DOM 文档对象模型
HTML 模板<html> <head> <title>我是网站标题</title> </head> <body> <div class="box"> <div class="box1"></div> </div> <div name="xiaoming"></div> <div id="box"></div> </body></html>访问节点通过 id 访问指定节点 getElement
页面区块化与应用组件化
很多时候,我们喜欢划分所谓技术需求和业务需求。但其实,技术来自于业务,业务需要技术支撑,两者是分不开的。我们可以尝试在业务里,一样地写出花来。

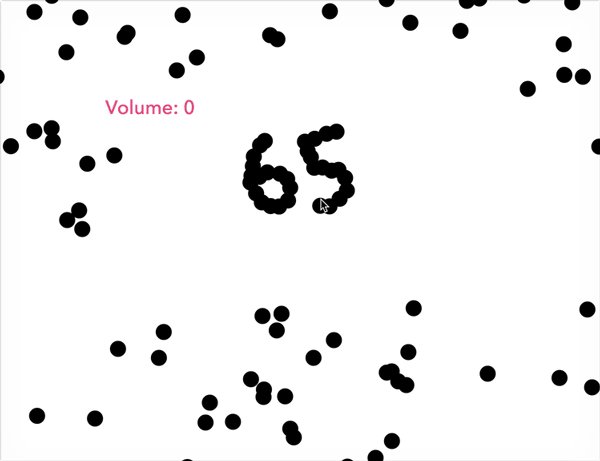
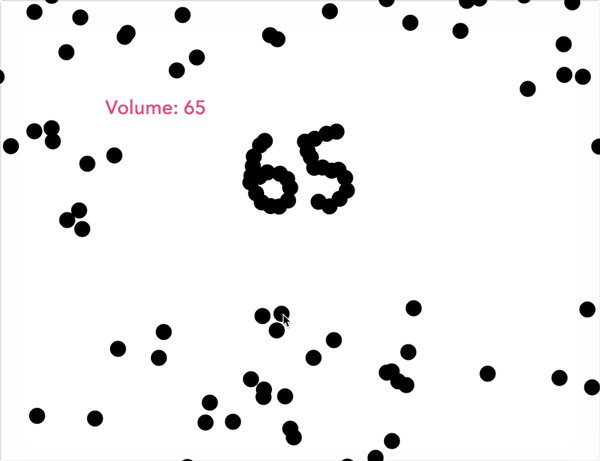
如果让程序员来设计音量调节工具:你抓狂了没有?!
程序员一开始设计,前端工程师就想笑!
著名社交新闻网站 Reddit 最近举办了一个“最糟糕音量键设计大赛”,起因是一个程序员在 Reddit 晒出了自己设计的一款“不同寻常”的音量控制键,并号召大

「译」如何编写 React 应用程序的样式
过去十年间,Web 应用程序的构建方式已经发生了根本性的变化。我们现在关注的不是页面,而是组件。不再将数据传递给模板进行渲染,而是管理动态状态。我们借助强大的 API,将以前难以解决的一致性错误简化为微不足道的逻辑处理。
我独到的技术见解--从面试角度了解前端基础知识体系
这两年大裁员过后,带来了一系列的人员变动,常常面临着不受宠的被辞退了,能干的人跑了,剩下的人在努力维护着项目。于是乎老板们才发现人好像又不够了,然后又开始各种招人。机会一直都有,重要的还是得努力提升自己的能力,才能在这场战斗中存活下来。

2023最新Vue3全家桶+Express全栈开发通用后台管理系统
后台管理系统是适用于各类企业数字化转型的综合性管理平台,可将企业从传统的纸质化工作转型成无纸化线上统一管理工作,可涵盖对企业的整体管理、对项目的进度、成本、质量、范围管理,对项目执行过程的风险管控、对业务合作的合同管理、对企业内部人员安排的用户管理等

无界微前端是如何渲染子应用的?
经过我们团队的调研,我们选择了无界作为微前端的技术栈。目前的使用效果非常好,不仅性能表现出色,而且使用体验也不错。
浏览器缓存
原文链接:https://note.noxussj.top/?source=cloudtencent
浏览器缓存主要包含 cookie、 在 HTML5 新标准中新增了本地存储 localStorag