百万 QPS 前端性能监控系统设计与实现
作者:李振,腾讯云前端性能监控负责人 什么是前端性能监控(RUM)
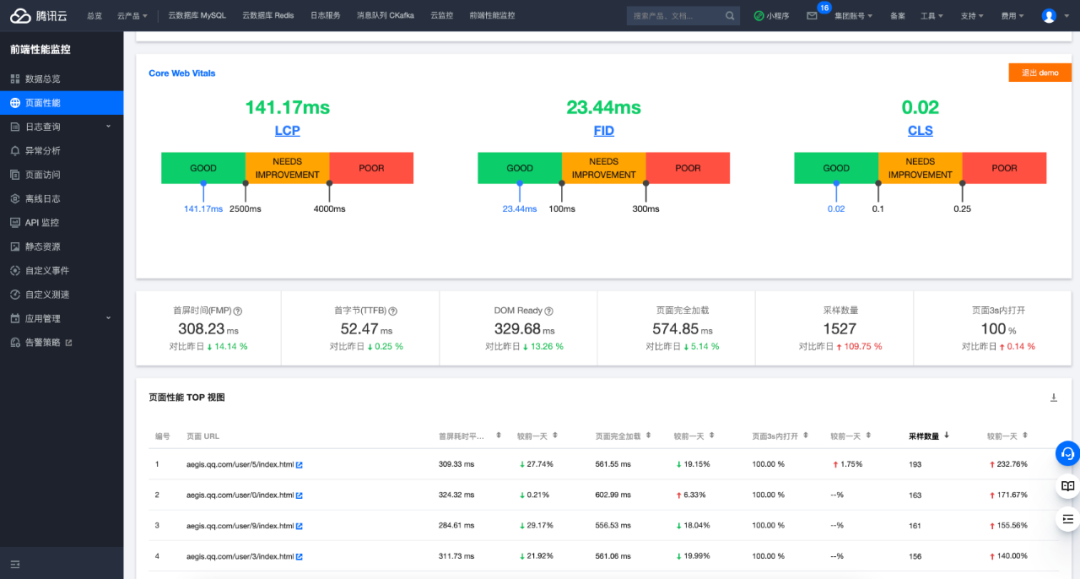
腾讯云前端性能监控 (RUM) 是一站式前端监控解决方案,用户只需要安装 SDK 到自己的项目中,通过简单配置化,即可实现对用户页面质量的全方位守护,真正做到了低成本使用和无侵入监控。前端性能监控专注于 Web,小程序等大前端领域,主要关注用户页面性能(页面测速,接口测速,CDN 测速等)、质量(JS 错误,Ajax 错误等),并且通过联动腾讯云应用性能监控实现对前后端监控一体化的打通。点击了解 RUM 详情。 前端性能监控技术架构历史
中秋节~您有一封腾讯云监控的信件待查收......
尊敬的腾讯云监控用户:
您好,
褪去了盛夏的连月燥热,迎来了秋高气爽的日子。在这个充满希望的金黄色季节,我们祝愿您和您的业务也能收获无限可能。
春种一粒粟,秋收万颗子。白露已过,随着露珠一起凝结的,是枝头的硕果累累,回望过去的半年,云监控经历了太多的成长:产品功能不断完善,产品图鉴不断补全,无论如何成长,打造云原生场景下的一体化可观测性平台,是腾讯云监控不变的初心:
在过去的半年里,应用性能观测APM,前端性能监控RUM与日志服务CLS联动,完成指标-链路-日志的打通,实现请求级端到端全链路可观测;
在云

腾讯云前端性能优化大赛火热招募中
腾讯云首届前端性能优化大赛即将启动,2021年11月29日至2021年12月12日,赛事正式向广大前端开发者与技术达人启动线上招募,一场首屏耗时之间的“巅峰对决”即将上演!赶紧参与报名,赢取 Switch 、FILCO 机械键盘、Apple HomePod mini 等定制好礼吧!

腾讯云前端性能优化大赛火热招募中
腾讯云首届前端性能优化大赛即将启动,2021年11月29日至2021年12月12日,赛事正式向广大前端开发者与技术达人启动线上招募,一场首屏耗时之间的“巅峰对决”即将上演!赶紧参与报名,赢取 Switch 、FILCO 机械键盘、Apple HomePod mini 等定制好礼吧!

