
Typecho自定义个人设置页面
Typecho自定义个人设置页面
之前写过《typecho前台修改个人设置》这么一篇文章,但是里面的html结构是写死的,不够灵活。由因为我现在的模板使用的前端框架,前端框架只要改改html结构就能作出很好看的样式,于是乎我就折腾了这个。 核心代码
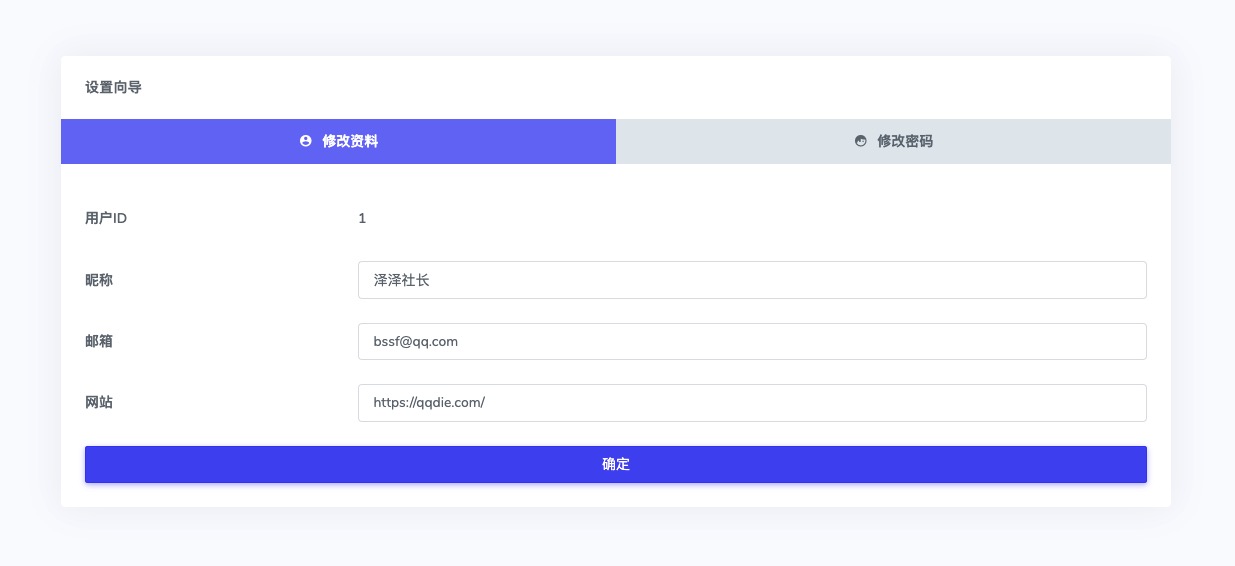
个人资料页面
代码语言:javascript
复制
<?php Typecho_Widget::widget('Widget_Security')->to($security); ?>
<form action="<?php $security->index('/action/users-profile'); ?>" method="post" enctype="application/x-www-form-urlencoded">
<label>用户ID</label>
<?php $this->user->uid() ?>
<label>昵称</label>
<input type="text" name="screenName" value="<?php $this->user->screenName(); ?>"/>
<label>邮箱</label>
<input type="text" name="mail" value="<?php $this->user->mail(); ?>"/>
<label>网站</label>
<input type="text" name="url" value="<?php $this->user->url(); ?>"/>
<input name="do" type="hidden" value="profile">
<button type="submit">确定</button>
</form>密码修改页面
代码语言:javascript
复制
<?php Typecho_Widget::widget('Widget_Security')->to($security); ?>
<form action="<?php $security->index('/action/users-profile'); ?>" method="post" enctype="application/x-www-form-urlencoded">
<label><font style="vertical-align: inherit;">密码</label>
<input type="password" name="password"/>
<label>重复密码</label>
<inputtype="password" name="confirm"/>
<input name="do" type="hidden" value="password">
<button type="submit">确定</button>
</form>html结构根据自己写的样式调整美化即可。