk,dotnet-hosting。所需安装包如下图所示(自己去找下载链接哈哈哈):

第一次需要手动使用git配置用户密码,否则无法拉取gitlab上的代码。 单独使用git clone命令,将代码拉取下来。成功验证完用户权限信息后可删除文件。
在windows服务器上安装gitlab-runner
这里说一下为什么选gitlab-runner,不使用jenkins。(两种方式我都尝试过) jenkins很强大很好,不需要自己安装编译环境,直接可以集成各种编译环境。但是需要额外部署一个jenkins服务,和gitlab服务分开,需要gitlab的webhooks触发事件。(没有运维团队一个人用的话觉得比较麻烦) 而gitlab-runner在windows环境把编译环境安装完,直接启动一个服务,把gitlab-runner注册到gitlab上即可。
在服务器上安装gitlab-runner 下载地址 https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-windows-amd64.exe
在服务器中创建gitlab-runner目录,将下载好的gitlab-runner.exe放入,打开CMD。执行安装命令,gitlab-runner.exe install
其他操作系统安装方式查看 https://docs.gitlab.com/runner/install/
注册gitlab-runner到私有gitlab,执行命令gitlab-runner.exe register
打开http://gitlabserver/admin/runners 查看gitlab-runner注册时所需的url以及注册token。 ./gitlab-runner.exe register
- 第一步填入URL
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com )
http://gitlabserver/- 第二步填入token
Please enter the gitlab-ci token for this runner
xxx- 第三步填入runner描述
Please enter the gitlab-ci description for this runner
[hostname] my-runner- 第四步填入runner标签
Please enter the gitlab-ci tags for this runner (comma separated):
my-tag,another-tag- 第五步选择runner执行环境
Please enter the executor: ssh, docker+machine, docker-ssh+machine, kubernetes, docker, parallels, virtualbox, docker-ssh, shell:
Shell因为是直接部署到IIS,所以没有选择docker容器的方式。 这里是windows服务器所以使用powershell作为默认shell执行环境 启动gitlab-runner 执行命令gitlab-runner.exe start即可启动。
配置gitlab-ci.yml
使用gitlab-ci需要在项目跟路径添加.gitlab-ci.yml文件,在文件中添加CI所需要的命令。 详细的命令参数在此页面可查看http://gitlabserver/help/ci/yaml/README 每一个最高级的名字分别表示一个任务。 before_script和after_script中的指令是在管道执行前后所运行的指令。 gitlab-ci中默认有三个管道,执行顺序分别是build,test,deploy,同一个stage的任务是并行执行的。 这里我们只需要配置执行的编译发布脚本即可,一步到位哈哈哈,当然也可以分几个步骤,这里我偷懒了哈哈哈 Script下表示需要执行的命令。Only表示限定哪个分支可以触发。

超简单!只要会写powershell脚本即可
这里配合IIS的话我们直接将编译完的发布文件拷贝到IIS的站点目录下即可。 为了方便,将powershell脚本单独编写到build.ps1文件中,下面针对52ABP前后端分离项目编写如下powershell脚本。
# COMMON PATHS $buildFolder = (Get-Item -Path "./" -Verbose).FullName $slnFolder = Join-Path $buildFolder "src/aspnet-core" $webHostFolder = Join-Path $slnFolder "src/Web.Host" $ngFolder = Join-Path $buildFolder "src/angular" Set-Location / $rootFolder = (Get-Item -Path "./" -Verbose).FullName $outputFolder = Join-Path $rootFolder "publish" $endOutputFolder = Join-Path $outputFolder "Host" $fontOutputFolder = (Join-Path $outputFolder "ng")RESTORE NUGET PACKAGES
echo "开始还原后台"
Set-Location $slnFolder
dotnet restore
echo "还原后台结束"PUBLISH WEB HOST PROJECT
echo "开始发布后台,发布目录为:"$endOutputFolder
Set-Location $webHostFolder
dotnet publish --output $endOutputFolder
echo "发布后台结束"PUBLISH ANGULAR UI PROJECT
echo "开始发布前端,发布目录为:"$fontOutputFolder
Set-Location $ngFolder
& yarn
& yarn build
Remove-Item $fontOutputFolder -Force -Recurse -ErrorAction Ignore
Copy-Item (Join-Path ngFolder "dist") fontOutputFolder -Recurse
echo "发布前端结束"
将.gitlab-ci.yml和build.ps1文件放入项目根目录,提交文件。
Gitlab-CI识别到.gitlab.yml文件后会自动执行CI脚本
大佬说这里脚本写的有点弱,菜鸡水平没办法,powershell写的牛逼的可以直接操作IIS的API哈哈哈,这里我就不会了哈哈哈
配置IIS环境
Asp.net core发布到IIS需要安装Hosting Bundle,安装后,在IIS上添加网站,配置好基本目录信息后,修改应用程序池,选择无托管代码。

将asp.net core网站目录指向发布目录即可自动运行。
IIS配置angular前端环境。 由于angular是单页面前端项目,所以需要配置URL重写,否则页面刷新会出现404。 在IIS中安装URL重写功能,若没有,可以通过Web平台安装程序安装功能。

在angular项目的src目录下添加web.config文件,添加如下内容。

然后在前端项目根路径的angular.json文件中添加如下配置,将web.config配置成在发布时复制过去。

在IIS添加网站配置好后,将发布后的静态文件复制到网站目录即可。 这些复制的步骤直接可以通过powershell脚本自动化执行。
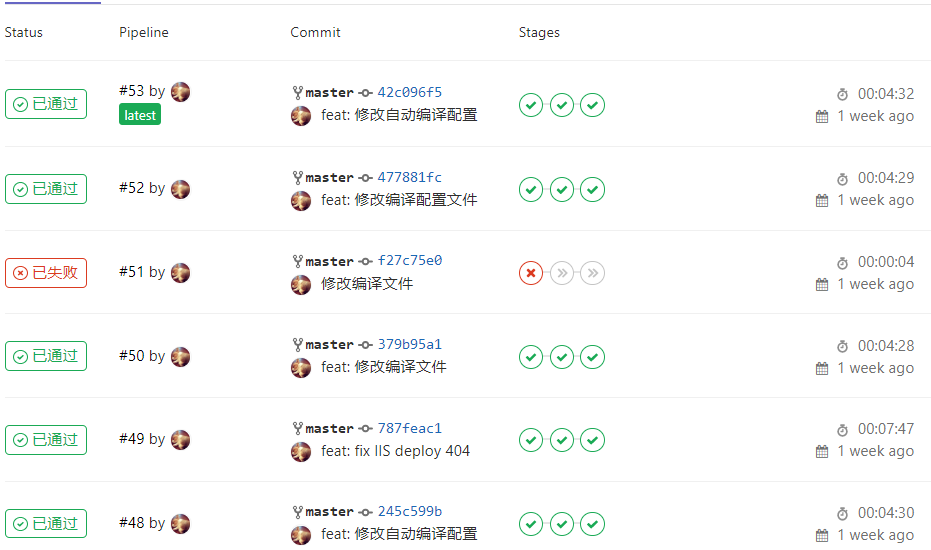
结果截图
下图就是我折腾过程中执行的截图

That's all
看完是不是觉得好简单的样子哈哈哈,只需要安装好相应的编译环境,然后写一下powershell脚本就行了,所以只要会写powershell脚本,那其他都不是问题了是吧~~ 觉得写的不好的话,大佬们有意见欢迎评论吐槽~~~