大家好,我是鱼皮,今天给大家分享一个我自己用了多年、现在团队也在用的前端框架 —— Ant Design Pro。
什么是 Ant Design Pro?
Ant Design Pro 是由蚂蚁金服开发的、基于 Ant Design 组件库的开发框架,专门用于构建企业级管理后台和前端应用。
它提供了一整套前端中后台项目的解决方案,包括路由、权限管理、国际化、数据 mock、工程化等,帮助开发者快速搭建功能丰富的管理系统。

img
除了 Ant Design Pro 外,我们最好再了解一下 Ant Design 相关的技术生态,比如:
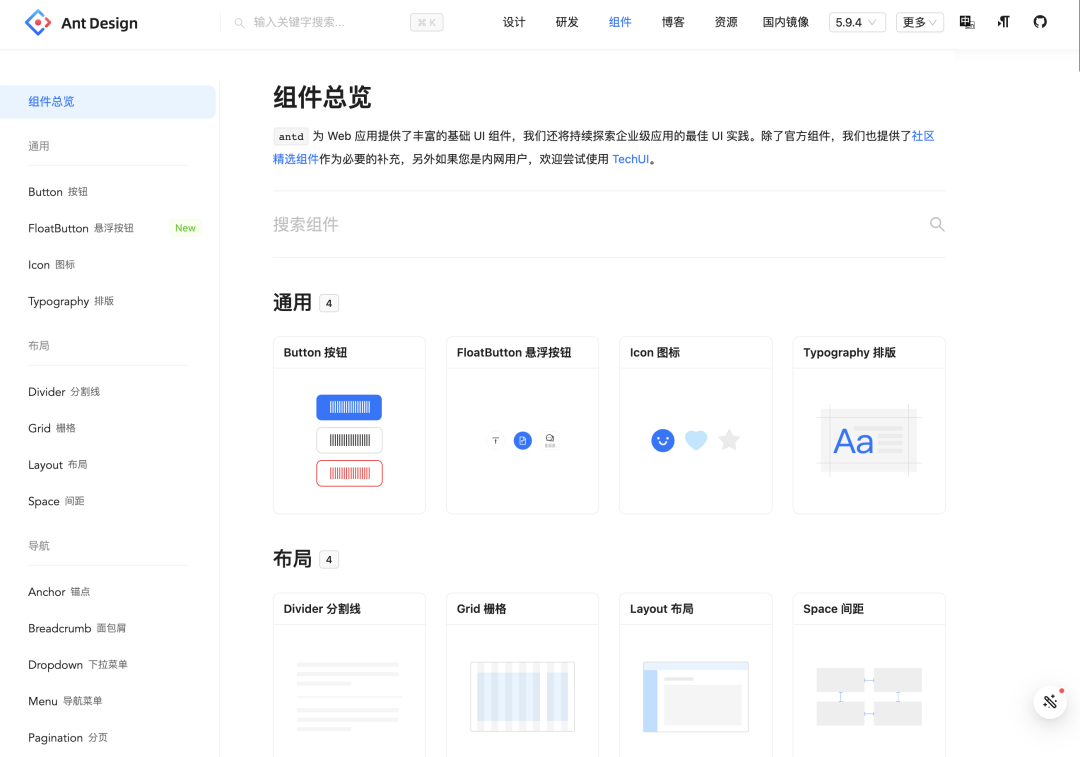
1)Ant Design:一套企业级 UI 设计语言和组件库。它提供了丰富的界面组件、图标、布局和样式,用于构建现代化的 Web 应用程序。Ant Design 遵循一套统一的设计规范,提供一致性的用户体验。
地址:https://ant.design/

img
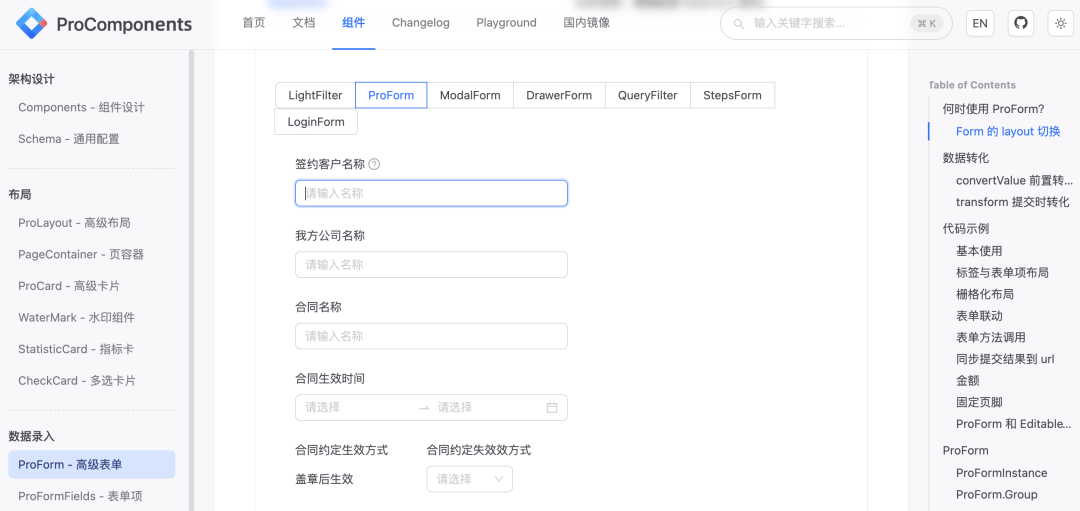
2)Ant Design ProComponents:在 Ant Design 的基础上进行封装和高度定制化的组件库,包含了像高级表格、表单等常用的业务组件,更适用于开发中后台项目,进一步提高开发效率。
地址:https://procomponents.ant.design/

