大家好!我是开源君,一个热衷于软件开发和运维的工程师。本频道我专注于分享Github和Gitee上的高质量开源项目,并致力于推动前沿技术的分享。
软件介绍
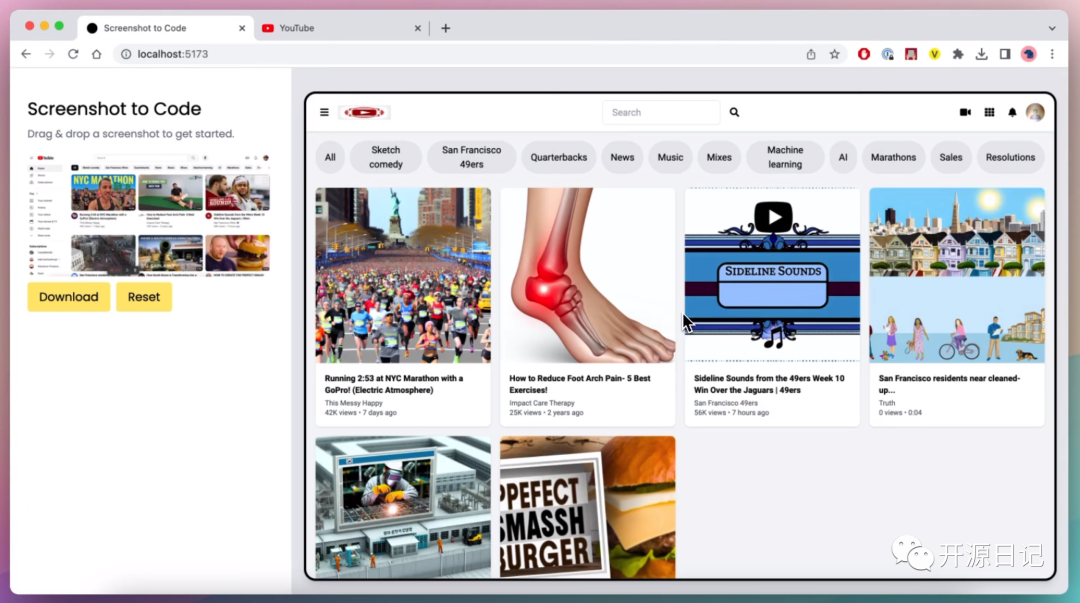
screenshot-to-code是一个革命性的开源工具,它的主要功能是将设计师的屏幕截图转化为可用的源代码。对于前端开发者来说,可以节约一些开发时间,因为它可以迅速地将设计转化为实际的代码,从而提高开发效率。使用 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成外观相似的图像。你现在还可以输入 URL 来克隆实时网站!



