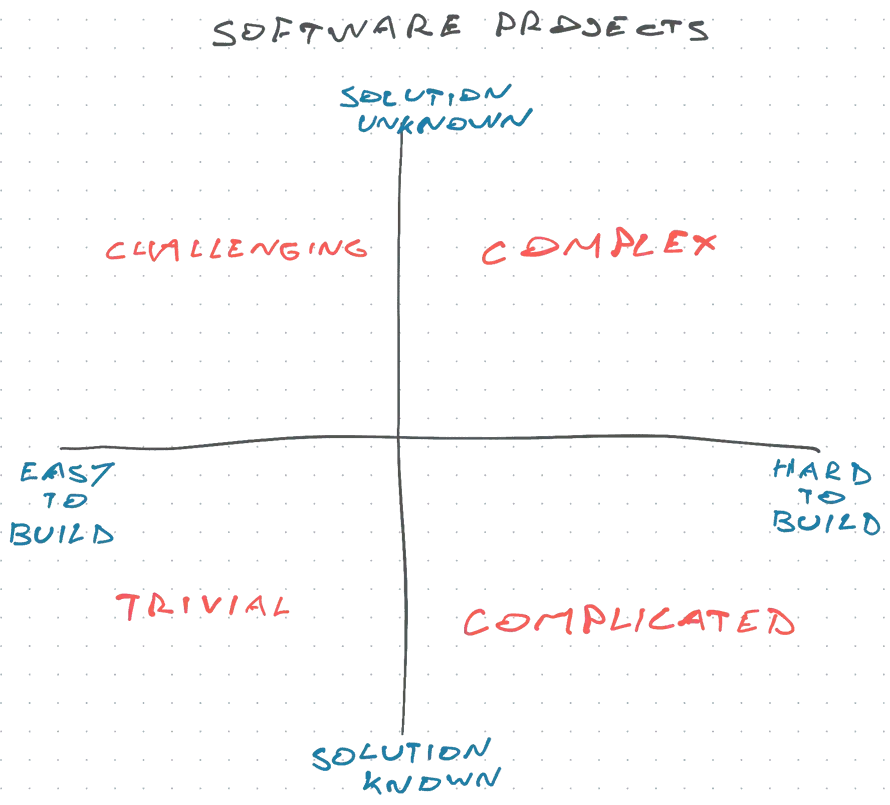
「译」从简单到复杂 —— 软件四象限
多年来我一直试图捕捉复杂软件和繁杂软件之间的区别,我想我终于明白了。我们可以将项目分为 4 个象限!

推荐两个腾讯开源的前端框架,好用又好看!
无界微前端是一款基于 Web Components + iframe 微前端框架,具备成本低、速度快、原生隔离、功能强等一系列优点。

27.7K Star开源神器,前端开发要危险了?
大家好!我是开源君,一个热衷于软件开发和运维的工程师。本频道我专注于分享Github和Gitee上的高质量开源项目,并致力于推动前沿技术的分享。软件介绍screenshot-to-code是一个革命性的开源工具,它的主要功能是将设计师的屏幕截图转化为可用的源代码。对于前端开发者来说,可以节约一些开发时间,因为它可以迅速地将设计转化为实际的代码,从而提高开发效率。使用 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成外观相似的图像。你现在还可以输入 URL 来克隆实时网站!功能特点1.图像识...

2024最新升级–前端内功修炼 5大主流布局系统进阶(分享)
在前端技术的世界里,布局系统的掌握对于每一位开发者而言都至关重要。它决定了网页结构的合理性与用户体验的优劣。随着前端技术的不断演进,我们迎来了五大主流布局系统的新时代,它们分别是Flexbox、Grid、CSS Columns、Position以及Multi-Column Layout。本文将深入探讨这五大布局系统的进阶应用,助力前端开发者修炼内功,提升技能。
使用 Rust 开发一款类似于 gitbook 的程序
我目前是一个活跃的初学者Rust程序员,刚刚开始学习。在我的学习过程中,我对 Rust 有很高的接受度,并非常欣赏其内存管理设计和独特的编程语言功能。作为 Rust 的初学者,我们都需要一些编程练习来帮助我们进入 Rust 编程的世界。我已经学习 Rust 大约一个星期了,我试图使用 Rust 模仿 MDBook 程序,并开发了一个类似的程序。通过这个项目我练习一些 Rust 的编程技能。现在源代码已在 GitHub 上开源,Rust还有其他初学者吗?我们可以一起维护或从该项目中学习。

