文章目录
- 前言
- 一、DrissionPage相关概念说明
- 1.页面类
- 2.配置类
- 3.其他配置
- 二、案例合集
- 1.访问网站
- 1.1 安装包
- 1.2 运行
- 2.操控浏览器
- 3.数据包解析
- 3.浏览器和数据包模式切换
前言
网页自动化是一种技术,可以让用户自动执行网页上的一系列操作,从而节省时间和提高效率。
DrissionPage,即 driver 和 session 组合而成的 page。是个基于 python 的 Web 自动化操作集成工具。它用 POM 模式封装了页面和元素常用的方法,自带一套简洁直观优雅的元素定位语法,实现了 selenium 和 requests 之间的无缝切换,可兼顾 selenium 的便利性和 requests 的高效率,更棒的是,它的使用方式非常简洁和人性化,代码量少,对新手友好。
DrissionPage的优点:
- 无 webdriver 特征,不会被网站识别
- 无需为不同版本的浏览器下载不同的驱动
- 运行速度更快
- 可以跨 iframe 查找元素,无需切入切出
- 把 iframe 看作普通元素,获取后可直接在其中查找元素,逻辑更清晰
- 可以同时操作浏览器中的多个标签页,即使标签页为非激活状态,无需切换
- 可以直接读取浏览器缓存来保存图片,无需用 GUI 点击另存
- 可以对整个网页截图,包括视口外的部分(90以上版本浏览器支持)
- 可处理非open状态的 shadow-root
DrissionPage的Github网址:https://github.com/g1879/DrissionPage

