0x00 前言简述
描述: 上一章节,一起学习了表单与表格的样式设计,此章节我们将继续学习列表与链接的常规CSS样式设计,让我们一起熟悉其HTML源码及其相关样式属性与最佳实践吧!
列表链接样式属性一览:
list-style-type属性:设置用于列表的项目符号的类型,例如无序列表的方形或圆形项目符号,或有序列表的数字、字母或罗马数字。list-style-position属性:设置在每个项目开始之前,项目符号是出现在列表项内,还是出现在其外。list-style-image属性:允许为项目符号使用自定义图片,而不是简单的方形或圆形。list-style属性: 上述三种属性的简写,例如:list-style: square url(example.png) inside;搞定列表符类型,列表图片,列表位置。cursor属性 - 设置鼠标指针悬停在元素上的样式:link伪类 - 默认链接状态:visited伪类 - 已访问链接状态:hover伪类 - 鼠标停留选中链接状态:focus伪类 - 键盘焦点选中链接状态:active伪类 - 点击访问链接状态::before伪元素 - 匹配元素的第一个子元素::after伪元素 - 匹配元素的最后一个子元素
0x01 列表相关样式属性
描述: 从某种意义上讲,不是描述性的文本的任何内容都可以认为是列表, 例如:人口普查、太阳系、家谱、参观菜单,甚至你的所有朋友都可以表示为一个列表或者是列表的列表。由于列表如此多样,这使得列表相当重要,所以说,CSS 中列表样式不太丰富确实是一大憾事。
list-style-type 属性 - 允许你设置项目符号的类型
描述: 此属性可以设置列表元素的 marker(比如圆点、符号、或者自定义计数器样式),可用于有序或无序列表。
语法参数:
/* Partial list of types */ list-style-type: disc; # 实心圆点 (默认值) list-style-type: circle; # 空心圆点 list-style-type: square; # 实心方块list-style-type: decimal; # 十进制阿拉伯数字 1 2 3
list-style-type: decimal-leading-zero; # 十进制数字,用初始零填充。 01 02 03list-style-type: lower-roman; # 小写罗马数字 i ii iii
list-style-type: upper-roman; # 大写罗马数字 I II III
list-style-type: lower-greek; # 小写古典希腊语 alpha α、beta β、gamma γ
list-style-type: lower-alpha, lower-latin; # 小写ASCII字母 a b c
list-style-type: upper-alpha, upper-latin; # 大写ASCII字母 A B Clist-style-type: simp-chinese-formal; # 简体中文正式编号
list-style-type: trad-chinese-informal; # 中国传统的非正式数字
list-style-type: trad-chinese-formal; # 中国传统的正式数字/* <string> value */
list-style-type: "-"; # 指定的字符串将用作项目的标记。
list-style-type: "\1F44D";/* Identifier matching an @counter-style rule(值得学习)*/
list-style-type: custom-counter-style;
/* Keyword value /
list-style-type: none; # 不显示列表项的标记
示例演示:
<style>
/使用小写古典希腊语来标识 */
ol.normal {
list-style-type: lower-greek;
}
/*方式1.使用字符串类型的列表样式填充 /
ul {
list-style: none;
list-style-type: "\1F44D";
}
/ 方式2.使用伪元素的方式在列表前插入字符串 /
/ ul li::before {
content: "\1F44D";
} */
</style>
<p>有序列表,List 1</p>
<ol class="normal">
<li>Hello</li>
<li>World</li>
