在开发编辑器中,vscode占有的比重越来越高,相比笨重的webstorm和功能不怎么全的subline,优势太明显。所以我们需要掌握vscode里开发项目一些小技巧。今天来了解下vue在vscode里的设置。
在vscode里开发vue项目需要安装的插件:eslint。大家都知道默认的设置会比较蛋疼,只要你有点空格或者换行啥的,就是提示报错,这肯定不能接受的。所以建议大家装下eslint。
安装
首先安装eslint插件

安装并配置完成 ESLint 后,我们继续回到 VSCode 进行扩展设置,依次点击 文件 > 首选项 > 设置 打开 VSCode 配置文件,添加如下配置:
"files.autoSave":"off",
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{ "language": "vue", "autoFix": true }
],
"eslint.options": {
"plugins": ["html"]
}这样每次保存的时候就可以根据根目录下.eslintrc.js你配置的eslint规则来检查和做一些简单的fix。
补充知识:vscode配置eslint搭配vue脚手架快速实现代码质量化书写
我们在公司使用脚手架的时候可能会使用eslint来实现代码的质量检测,但是真正在书写代码的时候要时刻记住那些 “标准”可能有点难受 比如 结尾不加分号 使用单引号 首行俩个空格缩进等等
这个时候我们可能想 每次书写玩代码保存的时候 它能自动帮我整理成符合标准的代码 那是不是就事半功倍了
功能
我们一起来了解下它得功能。一共有四步,GOOO~!!!
1、实现这样的条件 (vue脚手架安装的时候 需要 选中 eslint +prettier 这个选项)
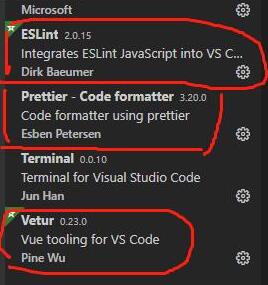
在vscode上安装三个插件 eslint 代码质量检测插件 prettier 规则可以自定义 vetur vue代码高亮

2、进入 文件=>首选项=>设置=>用户=>扩展=>eslint>在seeting.json文件中编写 加上去下面的代码:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
// 默认用户保存的时候自动 实现eslint代码标准3、有一个刚安装好的vue脚手架 我的是 @vue/cli 4.0 版本了

打开 .eslintrc.js文件 在rules 里面加入下面的话 是我们自定义的规则:
rules: {
'prettier/prettier': [
'error',
{
semi: false, // 结尾分号 false是关闭 true是打开
singleQuote: true, // 单引号 true是打开 false是关闭
printWidth: 160 // 默认代码多少个换行 我这里设置160
}
]
}4、运行测试 在我们的怕package.json文件中的。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint" // 这句话是启动我们的 eslintrc.js 配置文件的命令 默认这句话是有的
}我们启动一下 npm run lint 运行成功后。

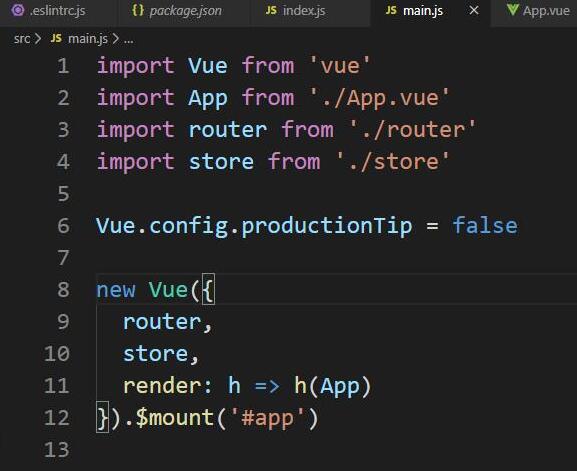
看了一下 我们 脚手架的入口文件 main.js 是不是所有的 引号都变成了单引号 结尾还没有分号
我们随便修改一下代码 保存 他也会自动帮我们调整成符合eslint标准格式的代码 是不是很舒服 大家快去试试吧