DrissionPage官网:http://g1879.gitee.io/drissionpagedocs/

一、DrissionPage相关概念说明
1.页面类
页面类用于控制浏览器,或收发数据包,是最主要的工具。DrissionPage 包含三种主要页面类。根据须要在其中选择使用。
WebPage是功能最全面的页面类,既可控制浏览器,也可收发数据包:
from DrissionPage import WebPage如果只要控制浏览器,导入ChromiumPage:
from DrissionPage import ChromiumPage如果只要收发数据包,导入SessionPage:
from DrissionPage import SessionPage2.配置类
ChromiumOptions类用于设置浏览器启动参数:
from DrissionPage import ChromiumOptionsSessionOptions类用于设置Session对象启动参数:
from DrissionPage import SessionOptions3.其他配置
动作链,用于模拟一系列键盘和鼠标的操作:
from DrissionPage import ActionChains键盘按键类,用于键入 ctrl、alt 等按键:
from DrissionPage import Keyseasy_set里保存了一些便捷的 ini 文件设置方法,可选择使用:
from DrissionPage.easy_set import *二、案例合集
1.访问网站
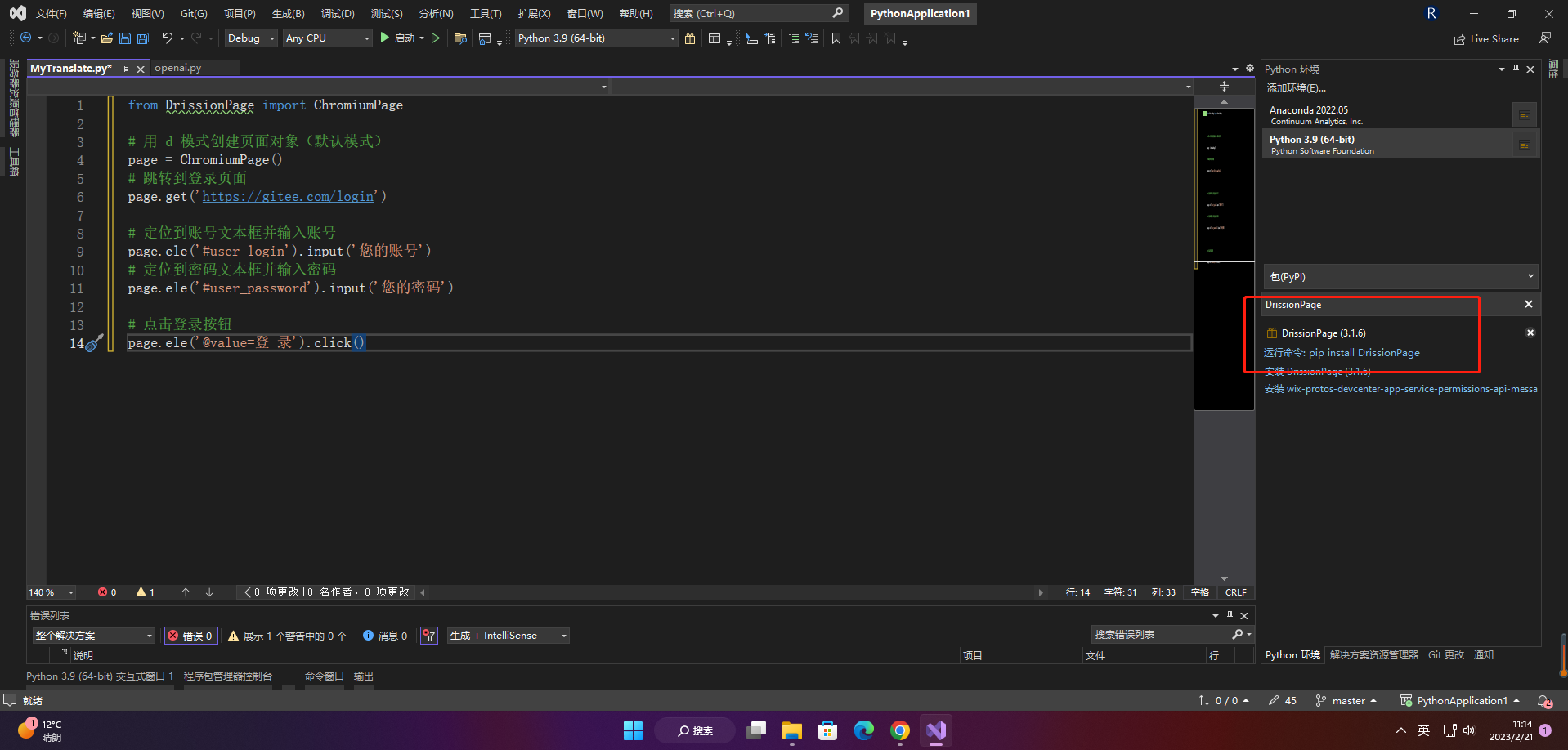
1.1 安装包
DrissionPage
1.2 运行
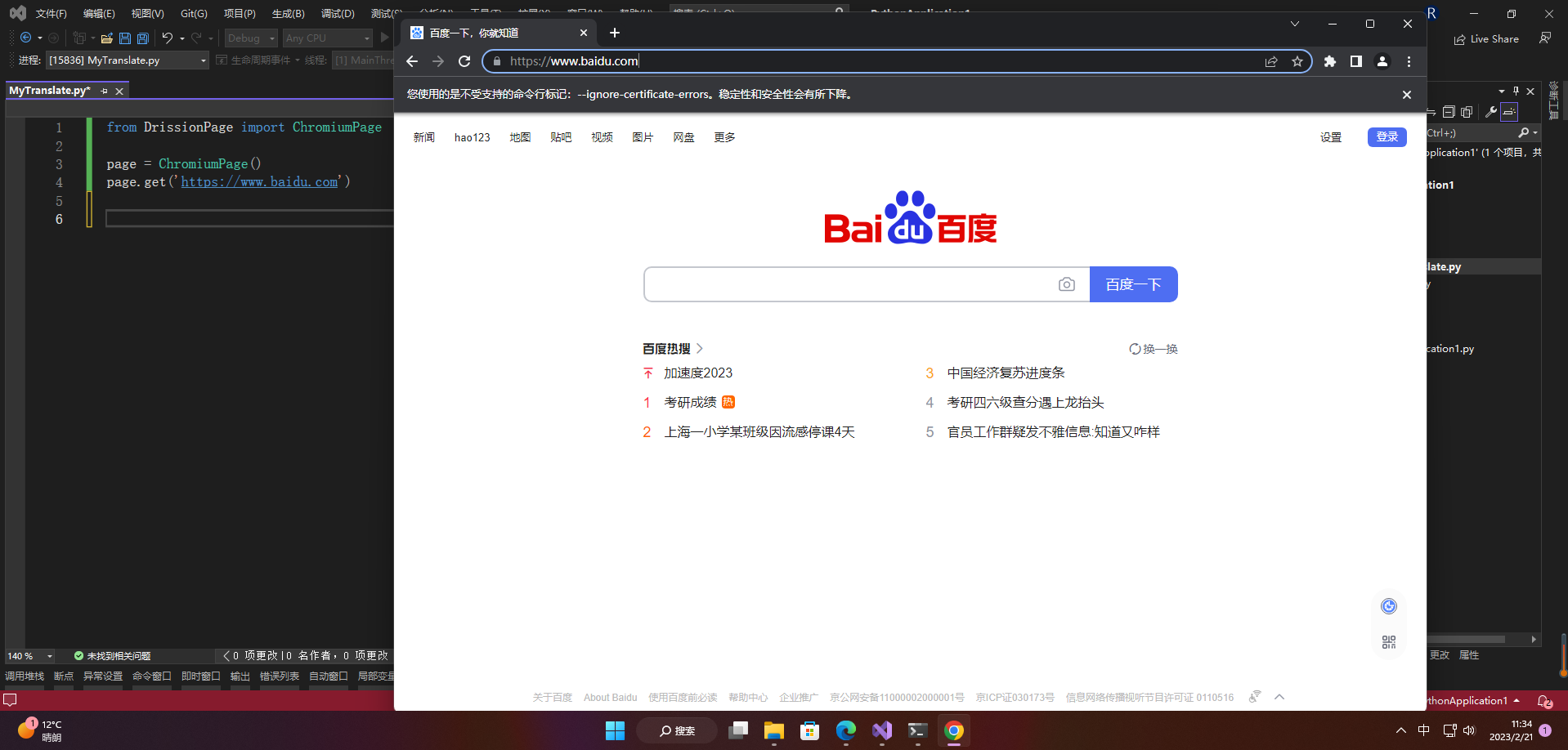
from DrissionPage import ChromiumPage
page = ChromiumPage()
page.get('https://www.baidu.com')

2.操控浏览器
本文已gitee自动登录为例
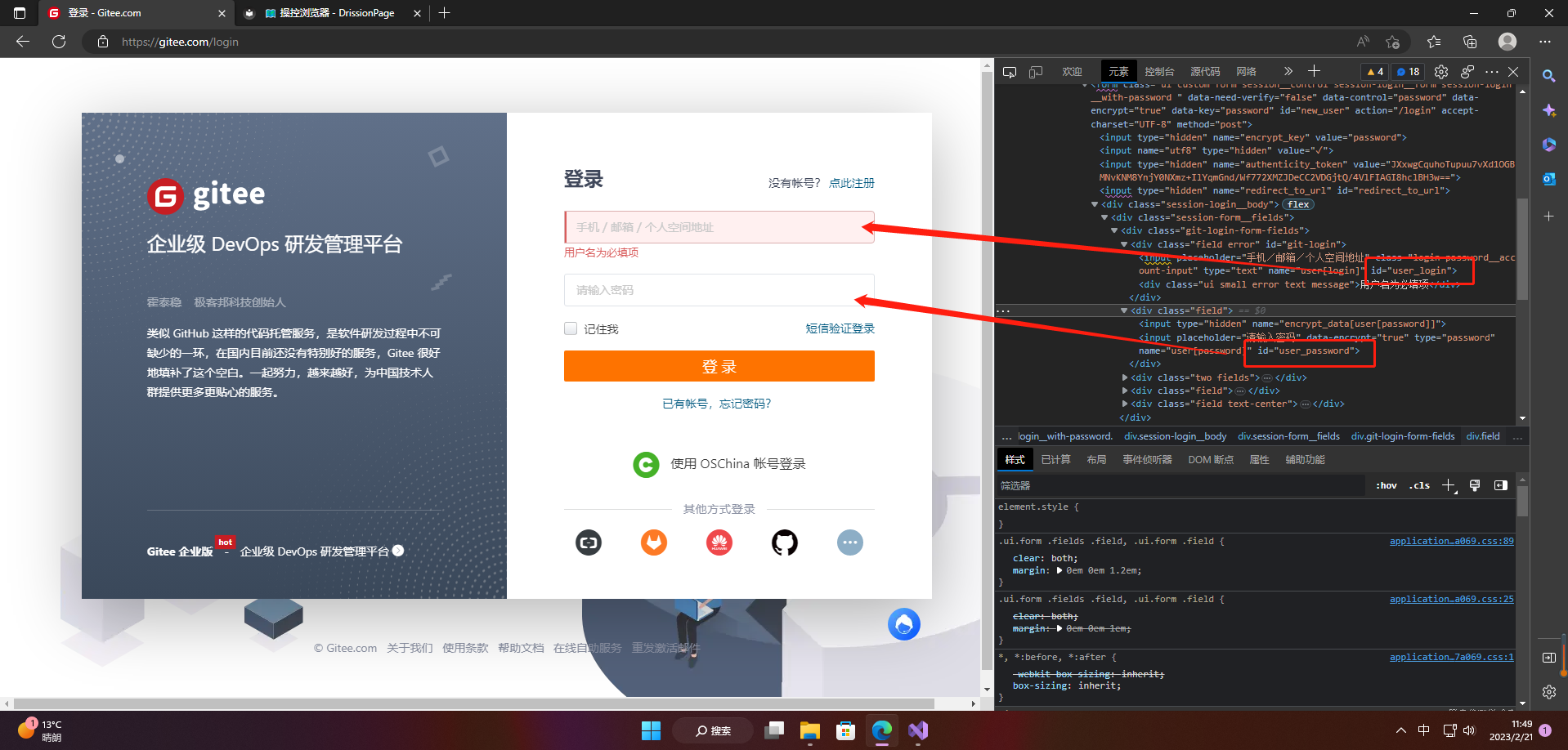
打开gitee网站:https://gitee.com/login

定位完元素,运行如下代码
from DrissionPage import ChromiumPagepage = ChromiumPage()