<li>What's up?</li>
</ol>
<p>无序列表,List 2 </p>
<ul class="shortcut">
<li>WeiyiGeeker</li>
<li>WeiyiGeek</li>
<li>weiyi_</li>
<li>唯一极客</li>
</ul>
演示结果:

list-style-position - 指定标记框在主体块框中的位置
描述: 此属性指定标记框在主体块框中的位置,简单的说就是在列表外还是列表内显示列表符号。
语法参数:
/* Keyword values /
list-style-position: inside; # 缺省,标记盒是主要块盒中的第一个行内盒,处于元素的内容流之后。
list-style-position: outside; # 标记盒在主块盒的外面。
温馨提示:
外部 (outside)标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside)标志处理为好像它们是插入在列表项内容最前面的行内元素一样。
使用示例:
<style>
.one {
/列表内头部 /
list-style-position: inside;
list-style-type: square
}
.two {
/ 列表外头部 /
list-style-position: outside;
list-style-type: circle;
}
.three {
list-style-type: "\1F44D";
/ 继承 /
list-style-position: inherit;
}
</style>
<ul class="one">
列表1: list-style-position: inside;
<li>List Item 1-1</li>
<li>List Item 1-2</li>
</ul>
<ul class="two">
列表2: list-style-position: outside;
<li>List Item 2-1</li>
<li>List Item 2-2</li>
</ul>
<ul class="three">
列表3: list-style-position: inherit;
<li>List Item 3-1</li>
<li>List Item 3-2</li>
</ul>
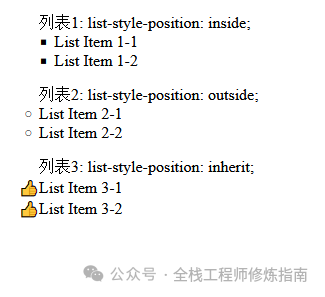
执行结果:

list-style-image 属性 - 指定图片作为列表元素标记
描述: 此属性用来指定一个能用来作为列表元素标记的图片。
语法参数:
/Keyword values */
list-style-image: none; # 缺省值,没有图片被用作标记。
/* <url> values */
list-style-image: url("weiyigeek.gif"); # 用来作为标记的图片的地址。
示例演示:
<style>
ul {
list-style-image: url("https://www.weiyigeek.top/favicon.ico");
}
</style>
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
list-style 属性 - 列表符号位置背景样式简写
描述:此属性是一个简写对属性集合,包括 list-style-type, list-style-image, 和 list-style-position。
语法示例:
list-style =
<'list-style-position'> ||
<'list-style-image'> ||
<'list-style-type'>
示例演示:
<body>
<style>
/* 文本样式 /
span {
font-family: 'Times New Roman', Times, serif;
font-size: smaller;
}
/ 文本尺寸 /
ul,
ol,
dl,
p {
font-size: 1.1rem;
}
/ 列表行高样式 /
li,
dd,
dt {
line-height: 1.5; / 为该无序列表项和有序列表项提供基于其字体大小 1.5 倍的行高 /
}
/ 无序列表样式 */
ul {
list-style: inside none "\1F601";
}
</style>
<h4>无序列表</h4>
<p>作者最喜欢的编程语言(不区分前后顺序), 列表行内。</p>
