实现一个带后端服务的 Vue 项目,用云开发Vue插件!
云开发CloudBase作为一站式的云端一体化研发平台,为前端开发者提供了一站式的计算、存储、数据库、托管等服务;开发者可以通过云开发,快速开发出一个业务完善,性能强劲的 Web 应用,极大节约了研发的时间、人力和物力成本。
那些优秀的网络爬虫工具介绍,最后亮了!| 码云周刊第 16 期
技术干货
1、SpringMVC 执行流程及源码解析
2、使用 Vue2 和 Yii2 进行前后端分离开发
3、 SSM (十一) 基于 dubbo 的分布式架构
4、五大理由从 Python 转到 Go 语言
5、软件的复杂性: 命名的艺术
技术分享
1、SpringMVC 执行流程及源码解析
在SpringMVC中主要是围绕着DispatcherServlet来设计,可以把它当做指挥中心。这里先说明一下SpringMVC文档给出的执行流程,然后是我们稍微具体的执行流程,最后是流程大致的源码跟踪。
2、使

码云推荐 | 基于 vue.js 的移动端组件库 mint-ui
升级版的mint-ui,基于vue.js,可自己拓展组件。
Installation
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
“
npm i mint-ui -S
# for Vue 1.x
npm i mint-ui@1 -S
Usage
Import all components.
“
import Vue from 'vue'
import Mint from 'mint-ui';
Vue.use(Mint);
Or import specified comp
【腾讯云的1001种玩法】运维的网络管理利器:弹性网卡体验
云计算当前给我们的业务运营提供了极大方便,越来越多的机构或公司利用公有云部署自己的业务应用,国内的阿里云、腾迅云、青云和 Ucloud 等厂商也取得了很大的发展。
随着业务的发展,我们购买的云端服务器不断增加也是水到渠成的事情,比如集群、同城双活、异地多活等等高可用的应用,在这些应用中,我们运维人员将会逐渐面对下面的一些场景:
单台云主机需要多个 IP 地址供不同的场景使用,例如一个主 IP 用于公有云平台管理使用,两个辅助 IP 用于我们业务应用与运维管理。同城双活和异地多活互联时的多路由。单数据中心...

Vue 模板语法 插值操作 绑定属性 计算属性 事件监听 条件判断 循环遍历 阶段案例
Vue是一个用于构建用户界面的渐进式框架。与其他大型框架不同的是,Vue被设定为能够由底往上,逐层应用。其不仅语法简单,而且易于与其他第三方项目集成。在单页应用程序上仍能提供强大的支持
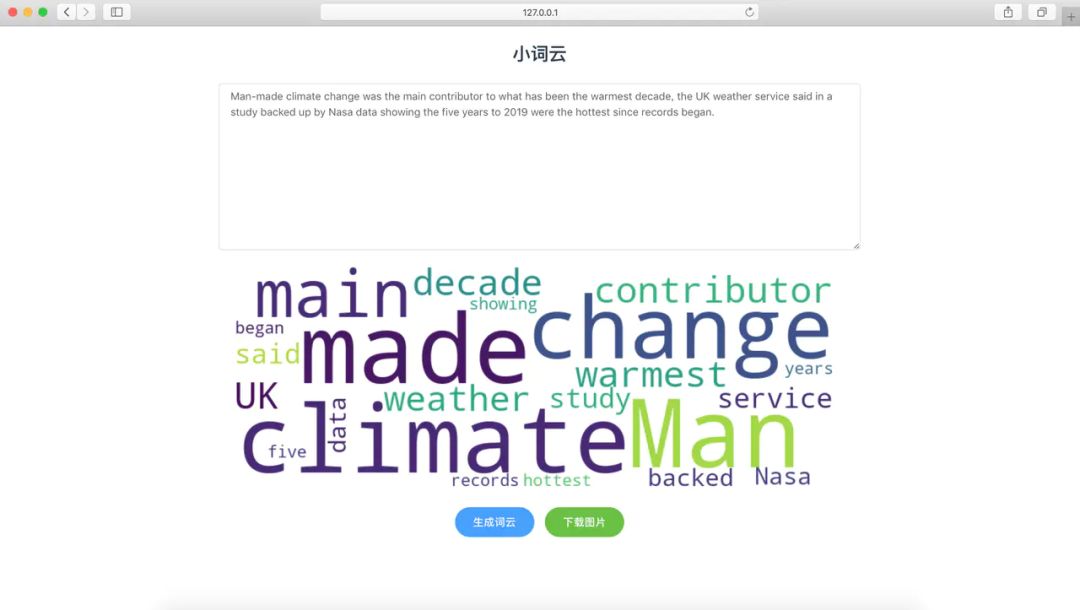
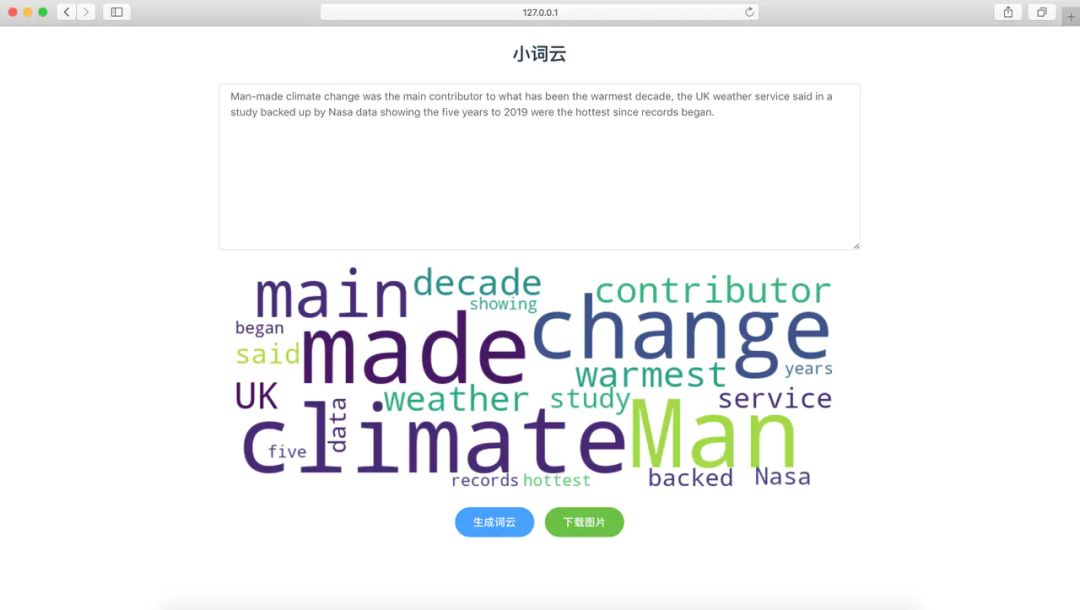
Python Web实战:Flask + Vue 开发一个漂亮的词云网站
今天就分享一个用Flask做的词云生成网站,非常有意思的小web,适合练手。这是一个前端用 Vue,后端用 Python 的 Web 框架 Flask 开发的词云生成应用,代码已上传到 flask-vue-word-cloud