你是否有一个梦想?用JavaScript[vue.js、react.js......]开发一款自定义配置视频播放器
沉寂了一周了,打算把这几天的结果呈现给大家。这几天抽空就一直在搞一个自定义视频播放器,为什么会有如此想法?是因为之前看一些学习视频网站时,看到它们做的视频播放器非常Nice!于是,就打算抽空开发一款属于自己的视频播放器。话不多说,一起来实战吧!
项目展示

项目实战之跨域处理
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
什么是同源策略?

vscode使用教程之下载安装详解
IDE(Integrated Development Environment,集成开发环境)是含代码编辑器、关键词高亮、智能感应、智能纠错、格式美化、版本管理等功能于一身的 "高级代码编辑器"

Vue3.0系列——「vue3.0性能是如何变快的?」
vue3.0的diff算法在创建虚拟dom的时候,会根据dom中的内容是否发生变化,添加静态标记。只对比带有patch flag的节点。
前端性能优化总结
//npm i -D compression-webpack-plugin 安装插件依赖
configureWebpack: config => {
const CompressionPlugin = require(‘compression-webpack-plugin’)
config.plugins.push(new CompressionPlugin())
}
瞒不住了,Prefetch 就是一个大谎言
我们知道,现在的应用程序已经发展到可以拆分为多个 JavaScript包了,为了获得更好的用户体验,这些 bundle 包通常需要预获取,即 prefetch! 但是现在的prefetch 效果有多糟糕我想你也知道。
手把手教你实现一个图片压缩工具(Vue与Node的完美配合)
图片压缩对于我们日常生活来讲,是非常实用的一项功能。有时我们会在在线图片压缩网站上进行压缩,有时会在电脑下软件进行压缩。那么我们能不能用前端的知识来自己实现一个图片压缩工具呢?答案是有的。
效果展示
原图片大小:82KB
【面试篇】金九银十面试季,这些面试题你都会了吗?
Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核

一行代码,发现了每月营收减少 30w 的秘密
“
购买监控产品类似于买保险,不出问题的时候,总觉得每年多浪费几千块,出了问题才深知其重要性。
”
| 今天,我们不卷了,慢下来,听我讲一个故事
我们有一个客户,做贴片广告转化(贴片广告是指随公开放映或播映的电影片、电视节目、网络视频加贴的一个专门制作的广告),也算是业内比较知名的广告公司,国内几个技术类网站和一些视频网站都是该公司的,主要营收方式:按照点击次数向其“金主爸爸”收费。
由于疫情等原因,贴片广告也受到了不小的冲击。
该客户经过一番冥思苦想,决定开始关注页面的性能。并通过官网技术交流群联系

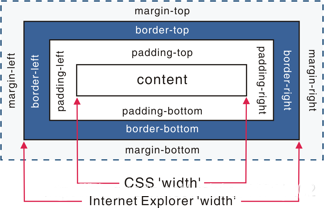
前端性能优化--数据指标体系
常常进行前端性能优化的小伙伴们会发现,实际开发中性能优化总是阶段性的:页面加载很慢/卡顿 -> 性能优化 -> 堆叠需求 -> 加载慢/卡顿 -> 性能优化。

【福利Time】答问卷,赢腾讯虎年公仔!腾讯云前端性能监控RUM发福利啦!
2021年的关键词,一定是“魔幻”。 本以为后疫情时代一切都会变得正常,但是零零星星的疫情通报和娱乐圈层出不穷的“瓜”一样,都暗示了2021注定又是混沌的一年。 一转眼,已到年关,脑中的时间线还停留在2020,但是日历却飞快地在向2022迈进,唯一能让人感觉到时间在流逝的大概就是: (夺笋呐!) 虽然头发少了,工资也没有见涨,但是小肚子上的肉肉却多了呀! 但是想多了那些糟心之事,蓦然回首,却发现,回望今年,一切倒也没有那么糟糕:因为无论何时无论何地,依旧有腾讯云前端性能监控RUM陪在你身边,实时监控您
【福利Time】腾讯前端性能监控RUM年终福利!最后五天!错过这次,再等一年!
年关将至,大家是不是都已经买好新衣服,做好新发型,糊弄好年终总结,买好回家车票准备和家人一起过年啦? 诚然,辛苦了一年,谁不想在年末可以回到温暖的家里,和儿时的朋友吹牛打趣,和父母诉说想念;谁不想坐在软软的沙发上和家人一起吐槽春晚跑调的歌手,给拆你手办的熊孩子温柔送上五年高考三年模拟的新年大礼。 结果没有想到,突如其来的各地疫情绊住了我们回家的脚步。
政策一天一变,病毒像和我们打游击战一样时刻飘忽不定,打工人们每日看着新增的数据胆战心惊。 救命!让我们过一个好年,还能不能行啦! 别害怕,疫情严峻或许会
JavaScript写倒计时
在网页中,特别是电商网站中,倒计时的出现频率很高,接下来给大家介绍一下怎么用JavaScript写一个倒计时。代码如下:
教你如何用网页开发APP
HBuilderX app开发版
1.首先你得网站必须是上线的,然后明确这一点后,点击打开HBuilderX。在文件
里找到新建项目,选择wap2App,将下面信息填写完整,然后创建。
关于 HTML5 LocalStorage 的 5 个不为人知的事实
LocalStorage 是HTML5中一个方便使用的 API,它为 Web 开发人员 提供了一个易于使用的5MB的存储空间。使用 LocalStorage API 真的再简单不过了。不信看下:
Vue回炉重造之图片加载性能优化
图片加载优化对于一个网站性能好坏起着至关重要的作用。所以我们使用Vue来操作一波。
备注