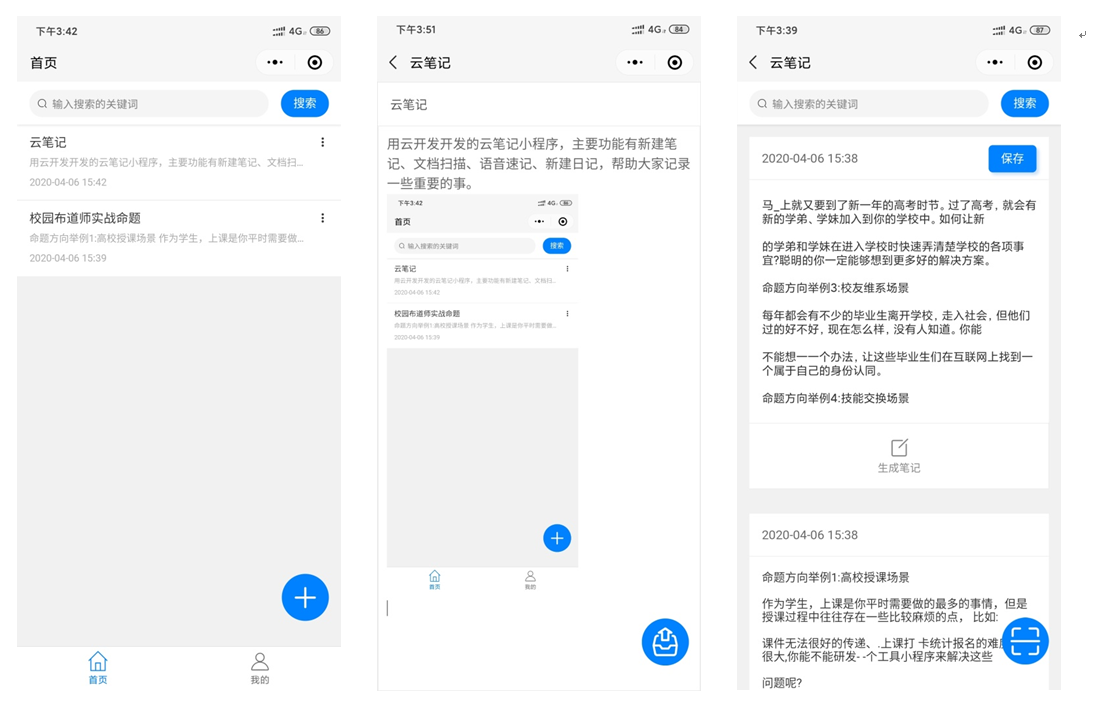
【云开发校园技术布道师】云笔记小程序
我们平时听课、开会、学习都会记录一些重要的知识,这个时候我们要是手写记录的话,速度有可能会跟不上,有时还会错过重要的知识点。很多时候讲师都是使用ppt授课,这个时候要是有个工具帮我们解决这些问题就好了,我突然想到用小程来解决这个问题。

如何突破技术瓶颈(适合P6以下)
最近在更新react组件库源码的文章,其实vue和其他框架都一样,就是我发现自己在一年前直接看这些源码(不调试),还是有点吃力的,然后就放弃了。

一个适用于定制个性化界面的WPF UI组件库
今天给大家推荐一个能让你用最少的代码来实现期望的UI效果,适用于定制个性化界面的WPF UI组件库:Panuon.WPF.UI。

20个惊艳的React组件库,每一个都值得收藏(上)
在当今的前端开发领域,React无疑是一颗耀眼的明星,它以其灵活和高效赢得了无数开发者的青睐。正因如此,围绕React,涌现出了大量的组件库,这些组件库大大简化了开发过程,让开发者可以更专注于创意和业务逻辑的实现。

14.4K Star,一款漂亮、快速、现代化的开源免费UI组件库
之前给大家推荐了很多后台模版,有读者希望推荐一些跟通用的好看组件,毕竟出了后台还有很多其他场景嘛。所以,今天继续给大家推荐一个广受好评的UI组件库:NextUI

