同源策略
概念
同源
是指两个URL地址具有相同的协议、主机名、端口号。
同源策略
是浏览器提供的一个安全功能。(没有浏览器,就没有同源策略)
浏览器同源策略的规定:不允许非同源的URL之间进行资源交互。
非同源但能访问
💡 非同源但能访问的场景 => img 和 script 的src标签请求不受同源策略的限制
跨域
概念:
同源指的是两个 URL 的协议、主机名、端口号完全一致,反之,则是跨域。
出现跨域的根本原因: 浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。
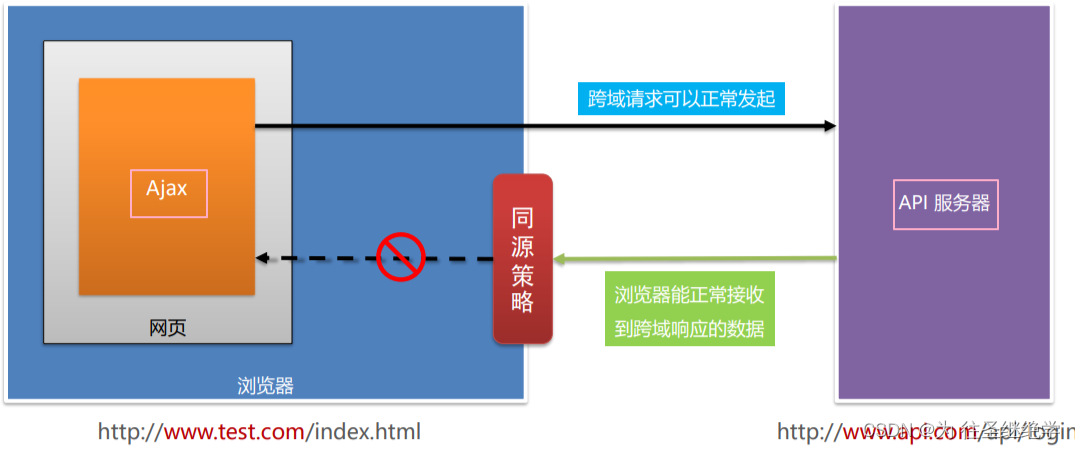
浏览器对跨域请求的拦截过程
浏览器允许发起跨域请求。但跨域请求回来的数据,会被浏览器拦截,无法被页面获取到。

突破浏览器跨域限制的两种方案
1. JSONP
JSONP 出现较早 来自民间(非官方)
优点:
兼容性好(兼容低版本 IE)
缺点:
- 仅支持
GET请求 - 不是真正的Ajax技术,因为没有用到XMLHttpRequest对象
底层实现原理:
使用了 <script> 中的src属性
- 利用script标签, 不受同源策略限制, 加载一个js
- 后台返回函数调用
- 前端声明函数
原因:
- src属性不受同源策略的限制
- 可以把非同源的JavaScript代码请求到本地并执行
- 把非同源的JavaScript代码请求到本地并执行
代码语言:javascript
复制
<!-- script的src是请求一个js文件 -->
<script src="http://www.liulongbin.top:3009/api/getscript"></script>
在这里插入图片描述
- 如果请求回来的 JavaScript 代码只包含函数的调用,则需要程序员手动定义 show 方法。
代码语言:javascript
复制
<!-- 首先要先声明函数 --> <!-- 函数虽然可以先调用后声明,但是是在同一个script标签中的 --> <!-- 这里声明的函数是挂载到window上的 --> <script> function show(obj) { console.log(obj) } </script>
<script src="接口/api/getscript2"></script>

在这里插入图片描述
- 在指定<script> 标签的 src 属性时,可以通过查询参数中的
callback,自定义回调函数的名称:
代码语言:javascript
复制
<script>
function myFn(data) {
console.log(data)
}
</script>
<script src="接口/api/jsonp?callback=myFn"></script>
在这里插入图片描述
- 在指定 <script> 标签的 src 属性时,还可以通过查询参数的方式,指定要发送给服务器的数据:
代码语言:javascript
复制
<script>
function myJSONP(data) {
console.log(data)
}
</script>
<script src="接口/api/jsonp?callback=myJSONP**&username=Tt&age=18**"></script>
在这里插入图片描述
2. CORS ⭐
CORS 出现较晚 来自W3C 官方标准
优点:
- 是真正的Ajax请求
- 支持
GET、POST、PUT、DELETE、PATCH等常见
的请求方式 。 - 只需要后端开启CORS功能即可,前端代码无需任何改动。
缺点 :
不兼容某些低版本浏览器
💡 结论:只要用到了 XMLHttpRequest 对象,发起的就是 Ajax 请求
概念:
CORS 技术需要浏览器和服务器同时支持,二者缺一不可。
- 浏览器要支持 CORS 功能(主流的浏览器全部支持,IE 不能低于 IE10)
- 服务器要开启 CORS 功能(需要后端开发者为接口开启 CORS 功能)
原理:
服务器端通过 Access-Control-Allow-Origin 响应头,来告诉浏览器当前的 API 接口是否允许跨域请求。
响应头 | 可以访问的网站 |
|---|---|
Access-Control-Allow-Origin: * | 所有的网站 |
Access-Control-Allow-Origin: http://www.baidu.com | 只有百度 |