<ul class="wuxu">
<li>C</li>
<li>Python</li>
<li>Go</li>
<li>Java</li>
<li>Powershell</li>
<li>Shell</li>
</ul>
<hr>
<h4>有序列表</h4>
<p>作者最喜欢的食物(区分前后顺序)</p>
<!-- start 属性允许你从 1 以外的数字开始计数。 -->
<!-- reversed 属性将使列表反向计数。 -->
<!-- value 属性允许设置列表项指定数值。 -->
<ol start="4" reversed>
<li>面条|noodles</li>
<li>面包|bread</li>
<li value="0">鱼|fish</li>
<li>鸡肉|chicken</li>
</ol><hr>
<h4>定义列表项目与描述,通常用于展示词汇表或者元数据。</h4>
<p>成分描述清单</p>
<dl>
<dt>Hummus</dt>
<dd>
一种浓蘸料/酱汁,通常由鹰嘴豆与芝麻酱、柠檬汁、盐、大蒜和其他配料混合而成。<br/>
<span>A thick dip/sauce generally made from chick peas blended with tahini, lemon
juice, salt, garlic, and other ingredients.</span>
</dd>
<dt>Pita</dt>
<dd><span>A soft, slightly leavened flatbread.</span></dd>
<dt>Halloumi</dt>
<dd>
<span>A semi-hard, unripened, brined cheese with a higher-than-usual melting
point, usually made from goat/sheep milk.</span>
</dd>
<dt>Green salad</dt>
<dd><span>That green healthy stuff that many of us just use to garnish kebabs.</span></dd>
</dl>
</body>
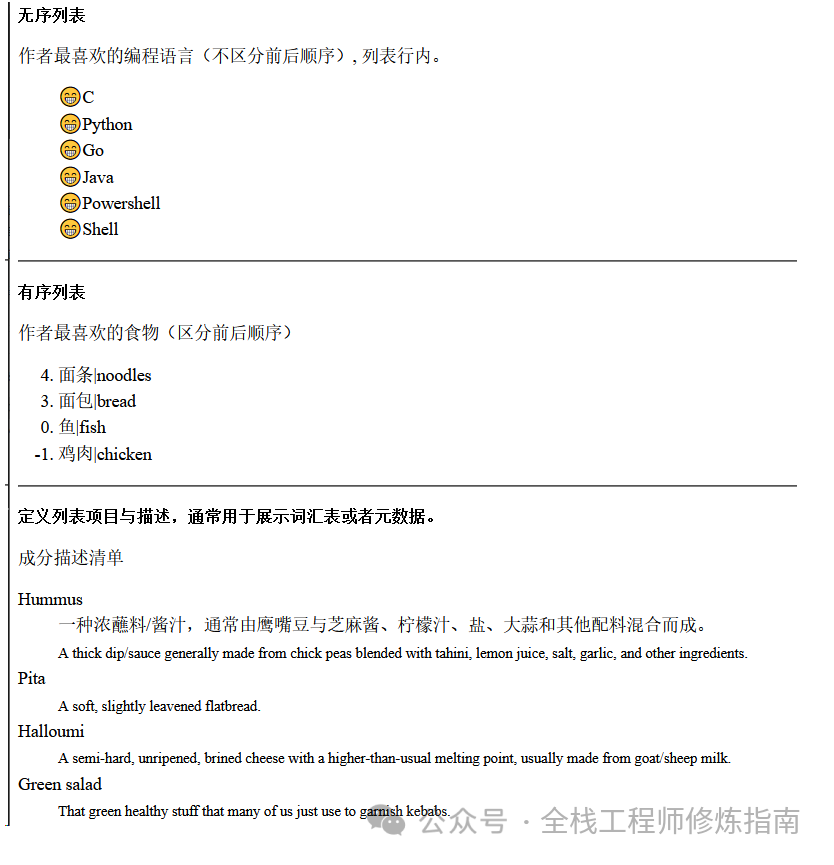
执行结果:

0x02 链接相关样式属性
描述: 在网页中基本都会使用<a>标签来规定,鼠标点击后调整的新的域名站点,此章作者为链接添加样式来实现常用的功能,比如说导航栏、选项卡, 以及演示如何使用相关属性来制作一个高大上的跳转链接。
cursor 属性 - 设置鼠标指针悬停在元素上的样式
描述: 此属性设置光标的类型(如果有),即在鼠标指针悬停在元素上时显示相应样式。
语法参数:
/* 关键字值 */
cursor: pointer;
cursor: auto;/* 使用 URL,并提供一个关键字值作为备用 */
cursor: url(hand.cur), pointer;
/* URL 和 xy 的坐标偏移值,最后提供一个关键字值作为备用 */
cursor:
url(cursor1.png) 4 12,
auto;
cursor:
url(cursor2.png) 2 2,
pointer;
温馨提示:除了 pointer、auto 等关键字外,鼠标悬浮于样式如下表所示:
# General
auto 浏览器根据当前内容决定指针样式, 例如当内容是文字时使用 text 样式
default 默认指针,通常是箭头。
none 无指针被渲染链接及状态
context-menu 指针下有可用内容目录。
pointer 悬浮于连接上时,通常为手
progress 程序后台繁忙,用户仍可交互 (与wait 相反).
help 此光标指示可用的帮助(通常是一个问号或一个气球)。
wait 程序繁忙,用户不可交互 (与progress 相反).图标一般为沙漏或者表。选择
cell 指示单元格可被选中
crosshair 交叉指针呈现为十字线,通常指示位图中的框选
text 指示文字可被选中
vertical-text 指示垂直文字可被选中拖拽
alias 复制或快捷方式将要被创建
copy 指示可复制
move 被悬浮的物体可被移动
no-drop 当前位置不能扔下
not-allowed 不能执行
grab 可抓取, grab 和 grabbing 不一定浏览器都兼容
grabbing 抓取中重设大小及滚动
all-scroll all-scroll.gif 元素可任意方向滚动(平移).