Python Web实战:Flask + Vue 开发一个漂亮的词云网站
今天就分享一个用Flask做的词云生成网站,非常有意思的小web,适合练手。这是一个前端用 Vue,后端用 Python 的 Web 框架 Flask 开发的词云生成应用,代码已上传到 flask-vue-word-cloud

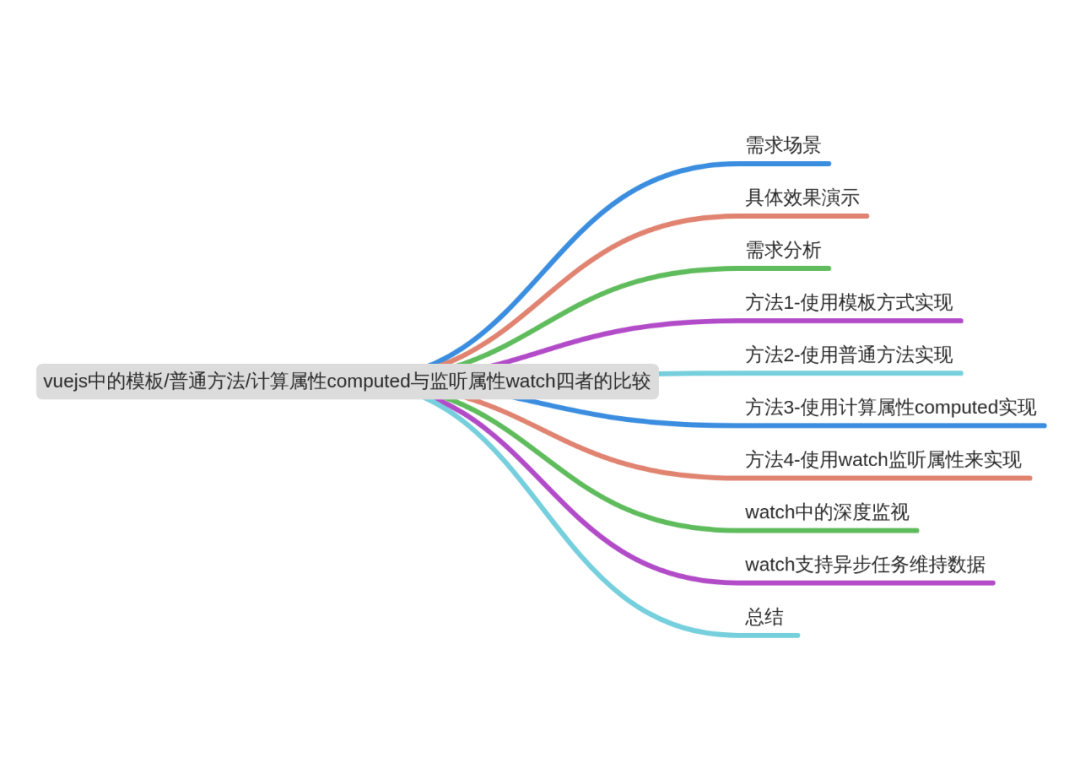
vuejs中的模板/普通方法/计算属性computed与监听属性watch四者的比较
在vue中,实现同一个功能需求,可以使用普通方法,也可以使用computed属性以及watch属性,对于它们的使用,刚开始时,存在着一些困惑