功能特点
- 1.图像识别技术:Screenshot to Code使用先进的图像识别算法和机器学习技术,可以分析屏幕截图中的设计元素,识别页面组件、布局和样式。
- 2.自动生成代码:基于图像识别技术的结果,该软件能够自动生成一份初始的前端代码,包括HTML、CSS和JavaScript。它能够捕捉页面的布局结构和设计样式,减少了手动编写代码的工作量。
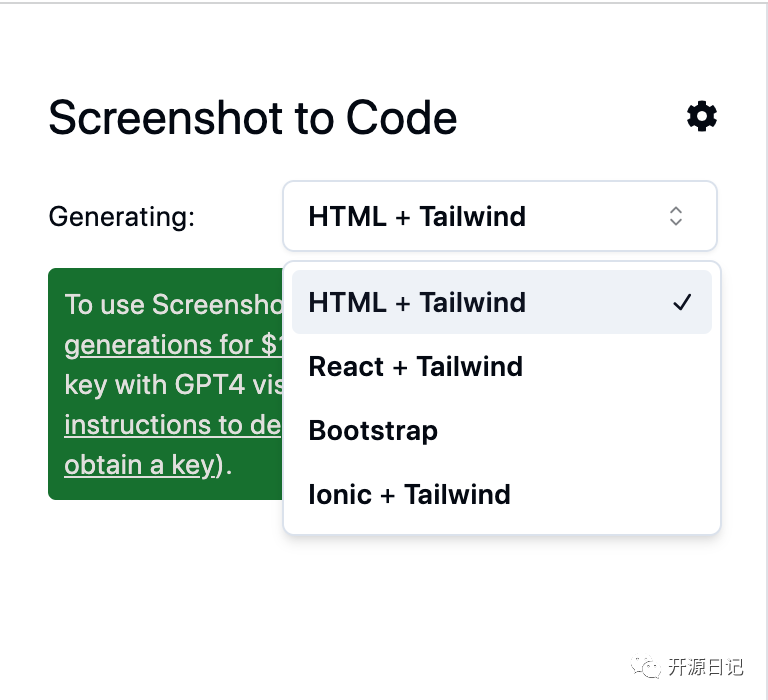
- 3.支持多种前端框架:Screenshot to Code支持多种流行的前端框架,如React、Vue.js和Bootstrap等。无论你使用哪个框架,该软件都能为你提供相应的代码生成。
- 4.可定制性:用户可以根据自己的需求对生成的代码进行定制。软件提供了一些配置选项,可以选择导入自定义样式,或者更改组件和布局的生成规则。
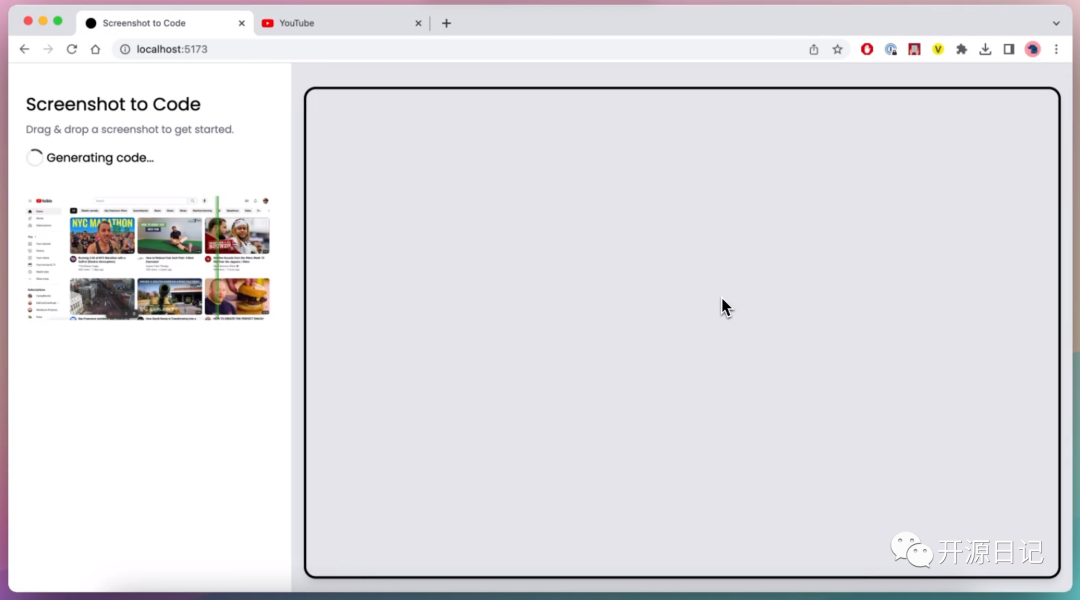
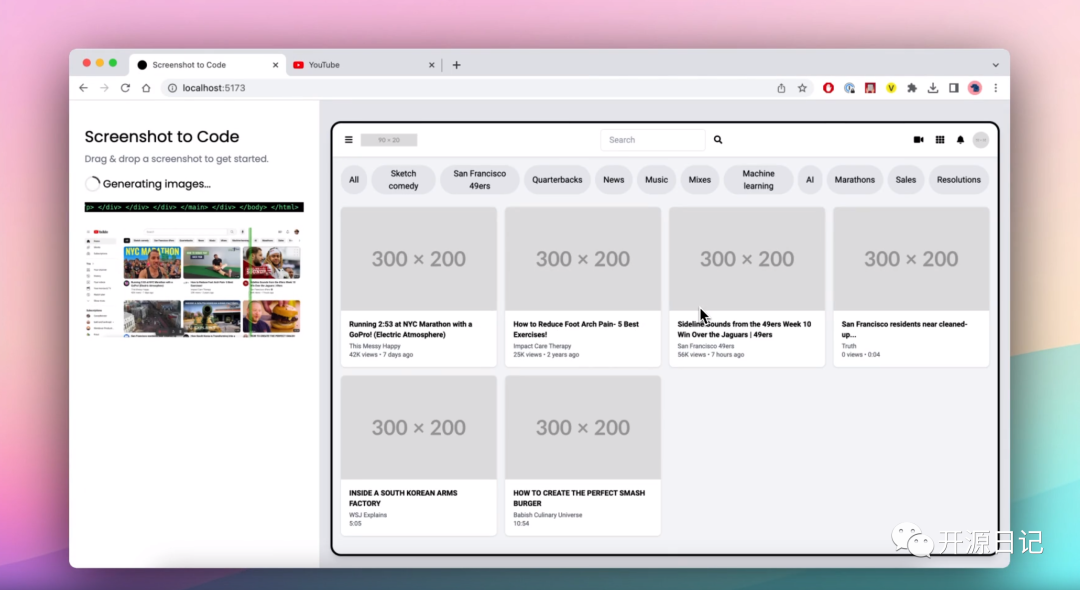
- 5.易于使用:该软件提供了一个简洁而直观的用户界面,用户只需拖放屏幕截图到软件窗口中,点击几个按钮,即可生成前端代码。
使用步骤
- 1.安装和启动软件:在GitHub上下载代码
后端
代码语言:javascript
复制
cd backend
echo "OPENAI_API_KEY=sk-your-key" > .env
poetry install
poetry shell
poetry run uvicorn main:app --reload --port 7001
前端
代码语言:javascript
复制
cd frontend
yarn
yarn dev
- 2.拖放屏幕截图:将需要转换的屏幕截图文件拖放到软件窗口中。软件将自动加载并显示截图。


- 3.设置配置选项:根据需要,你可以调整软件提供的配置选项。你可以选择前端框架、导入自定义样式或更改生成规则。
- 4.生成代码:点击软件界面上的生成按钮,开始转换过程。软件将分析截图,并在生成窗口中显示生成的前端代码。

创作不易分享,赞,在看,三连支持一波,感谢。↓↓↓