IDE(Integrated Development Environment,集成开发环境)是含代码编辑器、关键词高亮、智能感应、智能纠错、格式美化、版本管理等功能于一身的 "高级代码编辑器"
每个IT工程师都要有自己顺手的IDE,它是我们的武器
要理解无论使用什么IDE编写出来的代码,本质上都是 "白底黑字" 的,都是 "纯文字" 的
前端开发主流的 IDE
IDE名称 | 公司 | 是否免费 | 功能强大度 |
|---|---|---|---|
Visual Studio Code | 微软 | 是 | 强大(推荐) |
Sublime | 个人开发者 | 是(需要注册) | 适中 |
Atom | GitHub | 是 | 适中 |
WebStorm | JetBrains | 否 | 非常强大 |
HBuilder | DCloud | 是 | 非常强大 |
为什么现在不用 Dreamweaver 了 Dreamweaver 是曾经网页制作的王牌IDE,推崇
"所见即所得",用拖拽控件的方式进行网页开发 但近几年,前端开发技术,形式已经发生了根本性的变化,Dreamweaver现在不是前端工程师的主流选择了
Visual Studio Code 简介
Visual Studio Code 简称 VSCode ,来自微软公司,优点:内置功能非常丰富、插件全且安装简单、轻量、有 MAC版本。

VSCode 下载
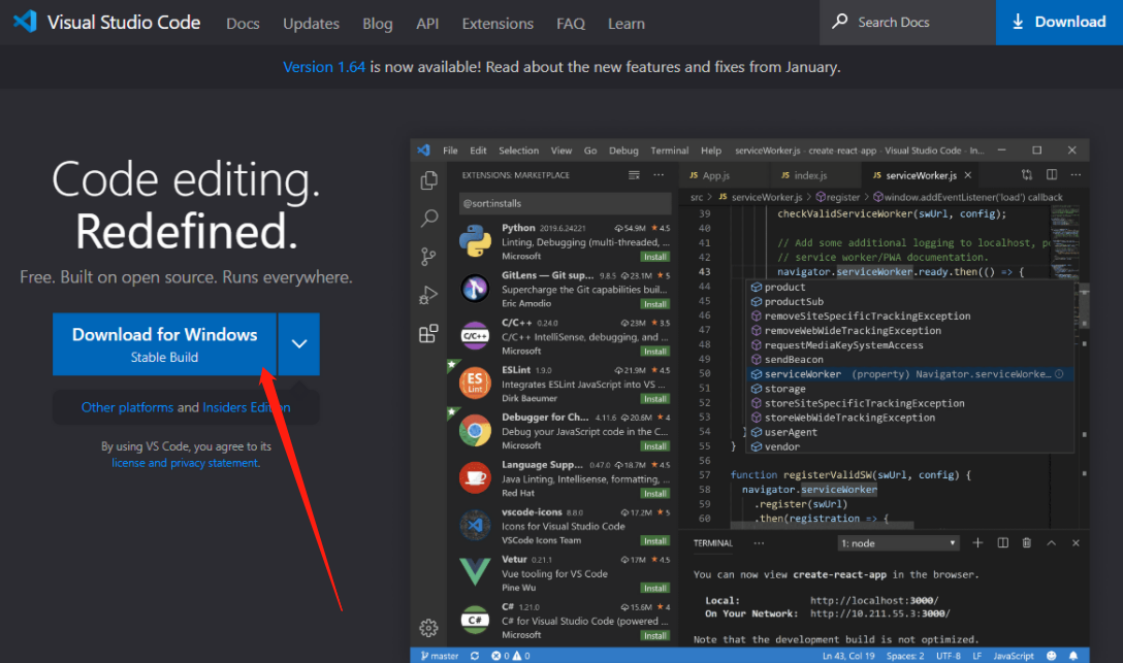
官方网站:https://code.visualstudio.com/ 下载最新版本的 VS Code

蓝色按钮会自动识别电脑操作系统,到适合的版本,只需要点击下载即可
window 版 VScode 安装流程
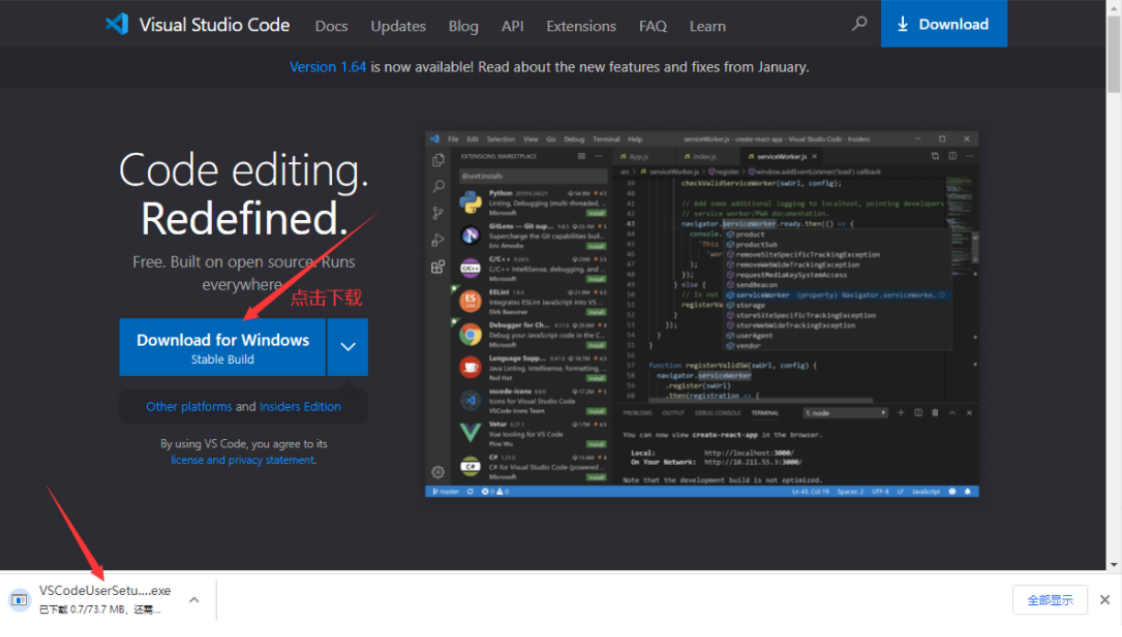
(1)下载 Vscode 安装文件
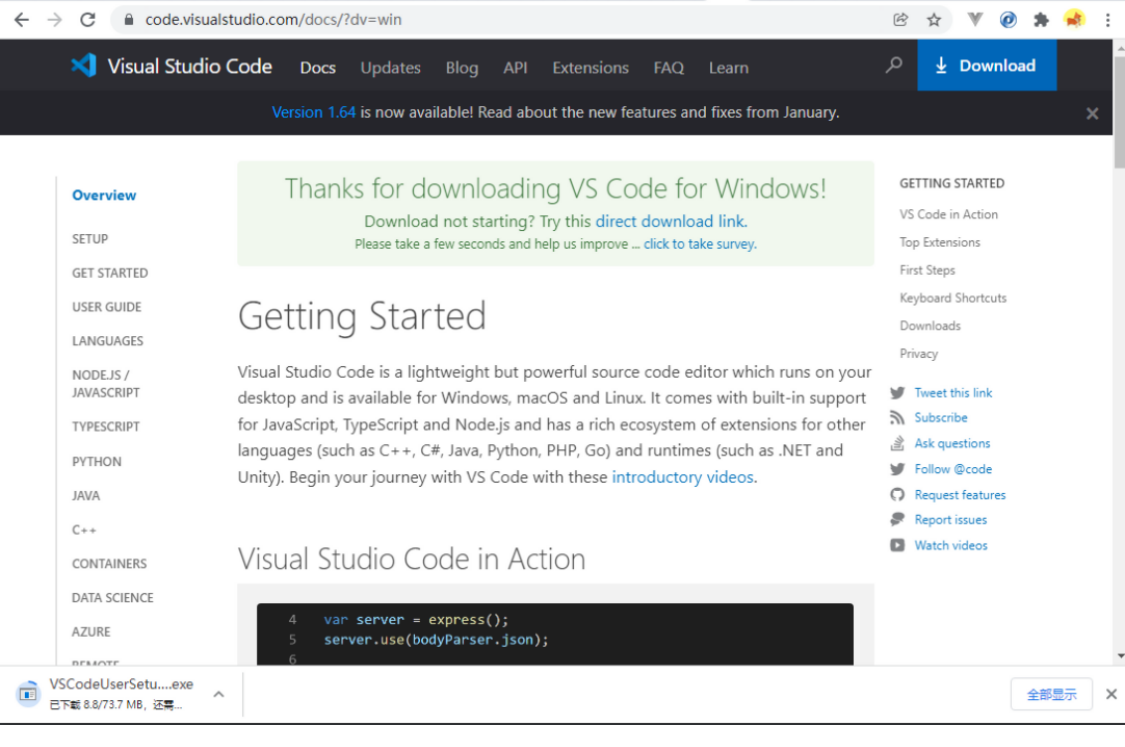
点击上面的下载之后,它会跳转至一个新页面:

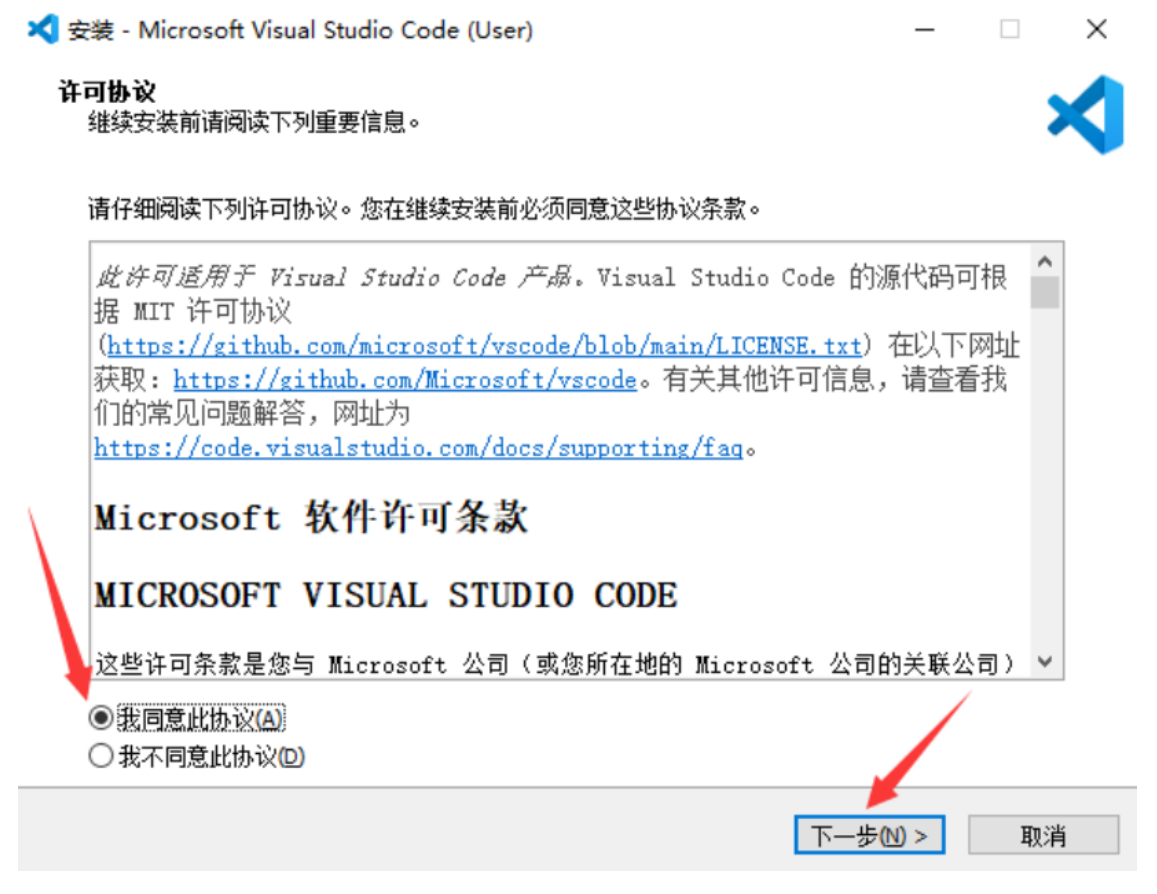
(2)下载完成vscode单击运行,然后我们开始进行安装

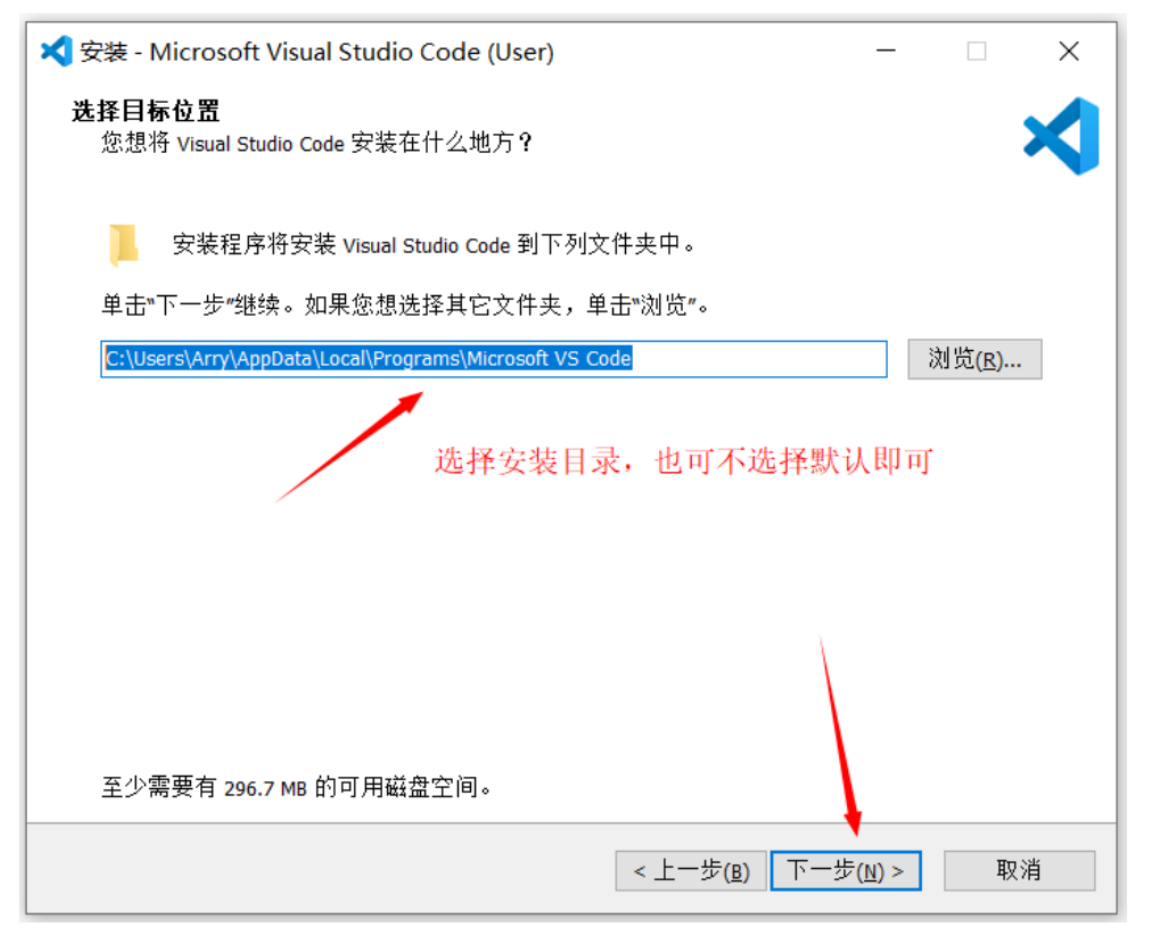
(3)选择安装的位置
- 安装目录文件所在,可选择、可默认

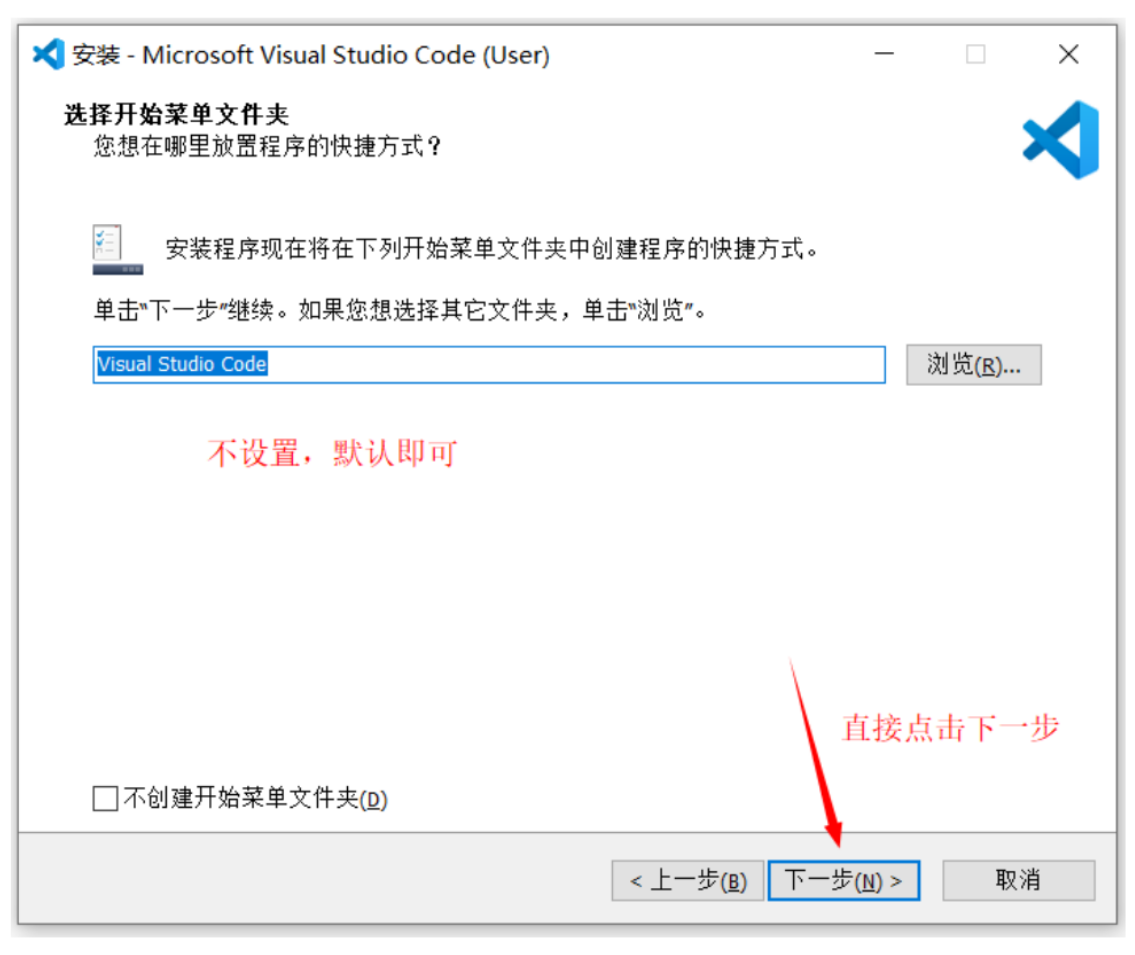
(4)选择开始菜单文件夹
- 你想在哪里放置程序的快捷方式,默认即可

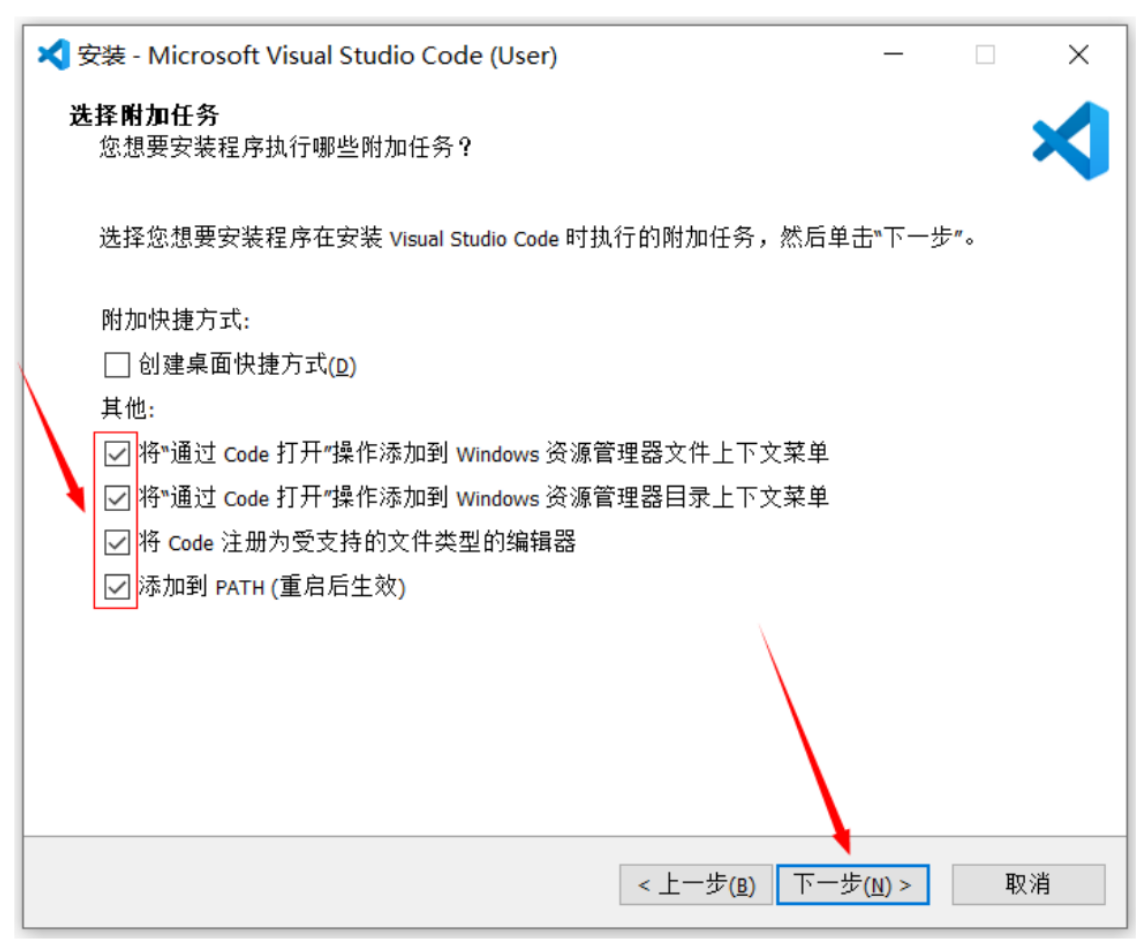
(5)选择附加任务
- 将以下四项都勾选上,桌面快捷方式需要就添加即可

- 添加到PATH:添加到系统环境变量中,勾选后,即可在命令行中使用
code .即可打开Vscode

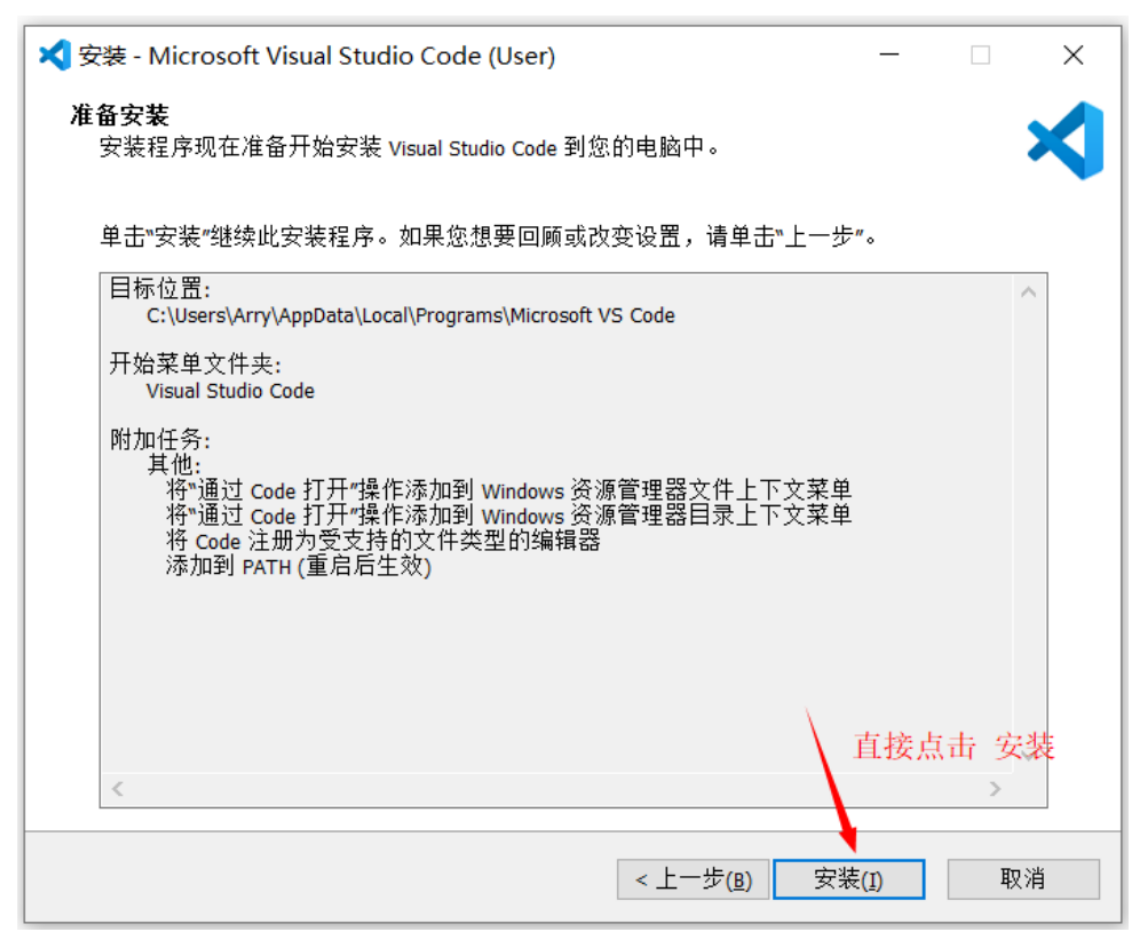
(6)准备安装

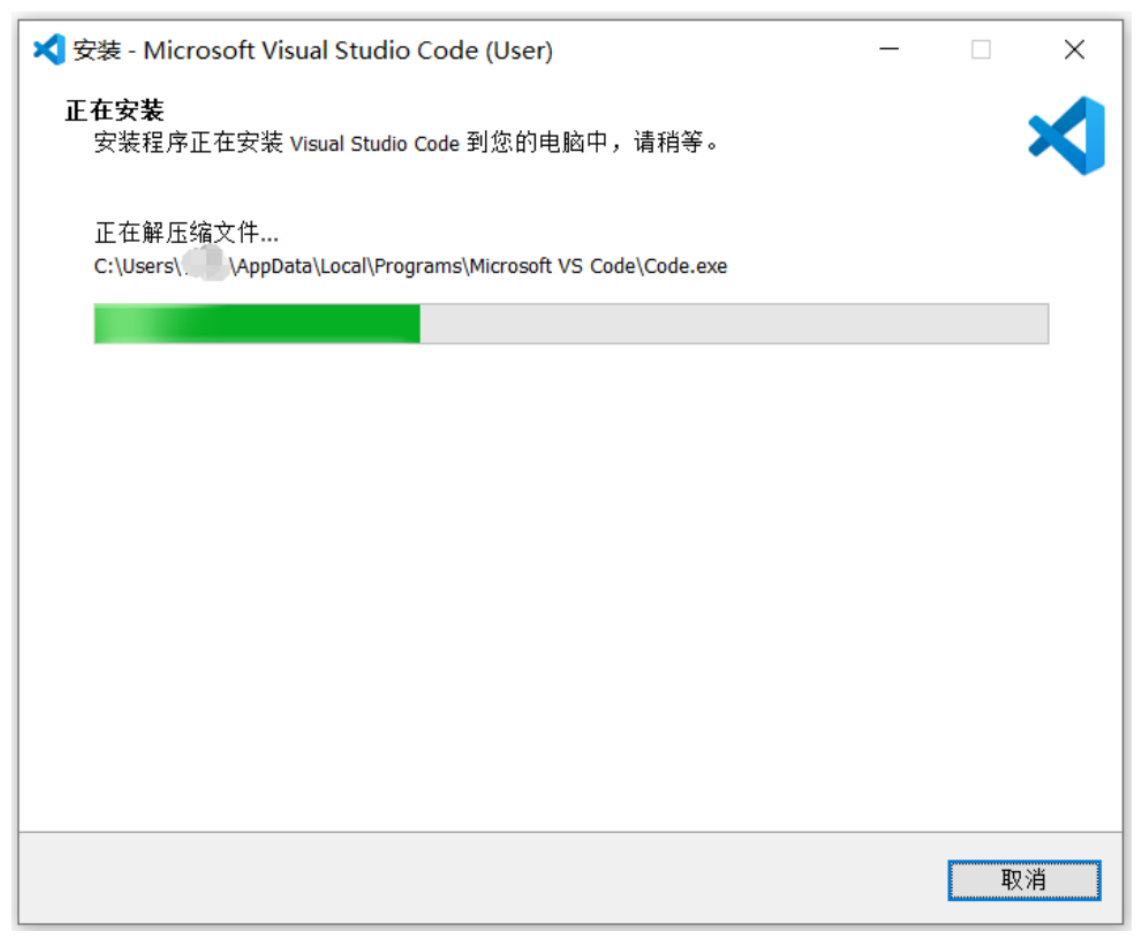
正在安装

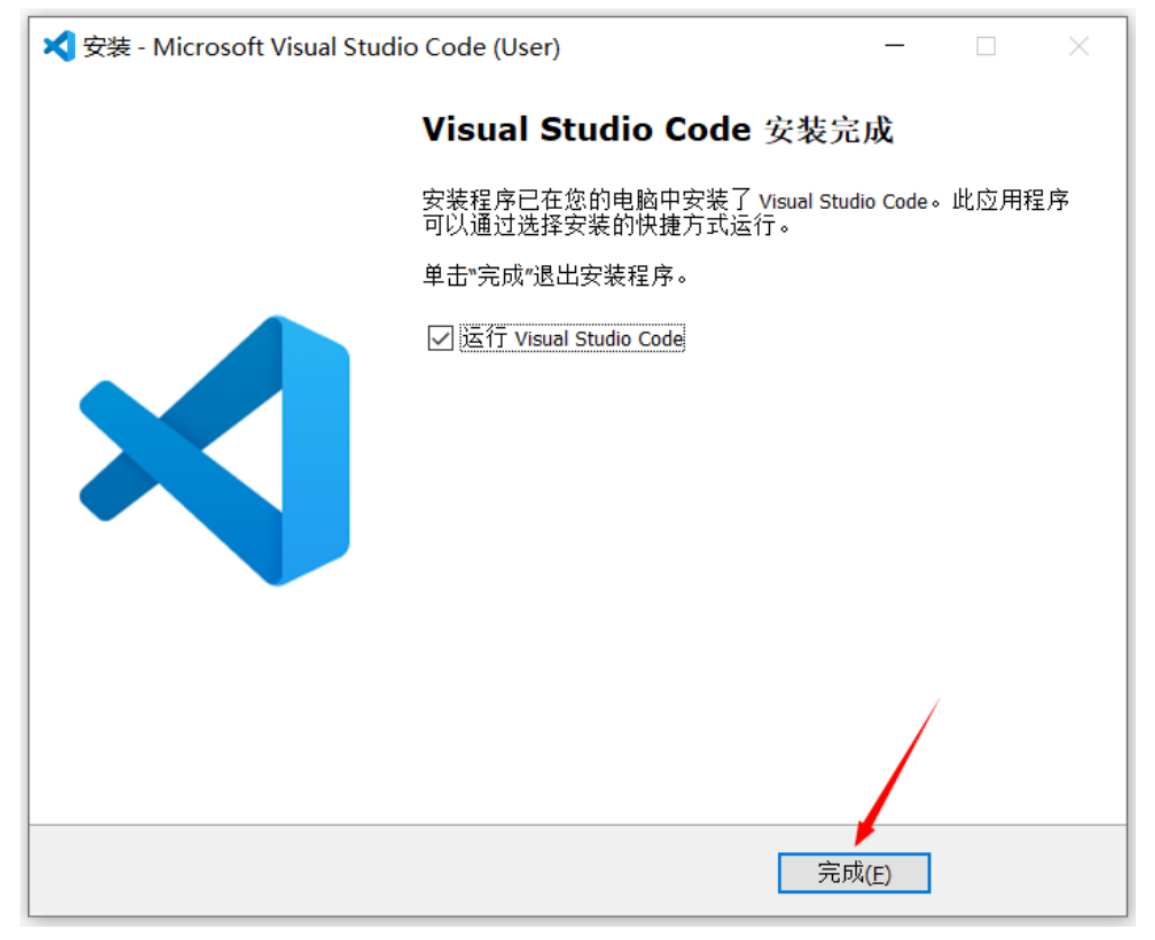
- 安装完成

温馨提示
本教程有配套的2节课的操作视频,如果不会可以到主页找到我们,可以获取vscode的详细安装教程哦!