用vue一个计算属性,实现一个常见表单交互效果
vue.js是现在用的非常火热的一个前端框架,表单又是网站基本不会缺少的一环。用vue操作表单。表单的操作方式也是多种多样。今天我说的,就是我项目那里做的这一种操作。

vue.js下集成腾讯云实时音视频TRTC(step by step )
本文适用于vue.js新人,因为作者也是刚刚接触vue.js,也只记录作者学习过程。

2017 JavaScript 开发者的学习图谱 | 码云周刊第 25 期
1前端框架类
1. 基于 Vue.js 的 UI 组件库 iView
项目简介:iView 是一套基于 Vue.js 的 UI 组件库,主要服务于 PC 界面的中后台产品。
特性 :
高质量、功能丰富

2017 JavaScript 开发者的学习图谱 | 码云周刊第 25 期
1前端框架类
1. 基于 Vue.js 的 UI 组件库 iView
项目简介:iView 是一套基于 Vue.js 的 UI 组件库,主要服务于 PC 界面的中后台产品。
特性 :
高质量、功能丰富

一文快速上手Vue之计算属性和侦听器,过滤器
过滤器不改变真正的`data`,而只是改变渲染的结果,并返回过滤后的版本。在很多不同的 情况下,过滤器都是有用的,比如尽可能保持 API 响应的干净,并在前端处理数据的格式。

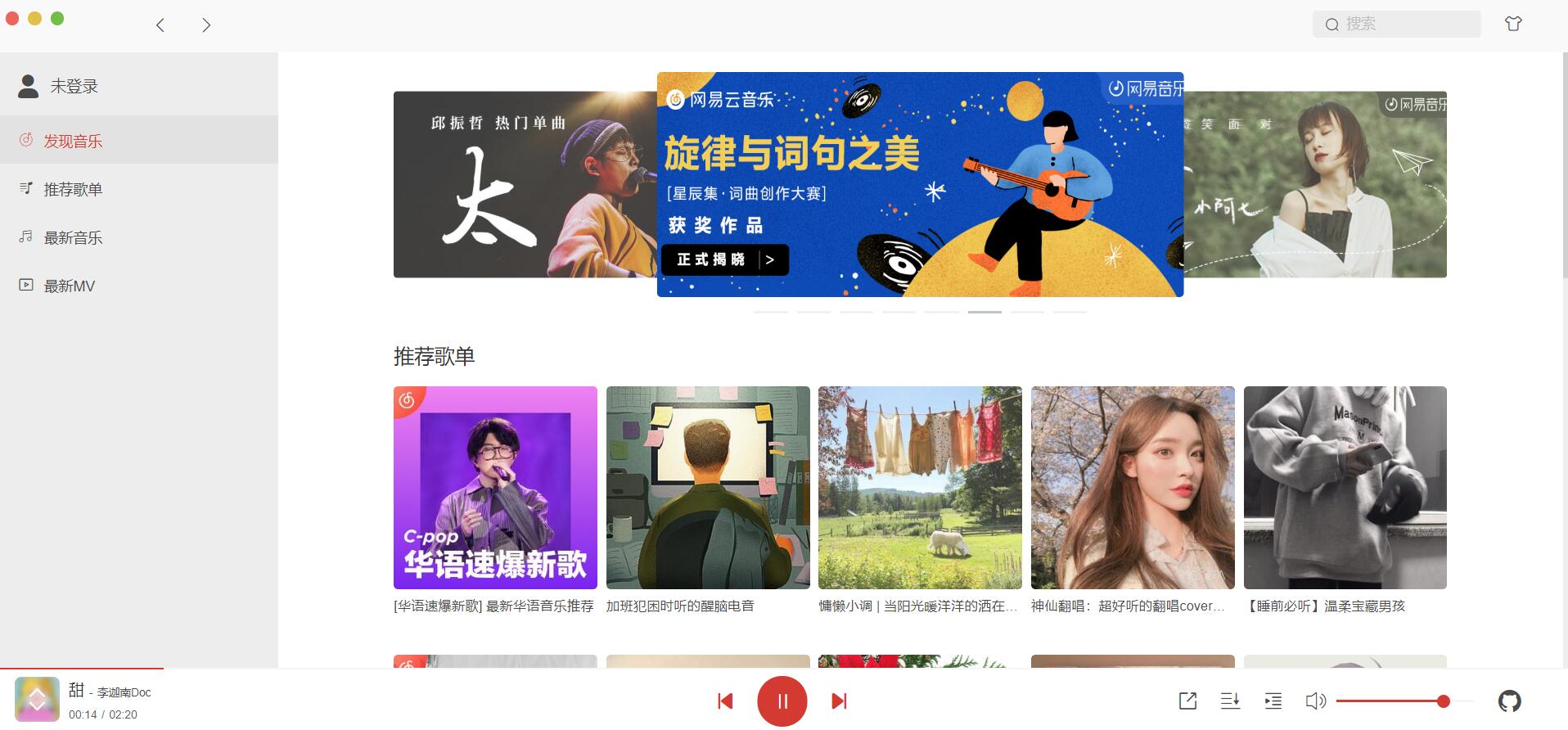
快速搭建vue-netease-music,打造唯美网页版网易云音乐
GitHub:vue-netease-music
成品地址: Online Demo
这个网页版真的漂亮得不像话。不多说,看图。
首页