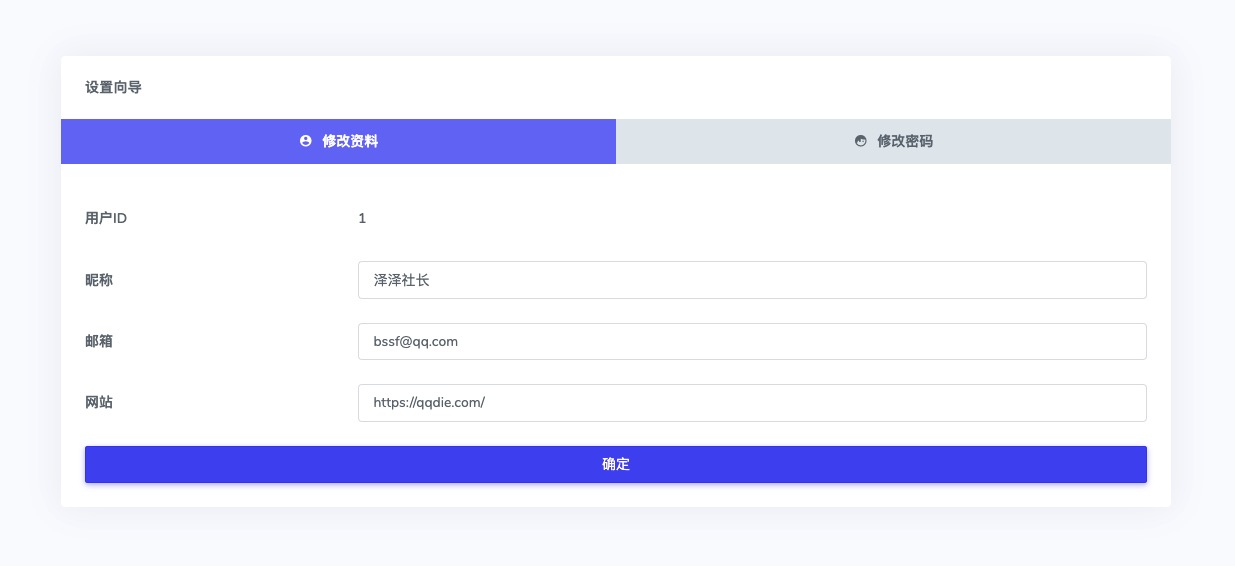
Typecho自定义个人设置页面
之前写过《typecho前台修改个人设置》这么一篇文章,但是里面的html结构是写死的,不够灵活。由因为我现在的模板使用的前端框架,前端框架只要改改html结构就能作出很好看的样式,于是乎我就折腾了这个。
核心代码

VuePress与Docusaurus:构建高效文档站点
VuePress 和 Docusaurus 都是非常流行的开源静态站点生成器,特别适用于构建技术文档和知识库。它们都提供了美观的预设主题、易于使用的Markdown语法支持以及自动生成的导航和侧边栏。
懂个锤子Vue VueRouter路由深入浅出
极大地简化了在 单页面应用程序 SPA-Single Page Application: 中构建导航和页面切换的复杂性;

我用了多年的前端框架,强烈推荐!
大家好,我是鱼皮,今天给大家分享一个我自己用了多年、现在团队也在用的前端框架 —— Ant Design Pro。

推荐两个腾讯开源的前端框架,好用又好看!
无界微前端是一款基于 Web Components + iframe 微前端框架,具备成本低、速度快、原生隔离、功能强等一系列优点。