col-resize col-resize.gif 元素可被重设宽度。通常被渲染为中间有一条竖线分割的左右两个箭头
row-resize row-resize.gif 元素可被重设高度。通常被渲染为中间有一条横线分割的上下两个箭头
n-resize 向上箭头
e-resize 向右箭头
s-resize 向下箭头
w-resize 向左箭头
ne-resize (右上箭头)
nw-resize (左上箭头)
se-resize 此光标指示矩形框的边缘可被向下及向右移动(南/东)(右下箭头)
sw-resize 此光标指示矩形框的边缘可被向下及向左移动(南/西)(左下箭头)
ew-resize 3-resize.gif 指示双向重新设置大小 (左右箭头)
ns-resize 6-resize.gif (上下箭头)
nesw-resize 1-resize.gif (右上与左下箭头)
nwse-resize 4-resize.gif缩放
zoom-in zoom-in.gif 指示可被放大或缩小
zoom-out zoom-out.gif
示例演示: 示例1.使用列表显示不同 cursor 属性值的鼠标效果。
<body>
<style>
li {
margin: 10px;
line-height: 1.5rem;
border: 2px silver dotted;
list-style-type: decimal-leading-zero;
}
</style>
<h3>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</h3>
<ul>
<li style="cursor:auto">Auto 浏览器根据当前内容决定指针样式, 例如当内容是文字时使用 text 样式</li>
<li style="cursor:default">Default 默认指针,通常是箭头。</li>
<li style="cursor:text">text 此光标指示文本。</li>
<li style="cursor:wait">wait 此光标指示程序正忙(通常是一只表或沙漏)。</li>
<li style="cursor:helli">helli 此光标指示可用的帮助(通常是一个问号或一个气球)。</li><li style="cursor:crosshair">crosshair光标呈现为十字线。</li>
<li style="cursor:liointer">liointer 光标呈现为指示链接的指针(一只手)</li>
<li style="cursor:move">move 此光标指示某对象可被移动。</li><li style="cursor:n-resize">n-resize 此光标指示矩形框的边缘可被向上(北)移动。</li>
<li style="cursor:s-resize">s-resize 此光标指示矩形框的边缘可被向下移动(南)。</li>
<li style="cursor:w-resize">w-resize 此光标指示矩形框的边缘可被向左移动(西)。</li>
<li style="cursor:e-resize">n-resize 此光标指示矩形框的边缘可被向上(北)移动。</li>
<li style="cursor:ne-resize">ne-resize 此光标指示矩形框的边缘可被向上及向右移动(北/东)。</li>
<li style="cursor:sw-resize">sw-resize 此光标指示矩形框的边缘可被向下及向左移动(南/西)。</li>
<li style="cursor:nw-resize">nw-resize 此光标指示矩形框的边缘可被向上及向左移动(北/西)。</li>
<li style="cursor:se-resize">se-resize 此光标指示矩形框的边缘可被向下及向右移动(南/东)。</li>
<li style="cursor:url(./favicon.ico) 4 12,auto">url 自定义鼠标指针图标</li>
</ul>
</body>
执行结果:

weiyigeek.top-光标鼠标图标图
:link 伪类 - 默认链接状态
:visited 伪类 - 已访问链接状态
:hover 伪类 - 鼠标停留选中链接状态
:focus 伪类 - 键盘焦点选中链接状态
:active 伪类 - 点击访问链接状态
描述: 默认的 a 标签元素有多种链接状态,使用不同的伪类来对应每一个状态的样式,下面我们简单看看链接状态的语法,不过在学习之前,我们先来看看默认的的链接样式。
例如: 默认的的链接样式为,具有下划线,未访问过的 (Unvisited) 的链接是蓝色的, 访问过的 (Visited) 的链接是紫色的, 而悬停 (Hover) 在一个链接的时候鼠标的光标会变成一个小手的图标,选中 (Focus)链接的时候,链接周围会有一个轮廓,你应该可以按 tab 来选中这个页面的链接, 激活 (Active) 链接的时候会变成红色 (当你点击链接时,请尝试按住鼠标按钮。
<style>
p {
font-size: 2rem;
text-align: center;
}
</style>
<p><a href="https://weiyigeek.top">A link to the WeiyiGeek homepage</a></p>

weiyigeek.top-默认的链接样式图
语法参数:
- :link CSS 伪类表示尚未被访问的元素,匹配每个具有 href 属性的未访问的