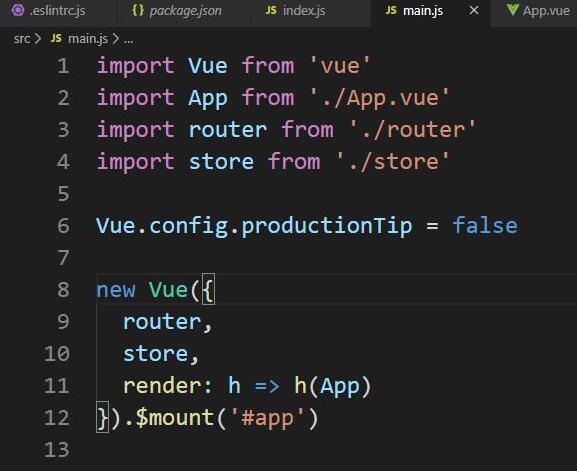
【云+社区年度征文】vscode里开发vue项目需要安装的插件
在开发编辑器中,vscode占有的比重越来越高,相比笨重的webstorm和功能不怎么全的subline,优势太明显。所以我们需要掌握vscode里开发项目一些小技巧。今天来了解下vue在vscode里的设置。

Vue:知道什么时候使用计算属性并不能提高性能吗?
个人认为,计算属性是由其他状态(其_依赖项_)组成的状态。但在某些情况下,计算属性也许达不到我们想要的效果,可能很多人都不知道这一点,所以本文将试图解释一下。
腾讯云部署golang flow流程,vue.js+nginx+mysql+node.js
这次总算把js-ojus/flow的ui部署到腾讯云上,比较吐槽的就是,为啥这么复杂,vue.js前后端分离,比golang编写的部署方面复杂几万倍。真是浪费人生啊。

Week31-脚手架发布模块云发布功能开发
4-3 服务端缓存文件清除功能实现
本节主要是对redis以及缓存文件进行清除,并在build结束后,断开链接
基于vue2.0x 的即时通讯(云信版本)
可以先看看网易写的代码,的确写的很好,接下来步入正题,如果想直接用,引入例子,向下看准没有错
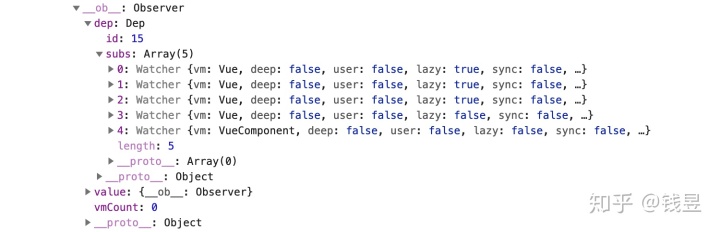
[译] 监测与调试 Vue.js 的响应式系统:计算属性树(Computed Tree)
关于 Vue 的下一个主版本,公布的很多新特性引发了激烈的讨论,但其中有一个特性引起了我的注意: