Vuepress码云部署及自动跳转404 的问题
VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
VuePress与Docusaurus:构建高效文档站点
VuePress 和 Docusaurus 都是非常流行的开源静态站点生成器,特别适用于构建技术文档和知识库。它们都提供了美观的预设主题、易于使用的Markdown语法支持以及自动生成的导航和侧边栏。
Vuepress码云部署及自动跳转404 的问题
VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
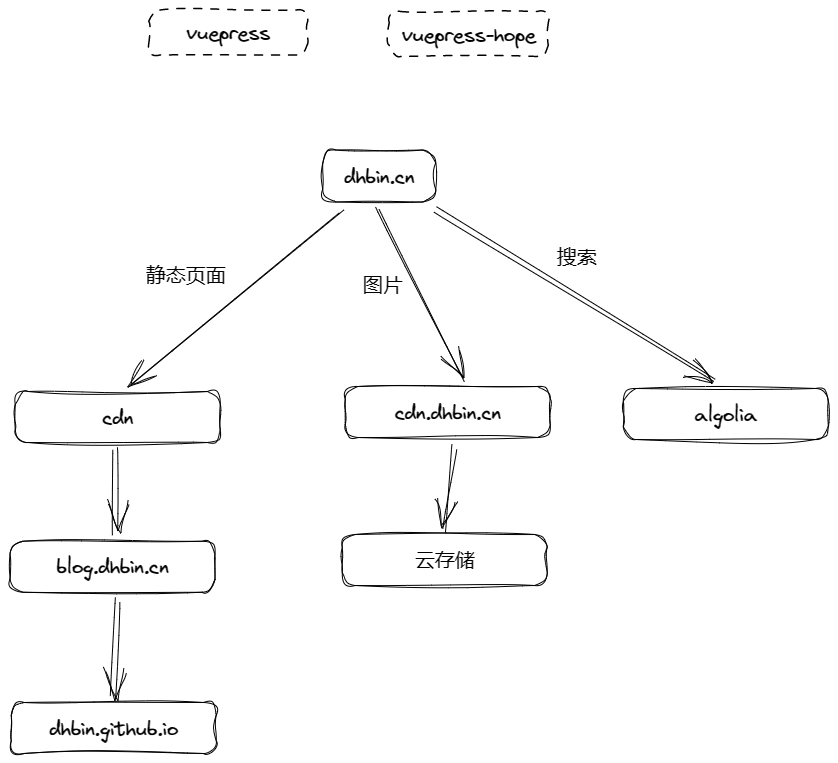
VuePress + GitHub Actions 自动部署
为了方便阅读,使用 VuePress 将之前记录的后台常用 Linux 命令博文整理成一个系统的开源在线书籍,希望能够帮到大家。

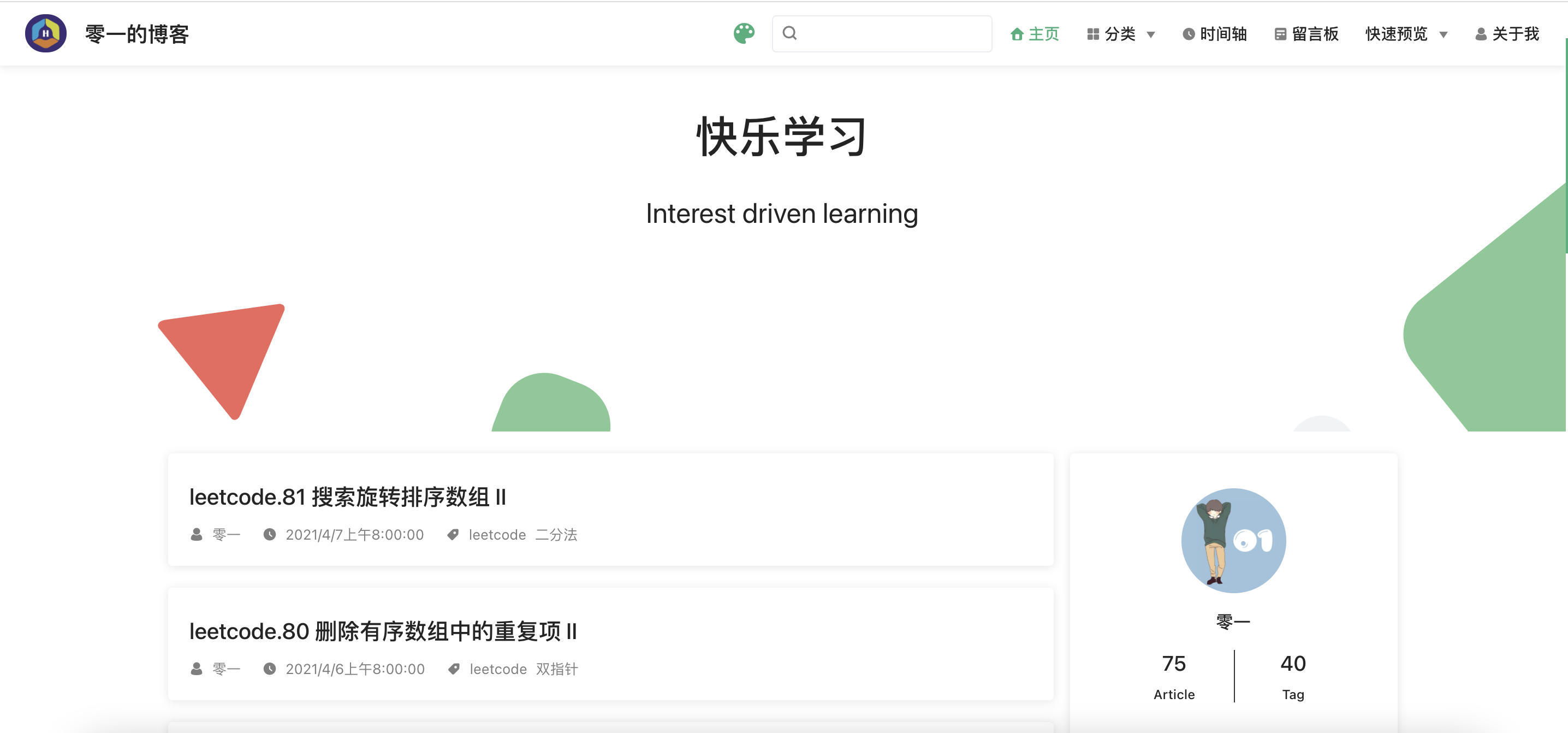
一看就会的保姆级教程,10分钟搭建个人博客
相信很多人都想拥有一个自己的个人博客,现有的个人博客搭建框架已经有很多了,例如 hexo 、vuepress 、jekyll 等等,这里我选用 vuepress 来快速搭建个人博客

VuePress V1 评论插件选型 & 添加 Vssue 评论
为了方便阅读,使用 VuePress 将之前记录的后台常用 Linux 命令博文整理成一个系统的开源在线书籍,希望能够帮到大家。

VuePress vs Docusaurus:开源API文档工具的终极对决
亲爱的CodeIdea读者朋友们,欢迎来到这场开源API文档工具的终极对决。在软件开发的世界里,好的文档是不可或缺的,而选择适合您的API文档工具可能是一个关键决策。在本文中,我们将深入比较两款热门的开源API文档工具:VuePress和Docusaurus。

玩转Github:使用GitHub Pages打造你的专属技术博客
那就有同学问了:作为一个后端开发者,前端的内容比较薄弱,怎样做的又好看,又方便呢?还有,习惯本地软件写文章,最好能不花钱卖服务器……

VuePress V1 踩坑记录
我用的 Node.js 版本 v18.16.0 报了上面的错误,原因是 Node.js 版本过高导致,需要将 Node.js 版本降低至 v16.x.x,比如 Node.js 16.20.0。

VuePress介绍及使用指南
VuePress是一个基于Vue.js的静态网站生成工具,它专注于以Markdown为中心的项目文档。VuePress具有简单易用的特性,同时提供了强大的自定义和扩展性。在本文中,我们将介绍VuePress的基本概念,并提供一个简单的使用指南。

Docusaurus VS VuePress:哪一个更适合你的技术文档?
在当今的开发世界中,高质量的技术文档对于项目的成功至关重要。好的文档不仅能帮助开发者快速上手,还能大大提升项目的易用性和维护性。Docusaurus和VuePress是两个流行的文档生成工具,它们各自有着独特的优势和适用场景。本文将深入对比Docusaurus和VuePress,帮助你选择最适合你的工具。

VuePress网站如何使用axios请求第三方接口
VuePress是一个纯静态网站生成器,也就是它是无后端,纯前端的,那想要在VuePress中,发送ajax请求,请求一些第三方接口,有时想要达到自己一些目的

用vuepress2搭建自己的github网站
最近打算自己做一个博客网站记笔记,然后部署到github上,最终选择了vuepress的最新版本v2(使用的是vue3和TypeScript开发,默认使用Vite作为打包工具)。

玩转Github:使用GitHub Pages打造你的专属技术博客
那就有同学问了:作为一个后端开发者,前端的内容比较薄弱,怎样做的又好看,又方便呢?还有,习惯本地软件写文章,最好能不花钱卖服务器……

用Vuepress重构博客
原本使用typecho作为博客系统,最近服务器快到期了,调研了一下发现vuepress还不错,所以把博客迁移到了vuepress