img
3)AntV:一整套数据可视化组件和工具库。它提供了多种可视化图表和图形,用于帮助开发者在 Web 应用中创建交互式、吸引人的数据可视化图表。AntV 包括 G2、G6、F2 等多个子库,每个子库用于不同类型的数据可视化需求。
地址:https://antv.antgroup.com/

img
这么一大套技术,可以称得上 “全家桶” 了!
为什么用 Ant Design Pro?
从定位上来说,Ant Design Pro 是一个开箱即用的中后台前端开发框架,能够帮助我们快速开发大多数网站(尤其是管理系统)。
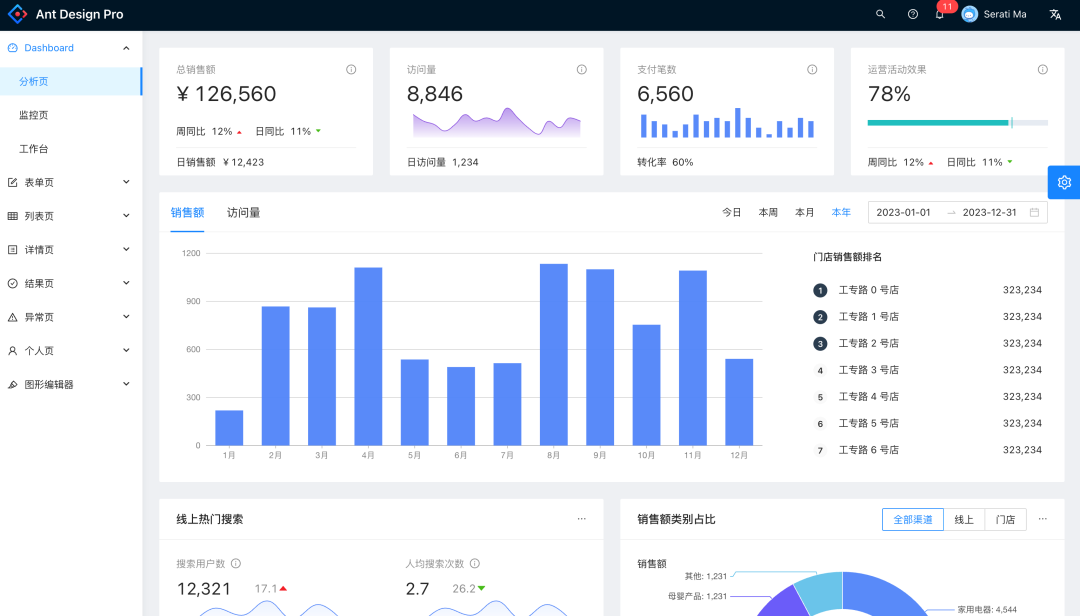
比如使用一行命令,就能得到下图的完整网站:

img
从功能上来说,Ant Design Pro 提供了一整套前端解决方案,包括路由、权限管理、数据管理、国际化、数据 mock、工程化、打包部署等,基本覆盖了整个前端开发流程,不用自己再去整合一堆库、自己创建各种配置了,大幅提高开发效率。
从生态上来说,Ant Design Pro 是由大厂团队开发维护、质量有保障;并且在 GitHub 上有几万个 star、社区也比较活跃,很多开发时出现的问题都有解决方案。
而作为一名全栈开发者,鱼皮个人喜欢使用 Ant Design 和 Ant Design Pro 全家桶的重要原因是:Ant Design 同时有 Vue 和 React 的实现版本,无论我选择什么前端框架开发项目,都能保持编码和网站效果的一致性,进一步提高开发效率。
换言之,学这一套组件库就足够了!
如何学习 Ant Design Pro?
由于该框架由大厂团队开发,经常发布更新版本和改动,所以请勿必 阅读官方文档 来学习,千万不要完全机械性地跟着教程去学习!
官方文档:https://pro.ant.design/zh-CN/docs/getting-started/
Ant Design Pro 的官方文档写得还是非常清晰易懂的,从入门、开发再到部署都有完整的讲解,按照顺序读一遍就行了。
这里再给大家几个学习建议:
- 根据项目选择合适的文档版本,再去阅读,v4 版本和 v5 版本差异非常大,我个人更喜欢用 v4 版本
- 新手在不熟悉 Ant Design Pro 功能之前,建议不要创建全量区块项目,选择
simple即可 - 边读文档边实践,多尝试修改代码并查看效果,更容易理解 Ant Design Pro 框架的功能

img
如果你学习使用 Ant Design Pro 框架的项目教程时,遇到了报错,不用慌张。先去看最新官方文档上的命令和用法,或者切换文档版本为和视频一致。如果还有报错,那么就把错误信息贴到百度去查询。如果还有报错,去框架的 Github Issues 区去搜一下(比如:https://github.com/ant-design/ant-design-pro/issues),99% 你遇到的问题别人也遇到过,而且大多数情况下都有对应的解决方案。
希望大家灵活一点,任何教程都有保质期,学会阅读官方文档、通过各种渠道自主解决问题,才能让你之后的编程学习风雨无阻!
实践
编程导航 的用户中心项目、API 开放平台项目、智能 BI 项目都使用了 Ant Design Pro 作为前端开发框架,并且使用了 Ant Design 作为组件库。