<a>或<area>元素,注意:visited 伪类和:link伪类是互斥的 - :link CSS 伪类会在用户访问链接后生效,出于隐私保护的原因,使用该选择器可以修改的样式非常有限(即在跟踪用户点击访问的链接可以使用),搞红蓝对抗的应该有了解。
- :hover CSS 伪类在用户使用指针设备与元素进行交互时匹配,通常情况下,用户将光标(鼠标指针)悬停在元素上时触发。
- :focus CSS 伪类表示获得焦点的元素(如表单输), 即当用户点击或轻触一个元素或使用键盘的 Tab 键选择单表以及链接时,它会被触发。
- :active CSS 伪类匹配被用户激活的元素, 即当用鼠标交互时,它代表的是用户按下按键和松开按键之间的时间, 其一般被用在
<a>和<button>元素中
a:link {
/* 未访问链接 */
color: blue;
}
a:visited {
/* 已访问链接 */
color: purple;
}
a:hover {
/* 用户鼠标悬停 */
background: yellow;
}
a:focus {
/* 键盘tab链接 */
color: red;
}
a:active {
/* 激活链接 */
color: red;
}
p:active {
/* 激活段落 */
background: #eee;
}
温馨提示: 链接状态伪类先后顺序被称为 LVHA 顺序通常后者会覆盖前者,其顺序为 :link — :visited — :hover — :active。温馨提示: 在有多键鼠标的系统中,CSS 3 规定 :active 伪类 必须只匹配主按键;对于右手操作鼠标来说,就是左键。
示例演示:
<style> body { width: 300px; margin: 0 auto; font-size: 1.2rem; font-family: sans-serif; } p { line-height: 1.4; /* 文字行高 */ } a { /* 取消轮廓 */ outline: none; /* 取消下划线 */ text-decoration: none; padding: 2px 1px 0; }
a:link {
color: lightblue;
}
a:visited {
color: #437a16;
}
a:focus {
border-bottom: 1px dashed;
background: lightcyan;
}
a:hover {
border-bottom: 1px solid;
background: aliceblue;
}
a:active {
background: #265301;
color: #cdfeaa;
}
</style>
<p>
当前主流的几种浏览器,例如
<a href="https://www.mozilla.org/zh-CN/firefox/">Mozilla Firefox</a>,
<a href="https://www.google.com/chrome/index.html">Google Chrome</a>, 和
<a href="https://www.microsoft.com/zh-CN/windows/microsoft-edge"
>Microsoft Edge</a
>.
</p>
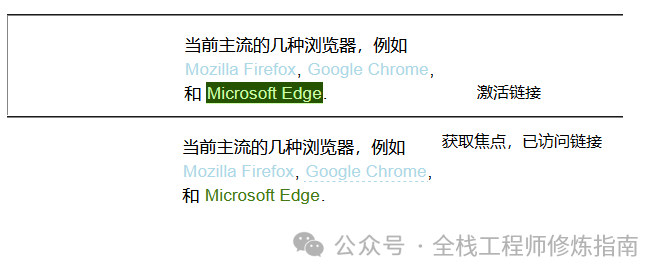
执行结果:

weiyigeek.top-链接状态图
知识扩展: 除了使用text-decoration:none属性来不显示链接下划线外,还可以使用border-bottom: none属性, 当然也可以通过DOM+JS的方式。
// 遍历所有的a标签,设置这些标签的textDecoration为none。
var allLink = document.getElementsByTagName("a");
for (var i = 0, len = allLink.length; i < len; i++) {
allLink[i].style.textDecoration = "none";
}'
::before 伪元素 - 匹配元素的第一个子元素
::after 伪元素 - 匹配元素的最后一个子元素
描述: CSS 中::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素; 而::after用来创建一个伪元素,作为已选中元素的最后一个子元素; 两者常通过 content 属性来为一个元素添加修饰性的内容,此元素默认为行内元素。
温馨提示: 由 ::before 和::after 生成的伪元素包含在元素格式框内,因此不能应用在替换元素上,比如 <img> 或 <br> 元素
语法参数:
/* CSS3 语法 */ element::before { content: "Hello world!"; } element::after { content: "Hello world!"; }
/* 参数 /
content :支持 "字符串" url(文件) attr(元素属性) 等参数。
温馨提示: 在 CSS3 中引入 ::before 是为了将伪类和伪元素区别开来, 浏览器也兼容由 CSS 2 引入的 :before 写法。
示例演示:
示例1.在链接中包含图标以及模仿按钮功能、链接提示用法等示例
<body>
<style>
body {
margin: 0 auto;