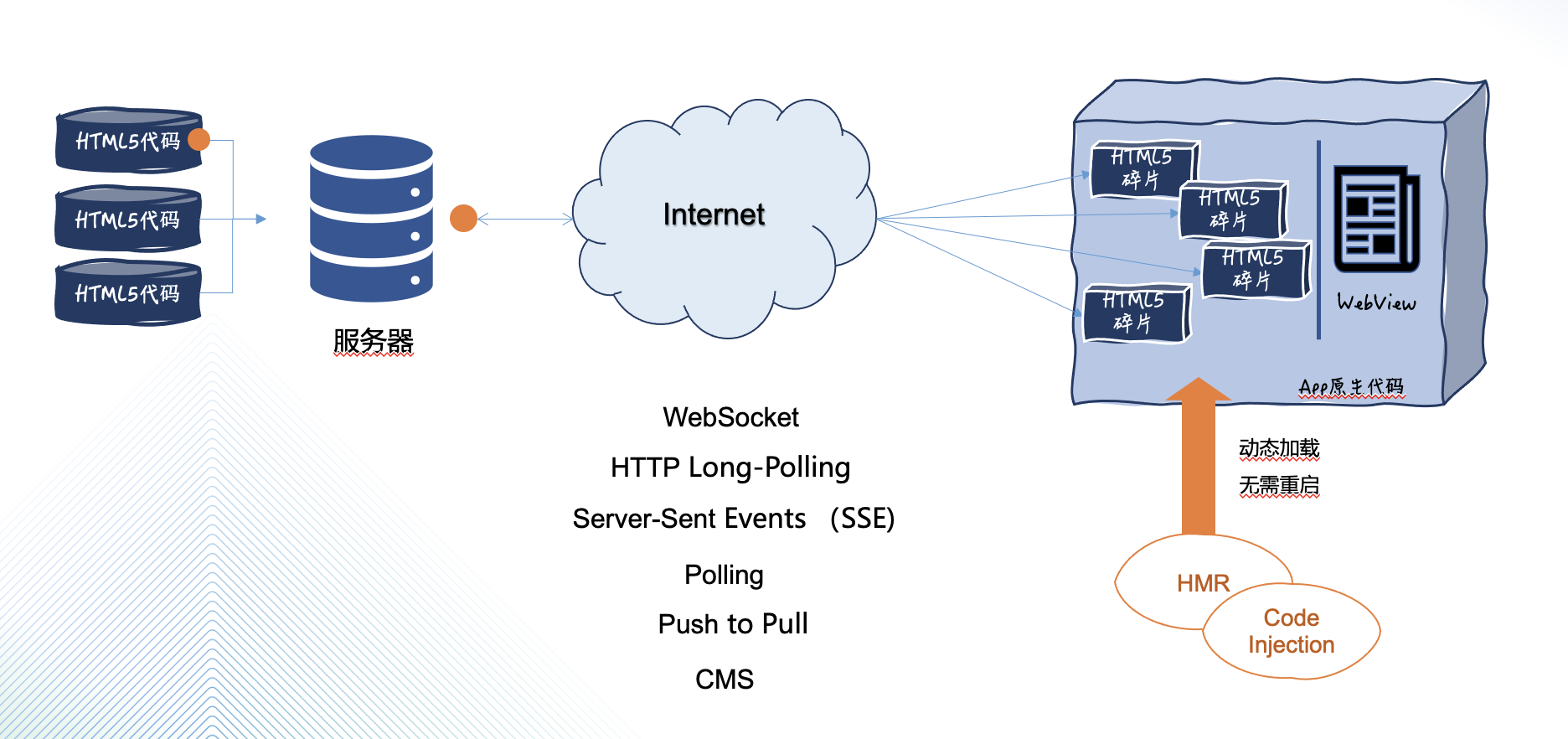
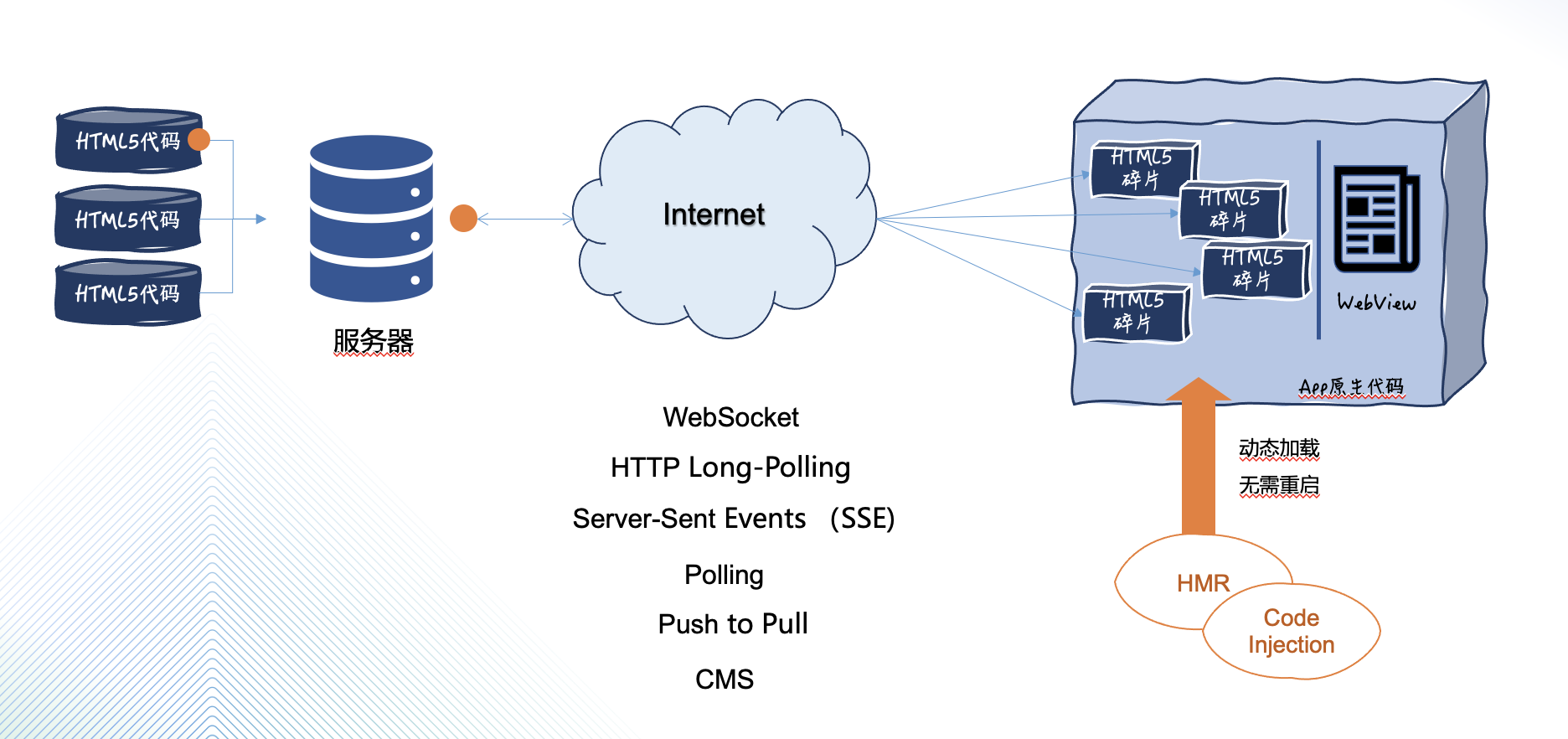
App全面备案规则下,混合应用是出路
网站 ICP 备案已施行了很久,我们也非常清楚必须在进行 ICP 备案后,网站才能在大陆范围合法运营,并且用户可以通过域名正常访问网站。

