前言
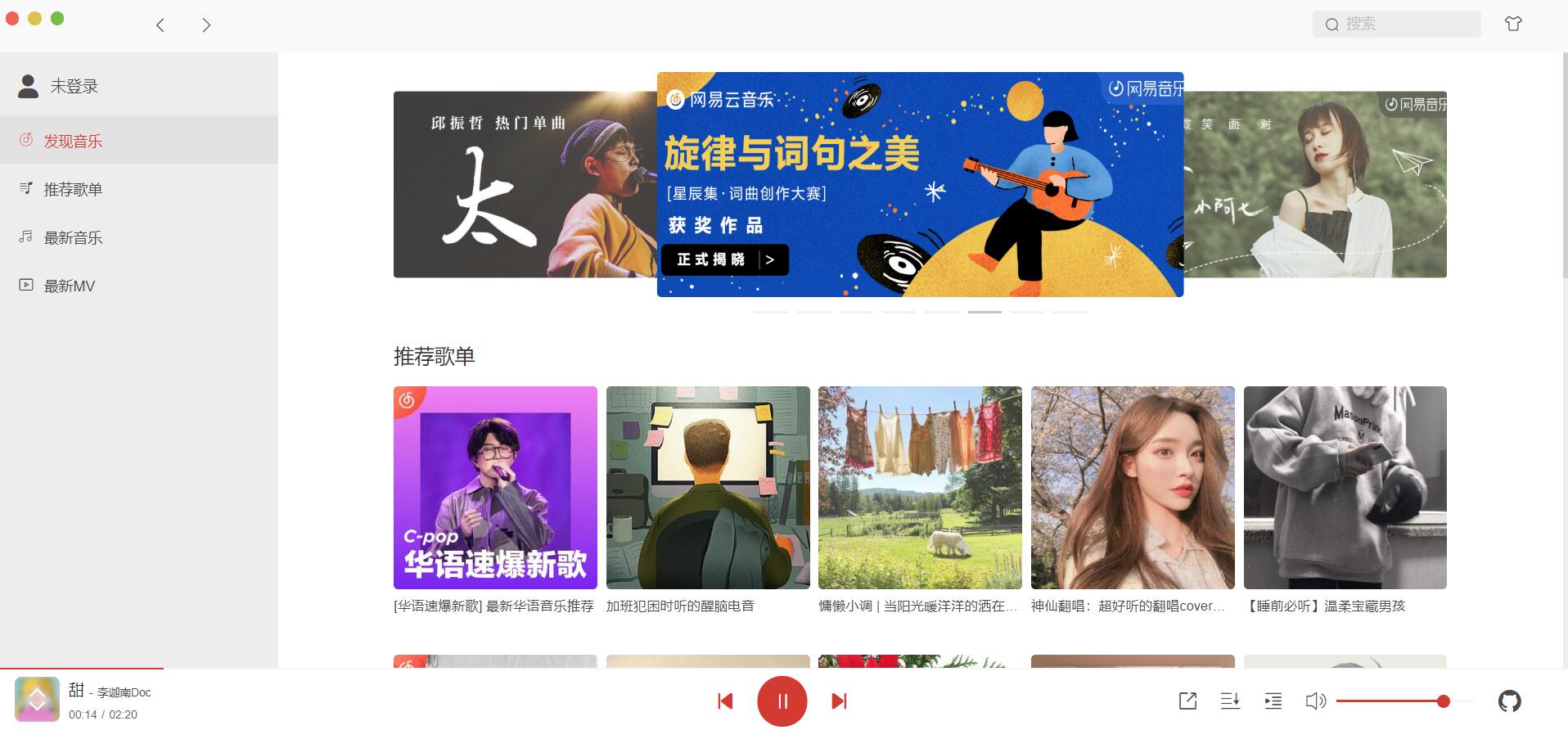
GitHub:vue-netease-music 成品地址: Online Demo 这个网页版真的漂亮得不像话。不多说,看图。 首页

yun.jpg
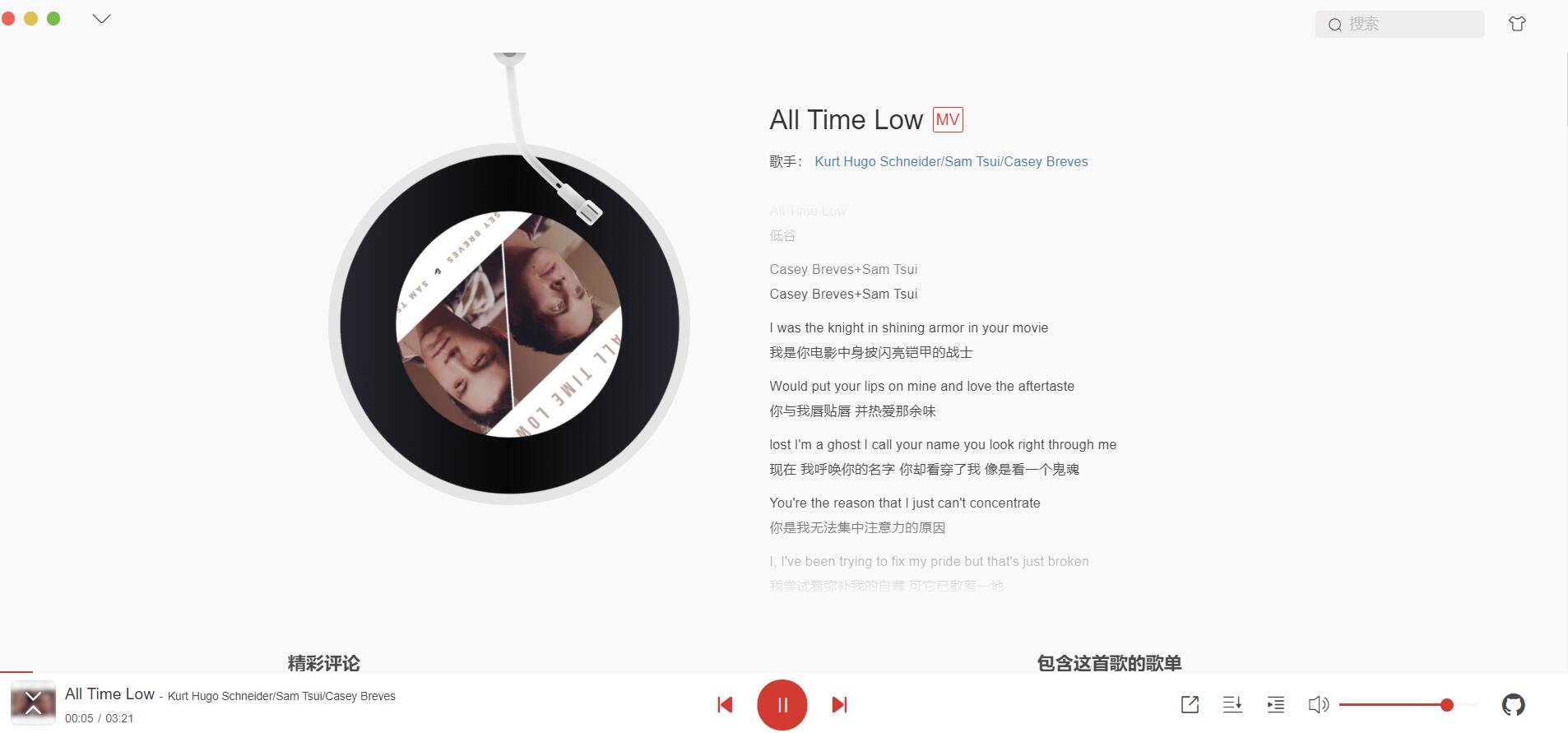
音乐播放页

Qy8.jpg
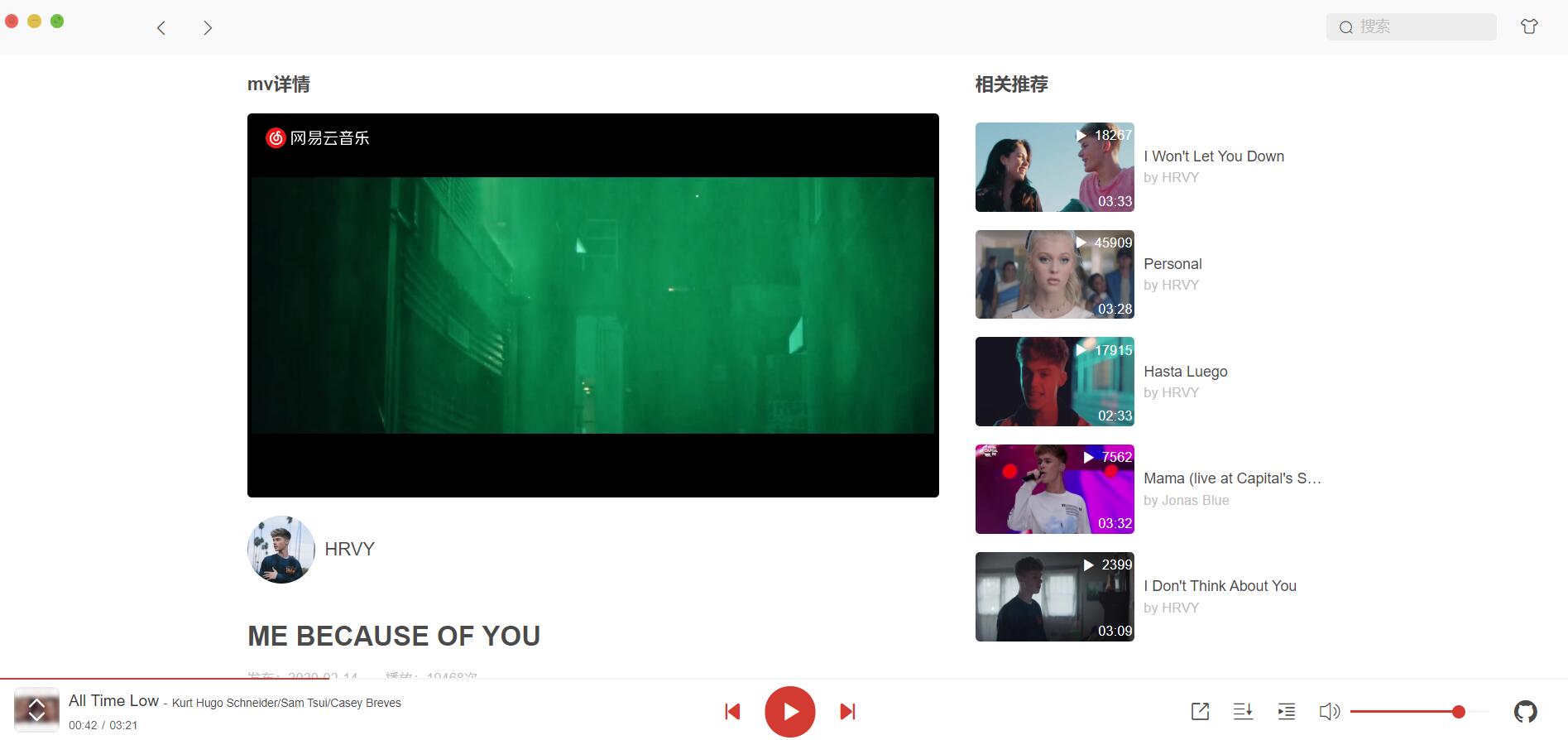