font-size: 1.2rem;
font-family: sans-serif;
line-height: 1.4;
}
a {
outline: none;
text-decoration: none;
}
/链接伪类 */
a:link {
color: lightskyblue;
}
a:visited {
color: rgb(245, 49, 0);
}
a:focus {
border-bottom: 1px dashed;
background: lightcyan;
}
a:hover {
border-bottom: 1px double;
background: aliceblue;
}
a:active {
background: lightsalmon;
color: white;
}/* 链接图标 */ .a-share { background: url("share.png") no-repeat 100% 0; background-size: 16px 16px; /* 指定要显示的背景图像的大小,为了满足响应式网站设计的需要 */ padding-right: 19px; /* 为背景图片留出空间,这样就不会让它和文本重叠了 */ } .a-feed { background: url("feed.svg") no-repeat 100% 0; padding-right: 15px; text-decoration: underline; } /* 链接按钮 */ .a-button, .a-button:link { margin: 0 15px; padding: 5px; border: 2px solid lightblue; border-radius: 5px; text-align: center; width: 30%; color: rgb(9, 216, 61); } .a-button:hover { color: white; background: rgb(95, 151, 11); border-color: rgb(95, 151, 11); font-size: larger } /* 使用伪元素为链接添加文字或图片 */ .a-button::before { content: url("warning.svg"); display: inline-block; vertical-align: middle; width: 20px; height: 20px; padding-right: 3px; } /* 使用伪元素为链接元素添加备注(值得学习) */ span[data-descr] { position: relative; text-decoration: underline; color: lightblue; cursor: help; } span[data-descr]:hover::after { content: attr(data-descr); /* 获取元素 data-descr 属性值,并展示 */ position: absolute; /* 使用绝对定位 */ left: 0; top: 24px; min-width: 200px; border: 1px #aaaaaa solid; border-radius: 10px; background-color: #ffffcc; padding: 12px; color: #000000; font-size: 14px; z-index: 1; /* 内容层级,当前页面文字之上 */ } </style> <h3>1.链接背景样式及链接按钮样式演示</h3> <p> 欢迎各位学习前端的朋友,访问作者的 WeiyiGeek 的个人站点 (<a href="https://www.weiyigeek.top" target="_blank" class="a-share">Person WebSite</a>) 以及作者个人博客(<a href="https://blog.weiyigeek.top" target="_blank" class="a-share" >Person Blog</a>),同时环境大家订阅作者 <a href="https://blog.weiyigeek.top/atom.xml" target="_blank" class="a-feed"> Feed-RSS </a> &nbsp;最新文章及时推送。 </p> <h3>2.链接按钮样式演示</h3> <p>欢迎大家关注<a href="https://www.weiyigeek.top/wechat.html" alt="全栈工程师修炼指南" class="a-button">[全栈工程师修炼指南]</a>公众号</p> <h3>3.链接提示用法演示</h3> <p> 这是下面是代码的实现<br /> 我们有一些有一些<span data-descr="匹配元素的第一个子元素">::before</span>伪元素使用演示。<br /> 你可以把鼠标放上去看看<span data-descr="配元素的最后一个子元素"><a href="#">::after</a></span>伪元素的结束。 </p>
</body>
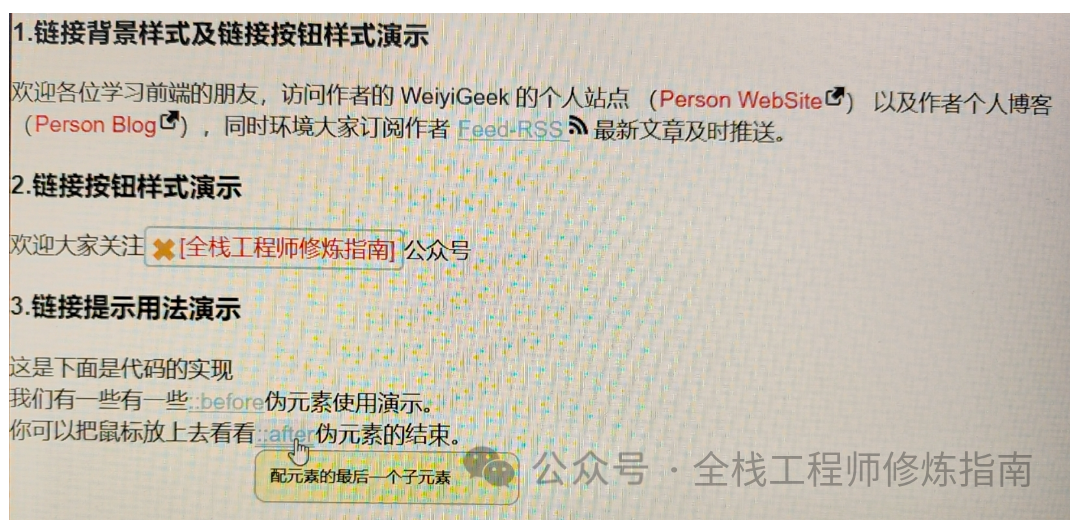
执行效果:

weiyigeek.top-链接常规伪类与伪元素使用示例图
本文至此完毕,关注我获取更多有趣的知识,若有帮助请多多支持作者!