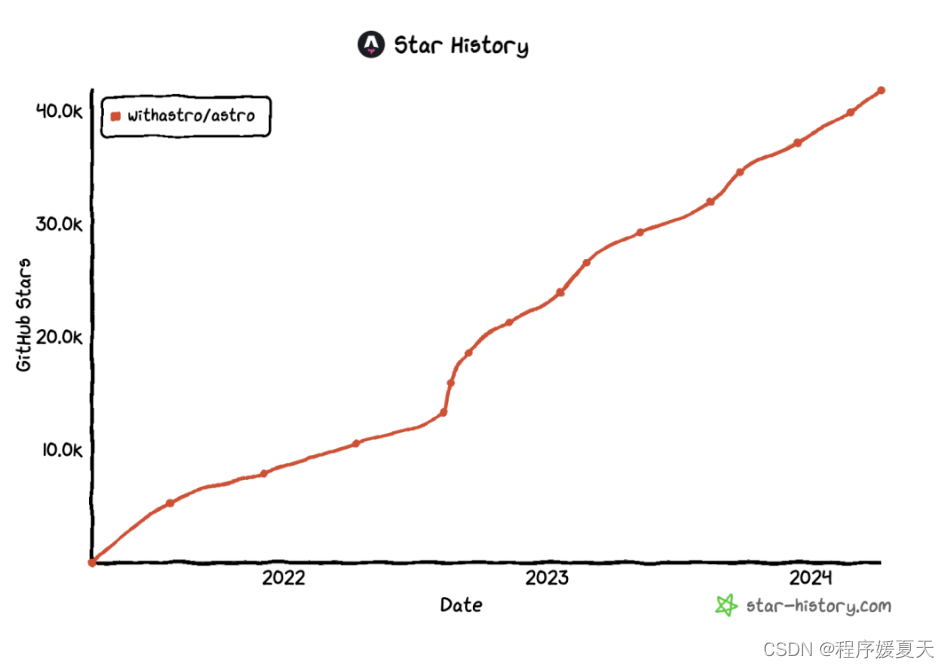
前端框架新势力大盘点
近年来,前端领域快速发展,新的框架不断涌现,为开发者提供了更多选择和解决方案。尽管 React、Vue、Angular、Next.js、Preact 等老牌框架依然稳坐市场主流,但新势力前端框架的崛起也为特定场景带来了更佳的适配和优化。接下来,我们将一探近三年年出现的前端框架新势力,深入了解它们的特点以及主要解决的问题,共同探索这些新势力框架如何为前端开发注入新的活力与可能性。

