
H5+CSS3+JS逆向前置——4、DIV+CSS绘制旗帜练习
HTML概述
HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。
HTML的主要元素包括:
元素:包括段落、标题、链接、图像、列表等等。HTML为这些元素提供了特定的标签,如<p>、<a>、<img>、<ul>、<li>等。 属性:这些是HTML元素中可以包含的额外信息,如链接的href属性,图像的src和alt属性等。 样式CSS:HTML5引入了内联样式(通过HTML元素直接包含的样式)和外部样式表(通过CSS文件定义的样式)两种方式来控制网页的外观和格式。 脚本JavaScript:HTML5支持通过JavaScript嵌入到网页中,使得网页可以具有交互性。 HTML文档的基本结构通常包括一个<!DOCTYPE html>声明,一个<html>元素,以及若干个<head>和<body>元素。其中,<body>元素包含了网页的所有内容,如文本、图片、视频、音频、链接等等。
HTML是一种基础且重要的技术,它为创建网页提供了基础结构和框架,使得我们可以添加样式、脚本和内容。然而,仅仅使用HTML可能无法创建出具有复杂交互性和动态内容的网站,因此通常还需要配合CSS(用于样式设计)和JavaScript(用于添加交互性)的使用。
开发工具:Visual Studio Code 运行插件:Preview on Web Server
div+css的作用
div+css是一种网页设计和布局的方法,它使用HTML(超文本标记语言)和CSS(层叠样式表)来设计和构建网页。它通常用于构建和组织复杂的网页布局,而无需使用传统的表格或冗长的HTML代码。
以下是div+css的一些主要作用:
样式和内容分离:通过使用CSS,你可以将网页的样式(颜色、字体、布局等)与内容(如文本、图像、视频等)分离。这使得网页的维护和更新更加容易,因为你可以在不改变HTML结构的情况下更改样式。 灵活的布局:使用CSS,你可以创建复杂的布局,包括响应式设计,即在不同设备和屏幕尺寸上都能良好显示的网页。 提高可访问性:使用div+css可以帮助提高网页的可访问性,因为CSS可以用来描述如何显示内容,而HTML则提供了内容本身的结构。 响应式设计:通过使用媒体查询和弹性网格系统,div+css可以帮助创建适应不同屏幕尺寸和设备的响应式网页。 SEO优化:使用div+css可以帮助搜索引擎更好地理解网页的内容,从而提高网站的排名。 易于维护:由于CSS是内嵌在HTML文档中的,因此可以轻松地在不同的浏览器和设备上进行测试和调试。 总的来说,div+css是一种强大且灵活的设计方法,它可以帮助你创建美观、易于维护和响应式的网页。不过,它也需要一定的时间和精力来学习和掌握。
正文——DIV+CSS
示例1:阿联酋

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>div+css</title>
<style>
.black {
background-color: black;
width: 600px;
height: 300px;
}
.right {
width: 450px;
height: 300px;
float: left;
}
.red {
background-color: red;
float: left;
width: 150px;
height: 300px;
}
.green {
background-color: green;
float: left;
width: 450px;
height: 100px;
}
.white {
background-color: white;
float: left;
width: 450px;
height: 100px;
}
</style>
</head>
<body>
<div class="black">
<div class="red"></div>
<div class="right">
<div class="green"></div>
<div class="white"></div>
</div>
</div>
</body>
</html>效果:

