前言
图片压缩对于我们日常生活来讲,是非常实用的一项功能。有时我们会在在线图片压缩网站上进行压缩,有时会在电脑下软件进行压缩。那么我们能不能用前端的知识来自己实现一个图片压缩工具呢?答案是有的。 效果展示 原图片大小:82KB

在这里插入图片描述
压缩后的图片大小:17KB

在这里插入图片描述
测试
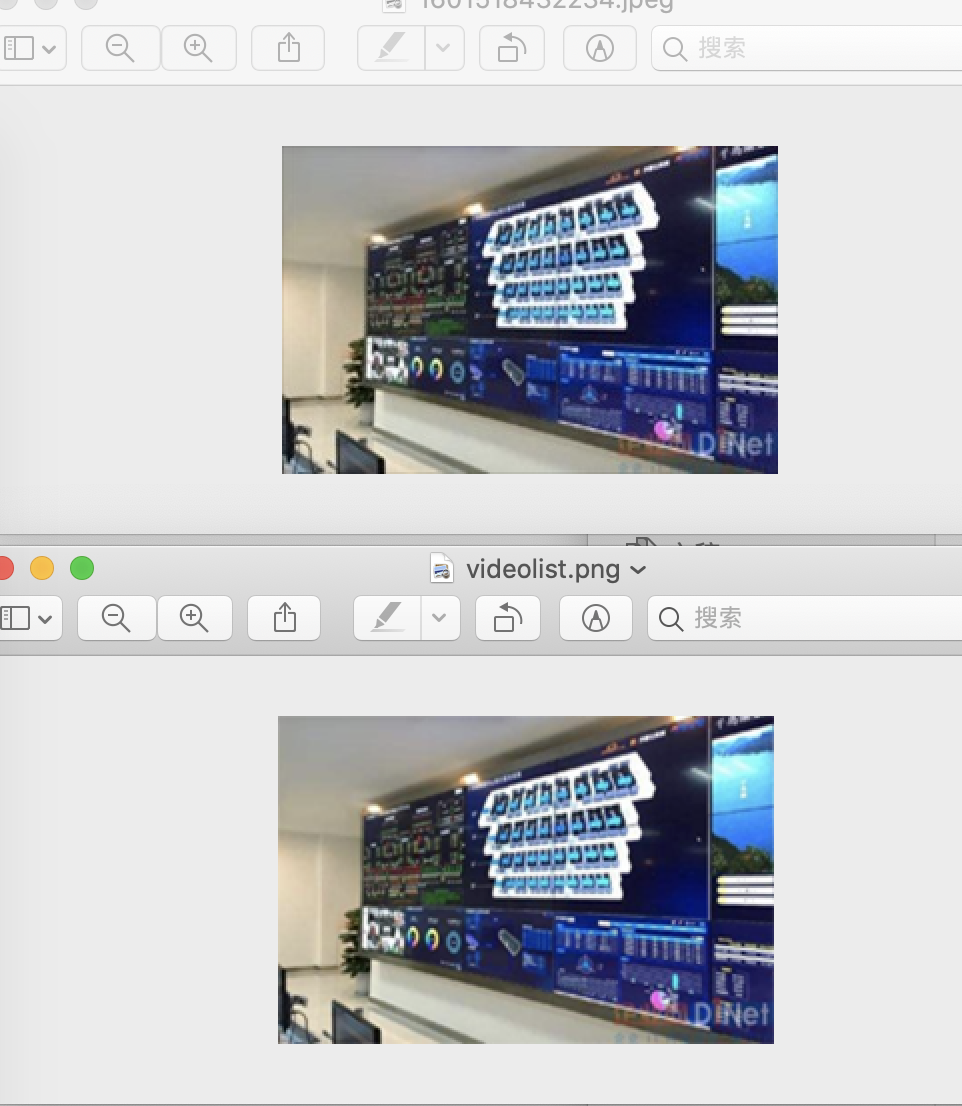
是不是特别good!!!看到上面的压缩后的图片,可能你还会质疑图片的清晰度,那么看下面(第一张图为压缩后的图片):

在这里插入图片描述
教程
这么好的工具,那我们来看看怎么用代码实现它。首先你可能需要一些Vue.js和Node.js的基础,另外你可能还需要一点对知识的渴望~ 哈哈哈。
话不多说,我们来上干货。 前台搭建
代码语言:javascript
复制
<template>
<div class="face">
<label for="file" class="inputlabelBox">
<input
type="file"
ref="pic"
id="file"
name="face"
accept="image/*"
capture="camera"
:style="{ display: 'none' }"
@change="handleClick"
/>
<div class="upload">上传图片</div>
</label>
<div class="imgbox" v-show="imgsrc != ''">
<img src id="imgs" alt />
</div>
<div>
<p class="upload" @click="keepImg" v-show="imgsrc != ''">确定</p>
</div>
</div>
</template>
<script>更多内容请见原文,原文转载自:https://blog.csdn.net/weixin_44519496/article/details/119116475