「译」如何编写 React 应用程序的样式
过去十年间,Web 应用程序的构建方式已经发生了根本性的变化。我们现在关注的不是页面,而是组件。不再将数据传递给模板进行渲染,而是管理动态状态。我们借助强大的 API,将以前难以解决的一致性错误简化为微不足道的逻辑处理。
Vue3学习笔记-从HelloWord到动态菜单的实现
重新拾起我两年期的笔记,以面向运维开发的角度,在裸辞期间,继续学习前端开发,目标能把LLM的机器人和前端互动结合起来
【ASP.NET Core 基础知识】--前端开发--集成前端框架
创建 ASP.NET Core 项目可以通过 Visual Studio 或者使用 .NET CLI(命令行界面)来完成。下面我将为展示如何使用 .NET CLI 在命令行中创建一个 ASP.NET Core 项目:
Next.js与SSR:构建高性能服务器渲染应用
在Next.js中,每个.js或.jsx文件的组件都会被自动处理为SSR页面。例如,创建一个pages/index.js文件:
App全面备案规则下,混合应用是出路
网站 ICP 备案已施行了很久,我们也非常清楚必须在进行 ICP 备案后,网站才能在大陆范围合法运营,并且用户可以通过域名正常访问网站。

无界微前端是如何渲染子应用的?
经过我们团队的调研,我们选择了无界作为微前端的技术栈。目前的使用效果非常好,不仅性能表现出色,而且使用体验也不错。
【Vue】「Vue.js 入门指南」(一)从安装到创建第一个应用程序
本篇博文是《Vue.js 打怪升级之路》中入门系列的第一篇博文,主要内容是从零开始讲解 Vue,一步步学习如何安装 node.js,并创建第一个 Vue.js 应用程序。,往期系列文章请访问博主的 Vue 专栏,博文中的所有代码全部收集在博主的 GitHub 仓库中;