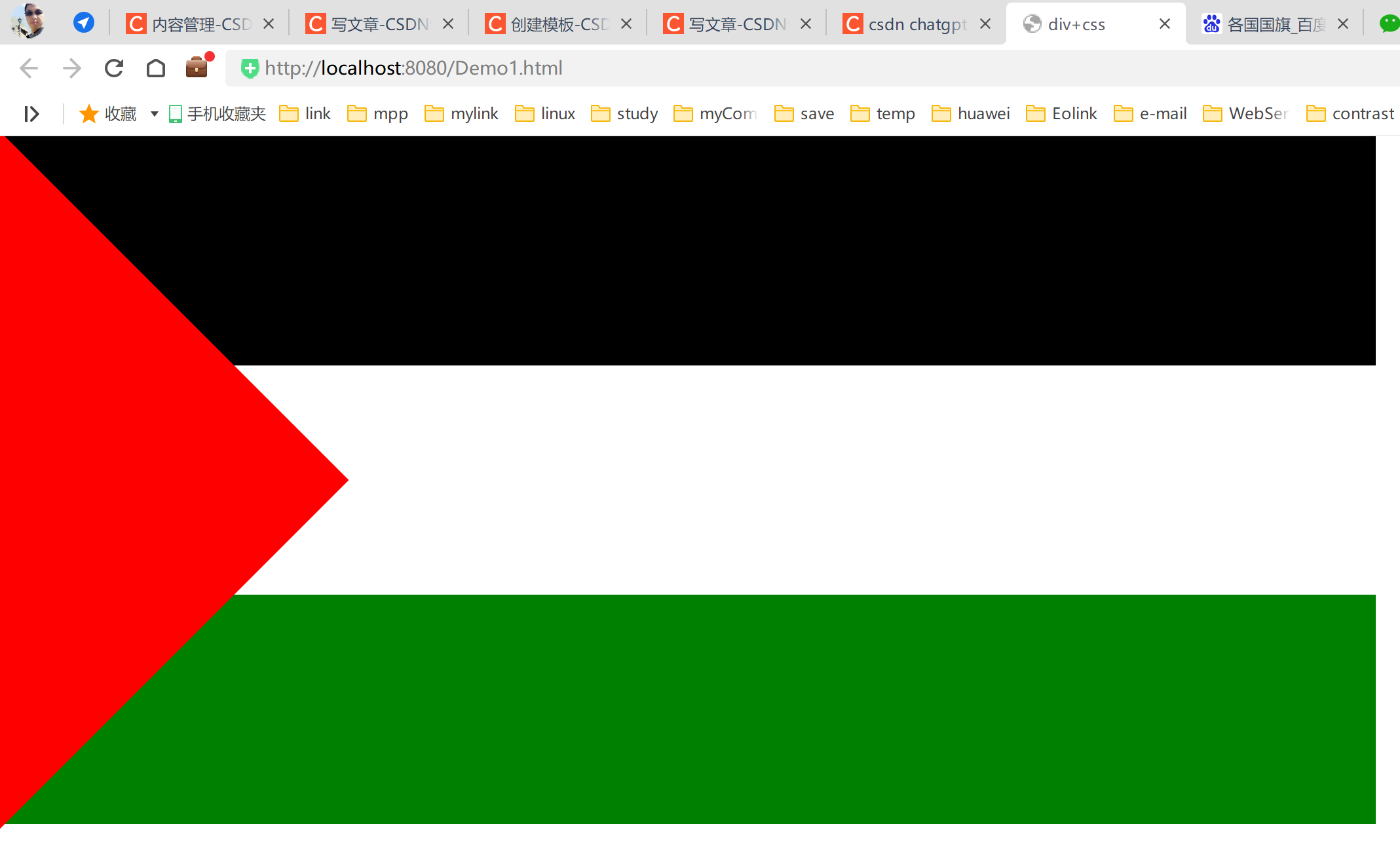
示例2:巴勒斯坦

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>div+css</title>
<style>
* {
margin: 0px;
padding: 0px;
}
.black {
background-color: green;
width: 600px;
height: 300px;
overflow: hidden;
}
.right {
width: 450px;
height: 300px;
float: left;
}
.red {
background-color: red;
width: 300px;
height: 300px;
transform: rotate(45deg);
position: fixed;
left: -210px;
}
.green {
background-color: black;
float: left;
width: 600px;
height: 100px;
}
.white {
background-color: white;
float: left;
width: 600px;
height: 100px;
}
</style>
</head>
<body>
<div class="black">
<div class="red"></div>
<div class="right">
<div class="green">1</div>
<div class="white">2</div>
</div>
</div>
</body>
</html>效果图:

这两个相对来说还简单一些,就是纯div布局加上一定的旋转角度以及定位。