视频播放页

video.jpg
1.安装nvm
使用 curl 或 wget 安装,任选其一。
代码语言:javascript
复制
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
安装完成后,打开新的 Terminal ,安装 nodejs :nvm install node
2.安装源码
到 https://github.com/sl1673495/vue-netease-music/releases 下载源码,解压之后。会看到
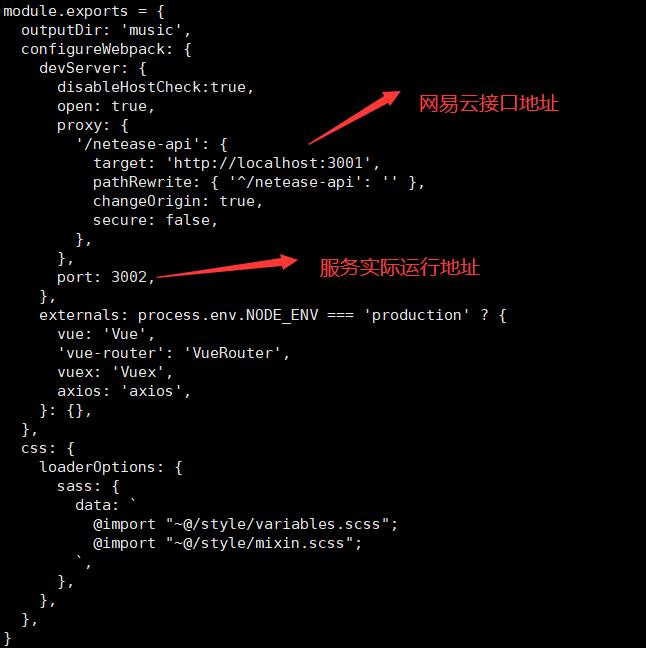
vue.config.js,这个是项目的配置文件。如有需要,可以修改相应端口。

config.jpg
安装
代码语言:javascript
复制
npm i
npm run build编译完成之后,把 music 文件夹移到网站根目录下即可。访问域名就可以看到首页了。