跳转到登录页面
page.get('https://gitee.com/login')
定位到账号文本框,获取文本框元素
ele = page.ele('#user_login')
输入对文本框输入账号
ele.input('您的账号')
定位到密码文本框并输入密码
page.ele('#user_password').input('您的密码')
点击登录按钮
page.ele('@value=登 录').click()

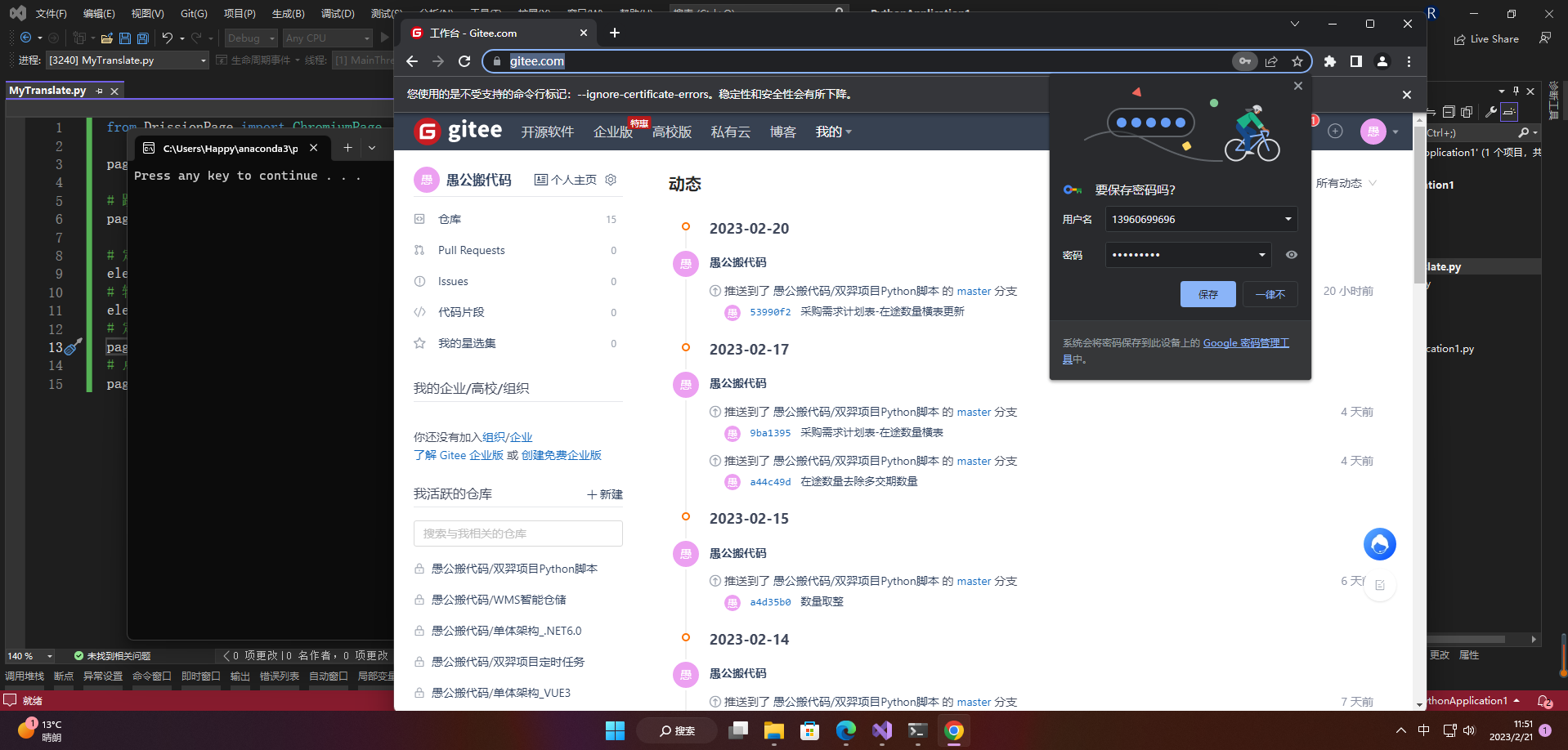
可以看到gitee自动登录了
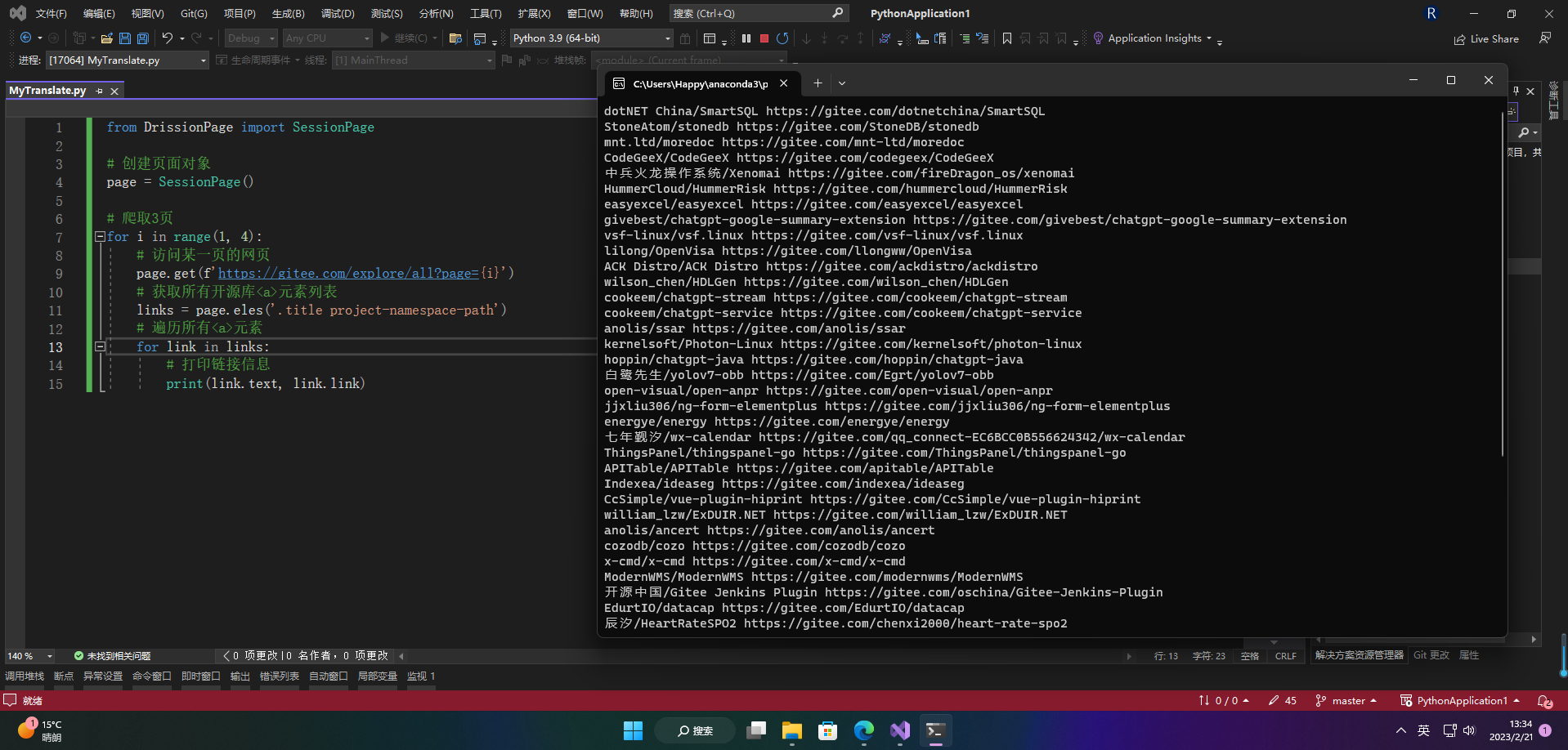
3.数据包解析
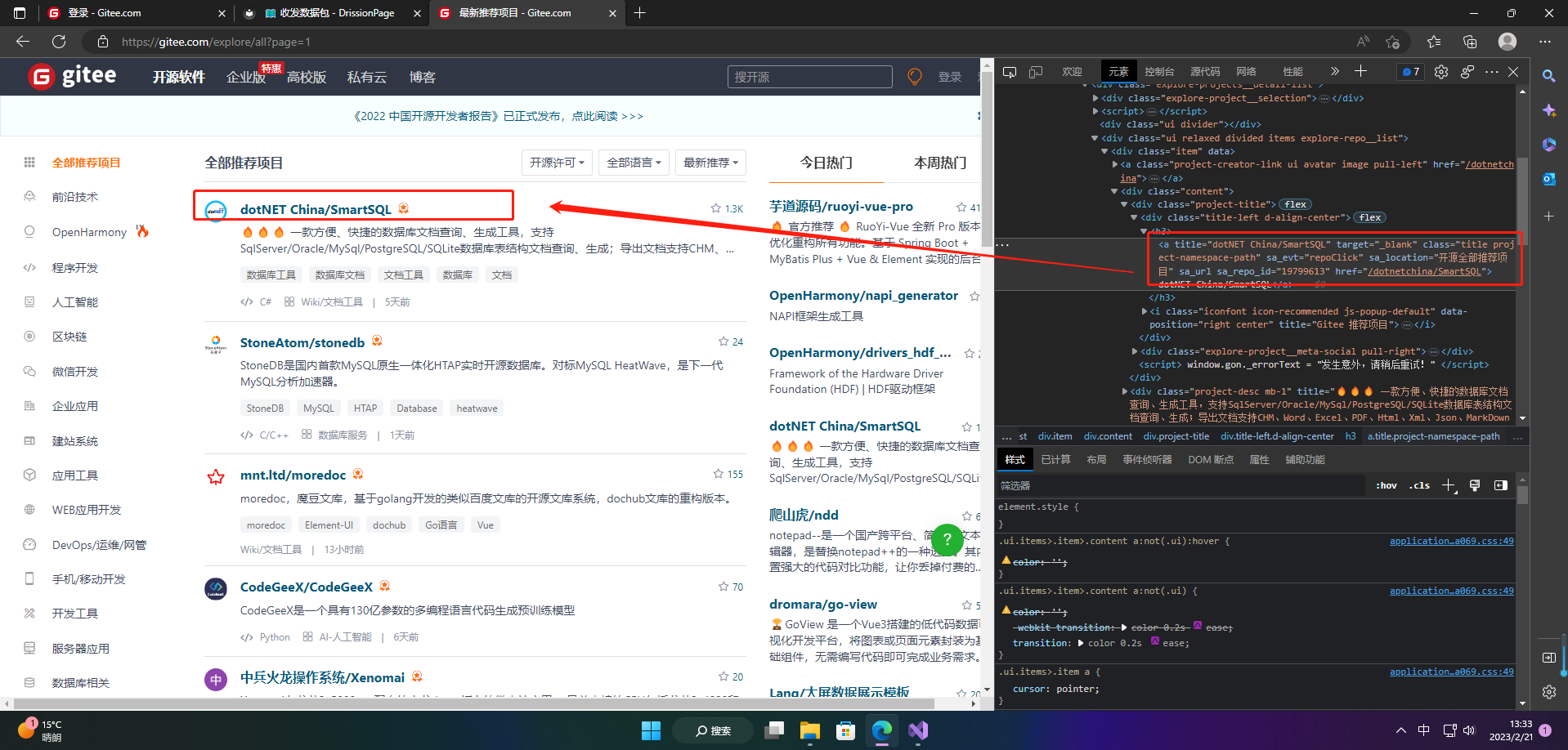
获取Gitee上开源项目连接数据

定位完元素,运行如下代码
from DrissionPage import SessionPage创建页面对象
page = SessionPage()
爬取3页
for i in range(1, 4):
# 访问某一页的网页
page.get(f'https://gitee.com/explore/all?page={i}')
# 获取所有开源库<a>元素列表
links = page.eles('.title project-namespace-path')
# 遍历所有<a>元素
for link in links:
# 打印链接信息
print(link.text, link.link)

3.浏览器和数据包模式切换
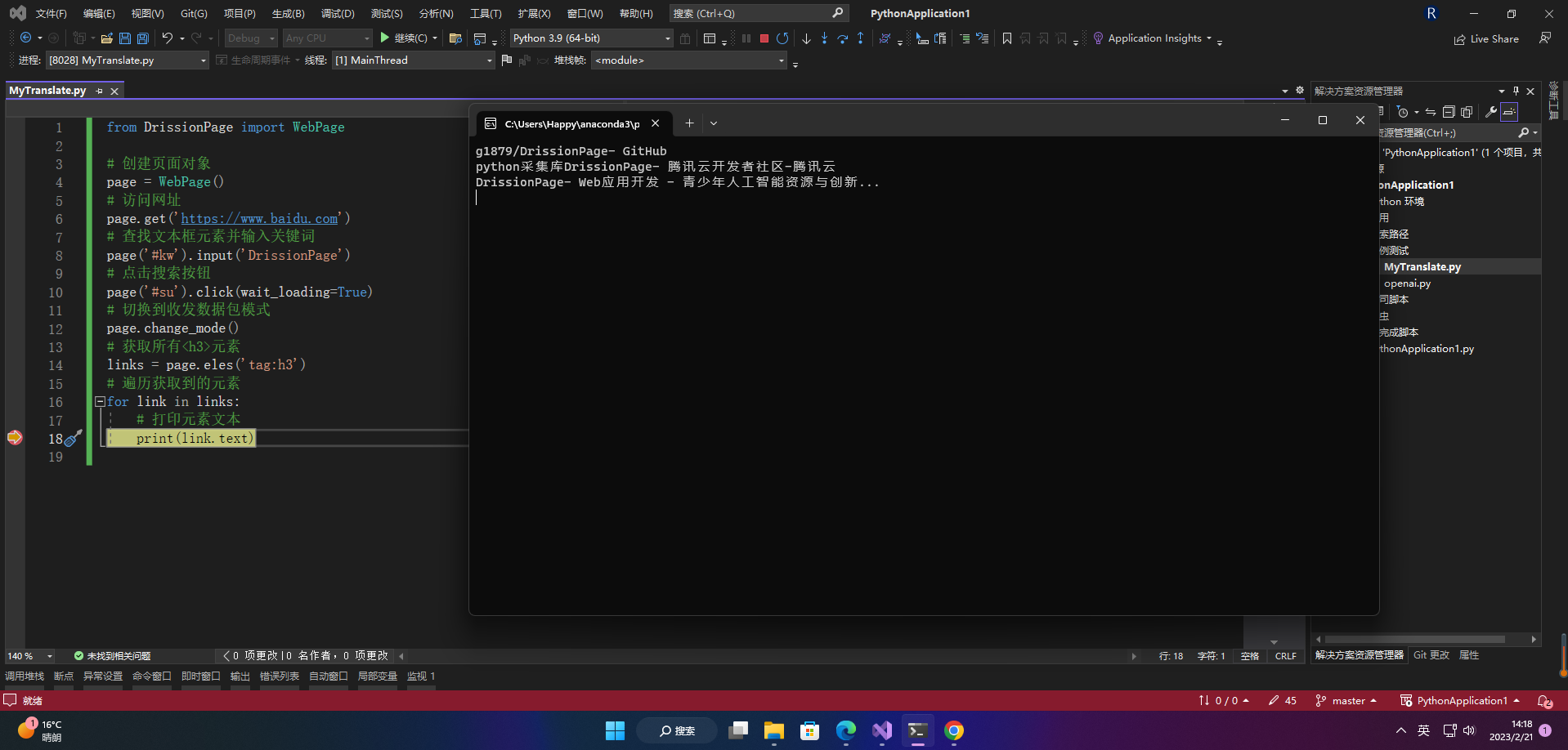
from DrissionPage import WebPage创建页面对象
page = WebPage()
访问网址
page.get('https://www.baidu.com')
查找文本框元素并输入关键词
page('#kw').input('DrissionPage')
点击搜索按钮
page('#su').click(wait_loading=True)
切换到收发数据包模式
page.change_mode()
获取所有<h3>元素
links = page.eles('tag:h3')
遍历获取到的元素
for link in links:
# 打印元素文本
print(link.text)