20个惊艳的React组件库,每一个都值得收藏(下)
在上一篇文章中,20个惊艳的React组件库,每一个都值得收藏(上),我们一起探索了10款令人惊艳的React组件库,它们各自以独特的功能和优势,极大地丰富了我们的React开发工具箱。今天,我们将继续这一系列的分享,从React Markdown到React Copy to Clipboard,为大家介绍另外10个同样值得收藏的React组件库。这些组件库覆盖了从文本处理到布局管理,再到交互增强等多个方面,旨在帮助开发者提升开发效率,打造更加丰富和人性化的应用体验。

猿创征文|2022年快过完了,是时候总结一下那些优秀的 React 组件库
2022 年只剩下 2 个月,在这快一年的开发过程中,我觉得是时候总结了 7 个很棒的、日常开发中常用的 React 组件库。

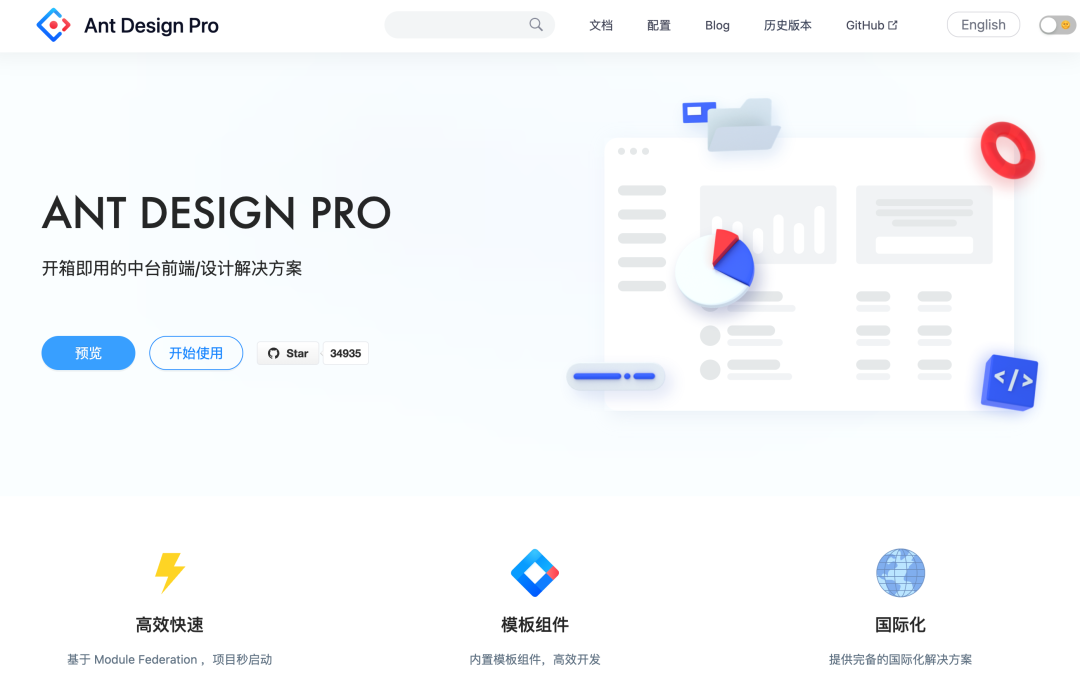
我用了多年的前端框架,强烈推荐!
大家好,我是鱼皮,今天给大家分享一个我自己用了多年、现在团队也在用的前端框架 —— Ant Design Pro。

“注释”生成“VitePress文档网站”只需要“一行命令”!来试试!
你可能用过jsdoc,用代码里面的注释生成文档。但是苦于jsdoc生成的文档网页太不好看,目录结构不好调整。

“注释”生成“VitePress文档网站”只需要“一行命令”!来试试!
你可能用过jsdoc,用代码里面的注释生成文档。但是苦于jsdoc生成的文档网页太不好看,目录结构不好调整。
